Regiee
概述
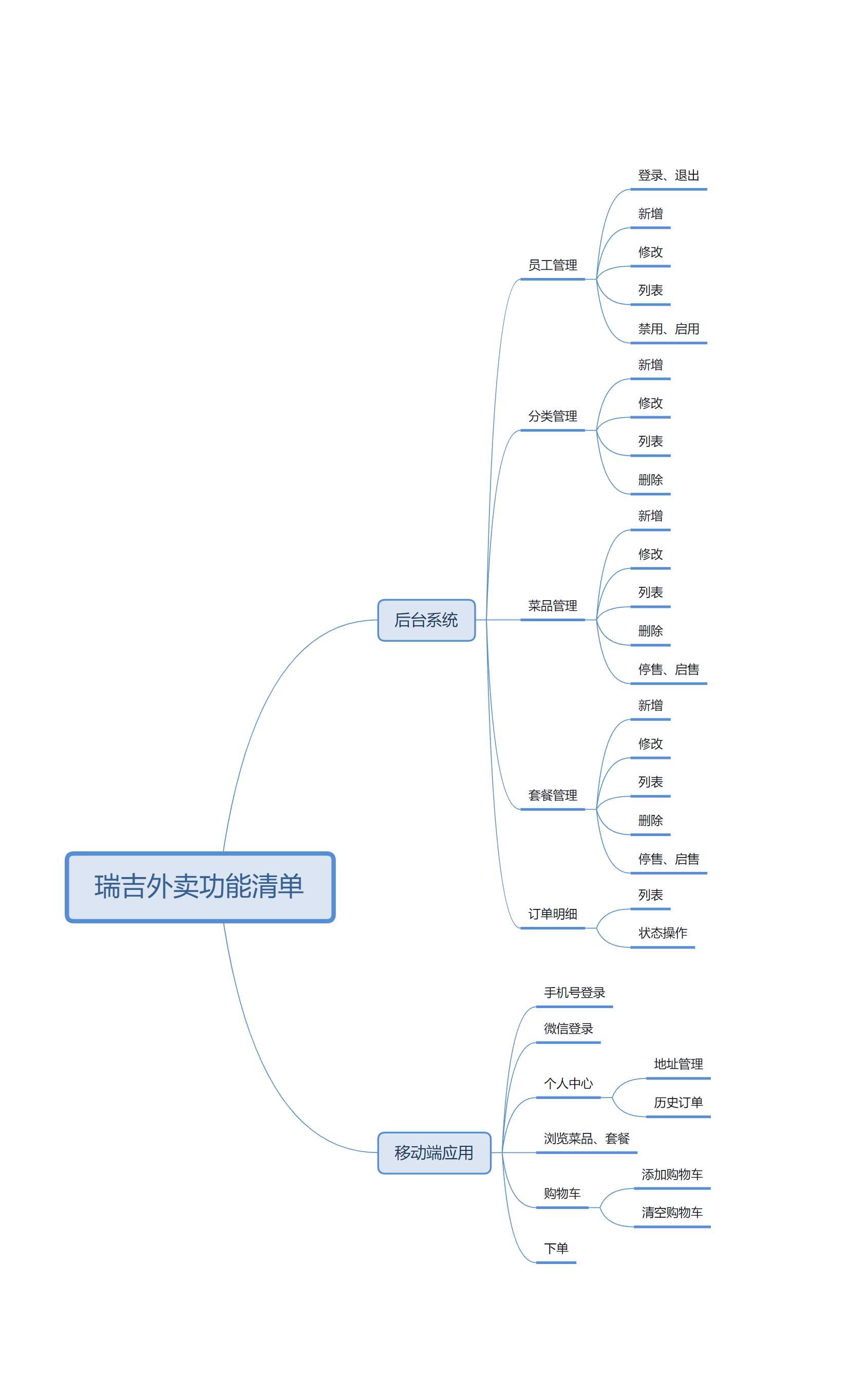
功能架构图
数据库建库建表
表说明
开发环境
Maven搭建
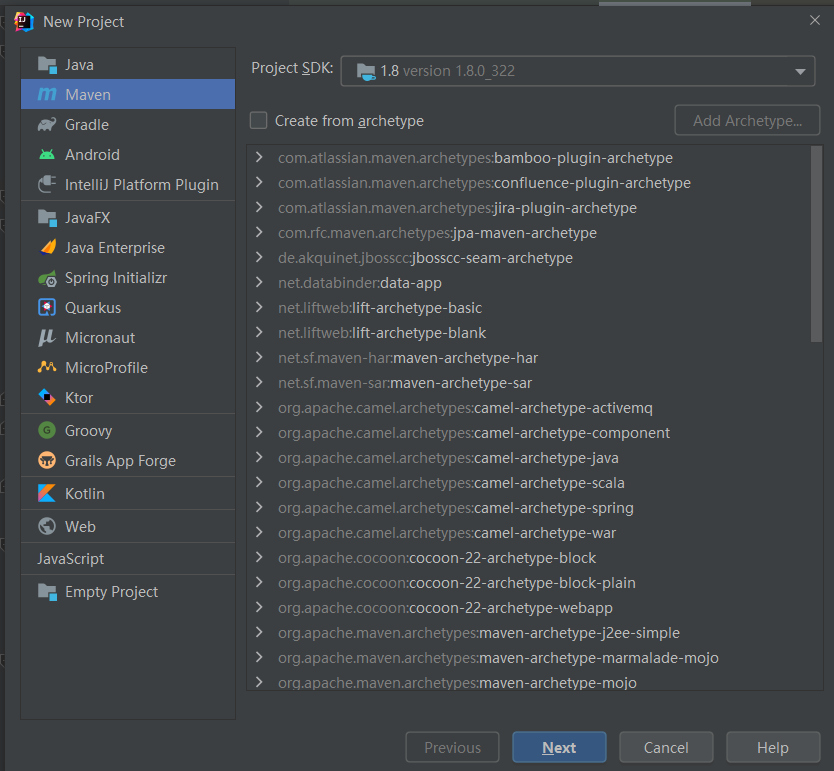
直接创建新工程
继承父工程的形式来做这个,这里新建父工程
pom文件
1 |
|
yml配置
1 | server: |
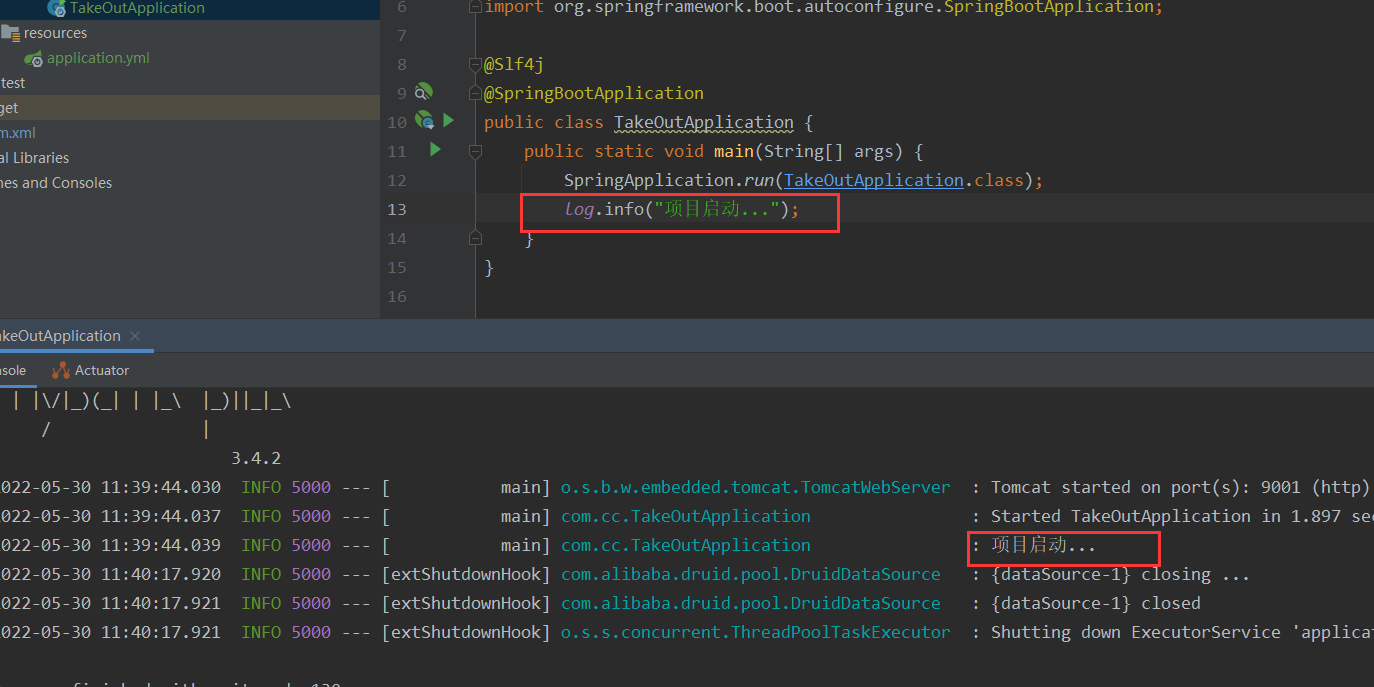
启动测试
创建测试类并启动
导入前端页面
导入
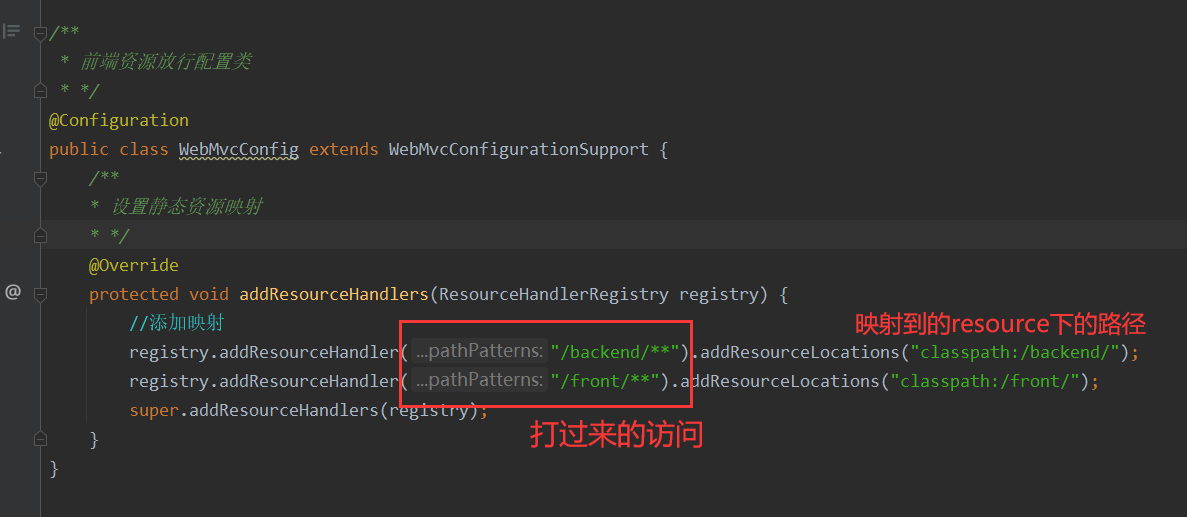
在默认页面和前台页面的情况下,直接把这俩拖到resource目录下直接访问是访问不到的,因为被mvc框架拦截了
所以我们要编写一个映射类放行这些资源
创建配置映射类
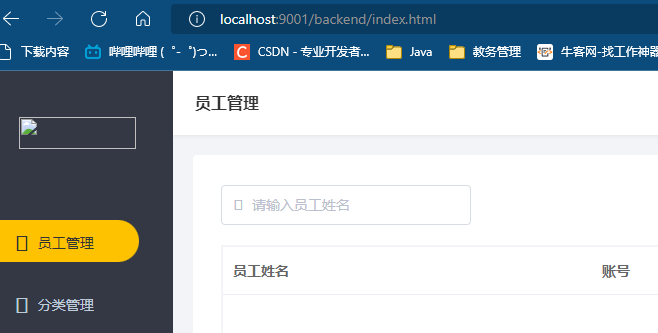
访问成功
后台开发
数据库实体类映射
用mybatis plus来实现逆向工程
这里是老版本的逆向工程
1 | <dependency> |
具体怎么玩看这里
MP逆向工程教程
账户操作
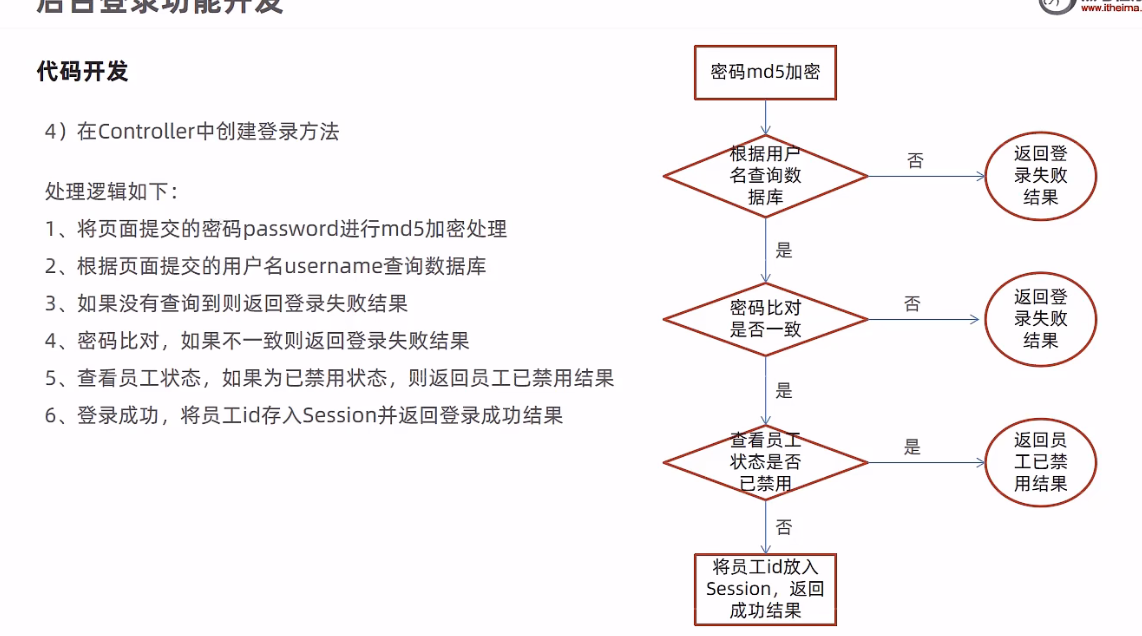
登陆功能
前端页面
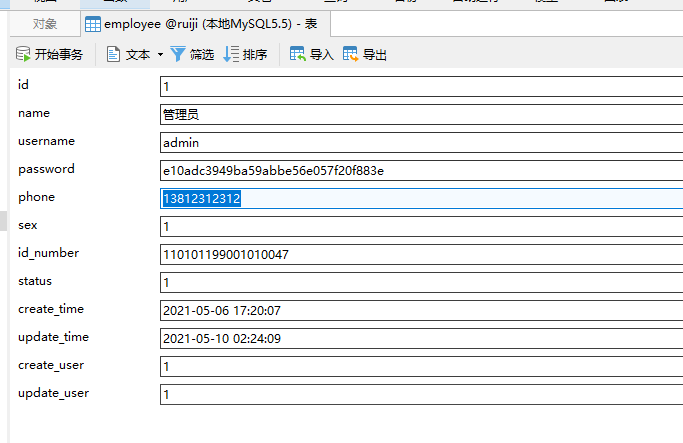
数据库
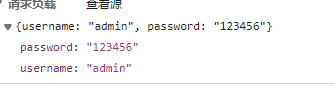
业务逻辑
这里两个字符串的比较没法用!=来实现,只能equals再取反来判断
直接上代码,这里没有涉及service层的操作
1 | /** |
具体代码可以参考如下路径
1 | com.cc.controller.EmployeeController |
退出功能
点击退出
删除session对象
1 | /** |
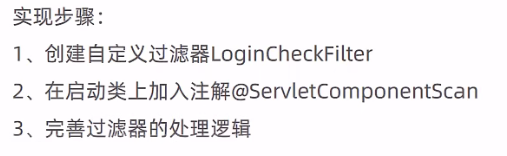
完善登陆(添加过滤器)
这里的话用户直接url+资源名可以随便访问,所以要加个拦截器,没有登陆时,不给访问,自动跳转到登陆页面
过滤器配置类注解 @WebFilter(filterName="拦截器类名首字母小写",urlPartten=“要拦截的路径,比如/*”)
注意,想存或者想获取的话,就都得用 HttpServletRequest的对象来进行获取,别的request对象拿不到的
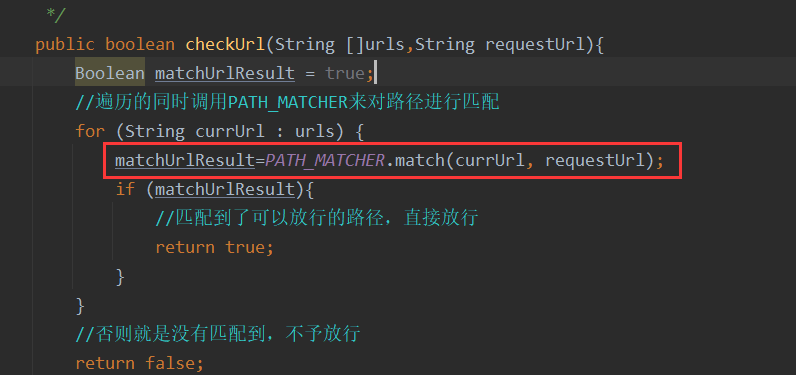
这里提一嘴
调用Spring核心包的字符串匹配类的对象,对路径进行匹配,并且返回比较结果
如果相等就为true
1 | public static final AntPathMatcher PATH_MATCHER = new AntPathMatcher(); |
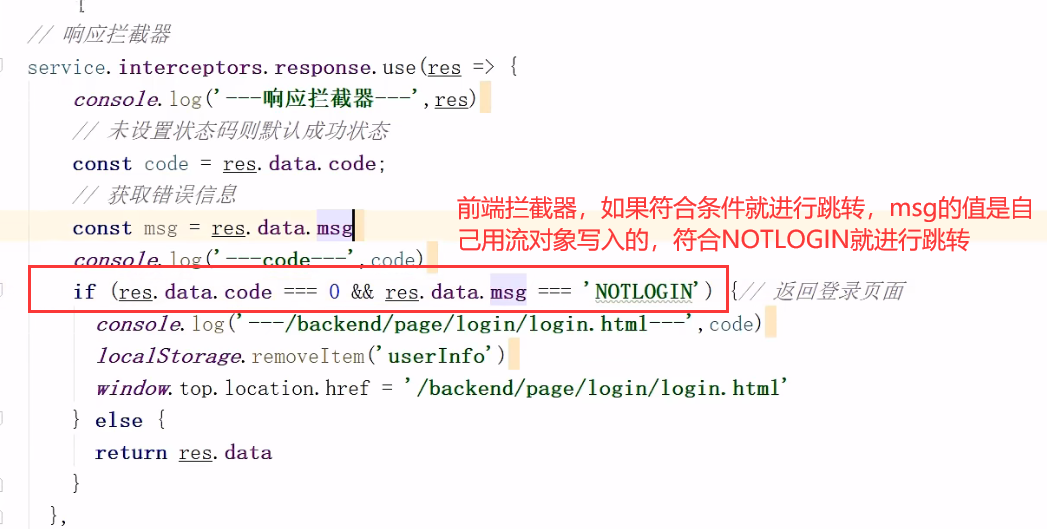
前端拦截器完成跳转到登陆页面,不在后端做处理
代码太多了,给个路径好啦,直接去Gitee看
request的js代码路径:resource/backend/js/request.js
拦截器的路径:com.cc.filter.LoginCheckFilter
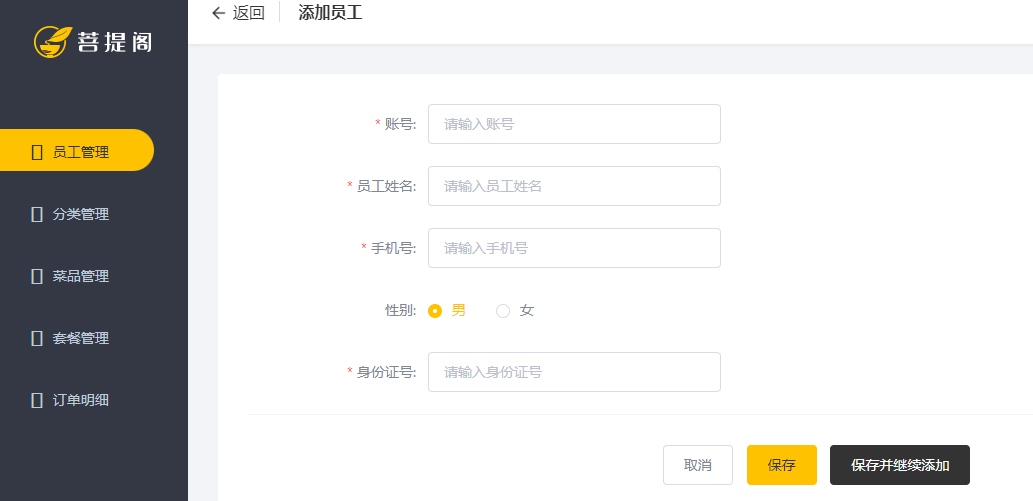
新增员工
新增员工功能,(前端对手机号和身份证号长度做了一个校验)
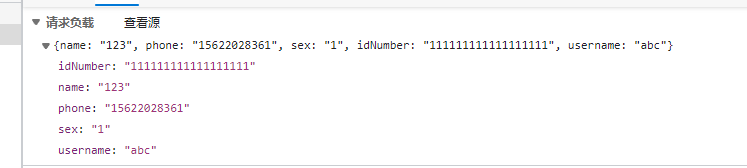
请求 URL: http://localhost:9001/employee (POST请求)
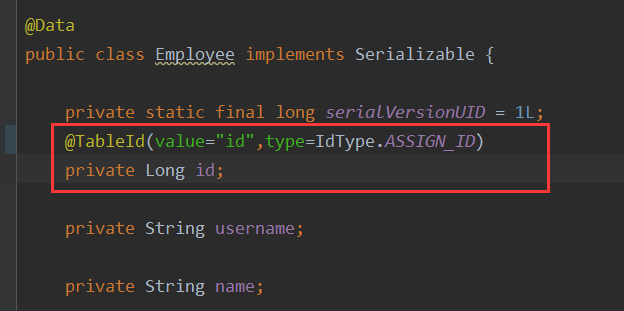
改造一下Employee实体类,通用id雪花自增算法来新增id
这里用service接口继承的MybatisPlus的功能
注入一下就可以使用了,插入方法
基本上都是自动CRUD,访问路径:com.cc.controller.EmployeeController
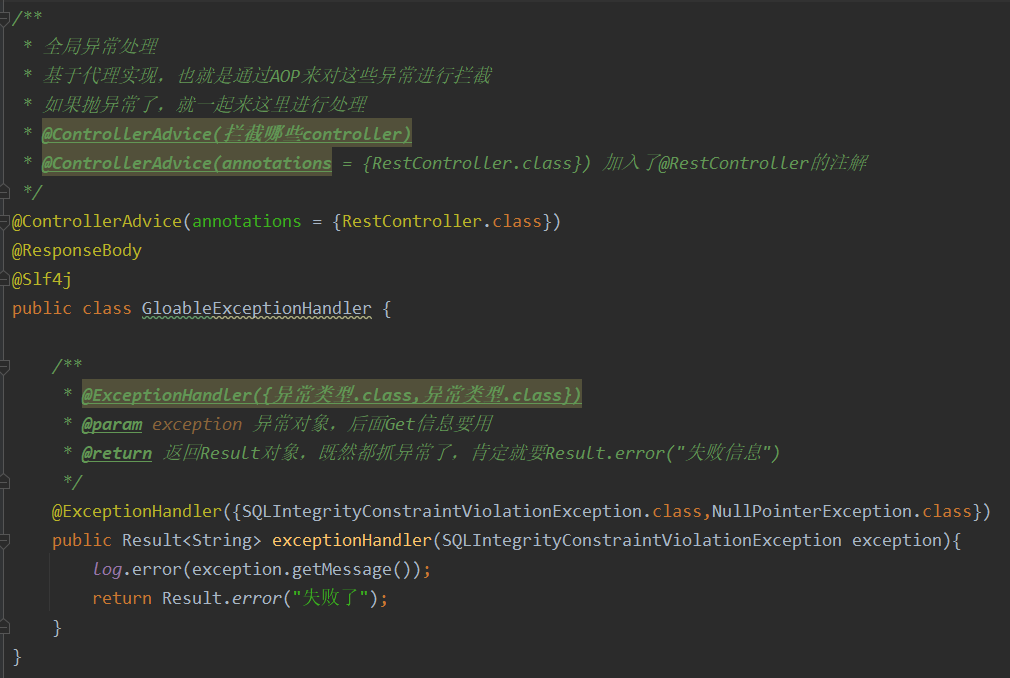
全局异常处理
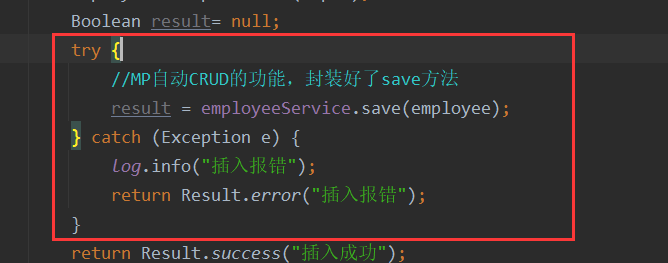
先看看这种代码的try catch
这种try catch来捕获异常固然好,但是,代码量一大起来,超级多的try catch就会很乱
所以我们要加入全局异常处理,在Common包下,和Result同级,这里只是示例,并不完整
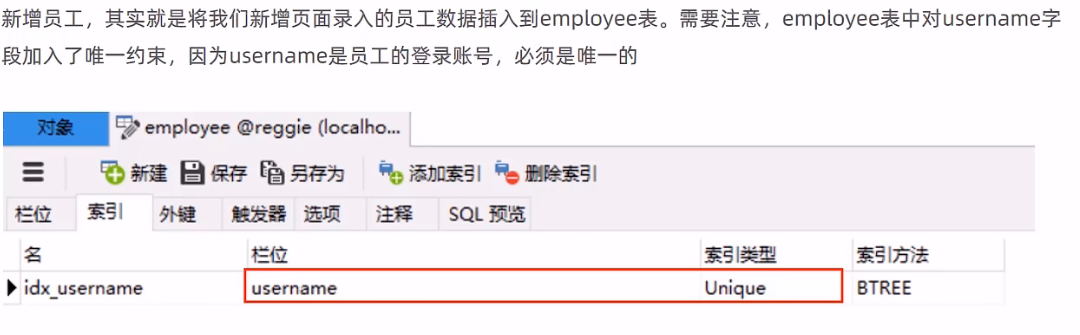
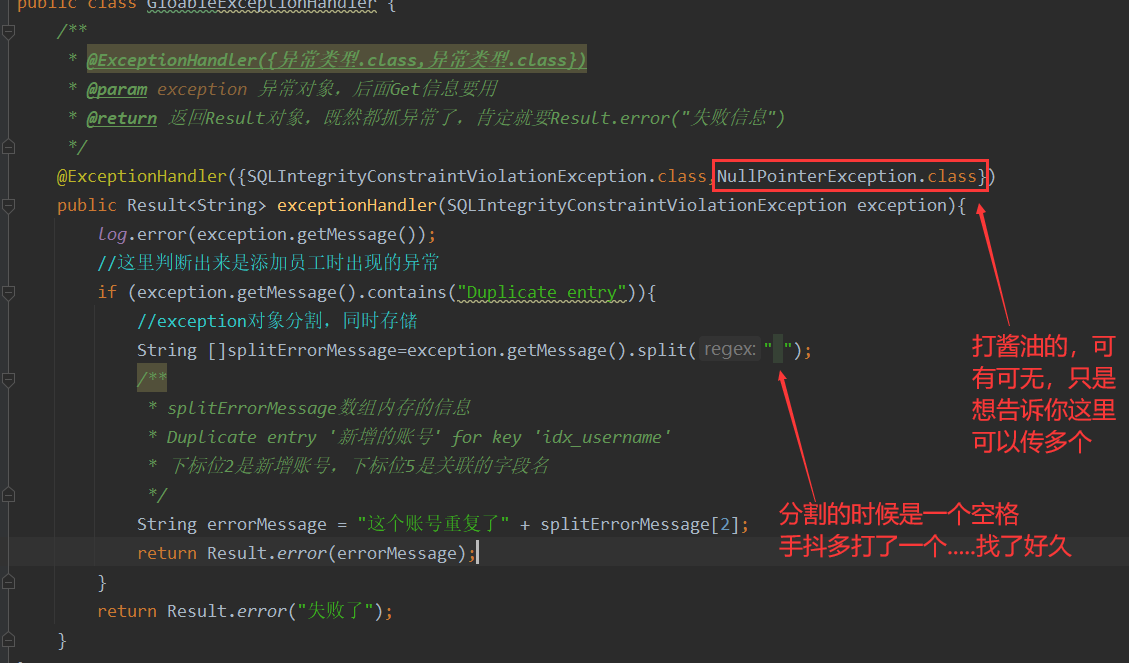
当报错信息出现Duplicate entry时,就意味着新增员工异常了
所以,我们对异常类的方法进行一些小改动,让这个异常反馈变得更人性化
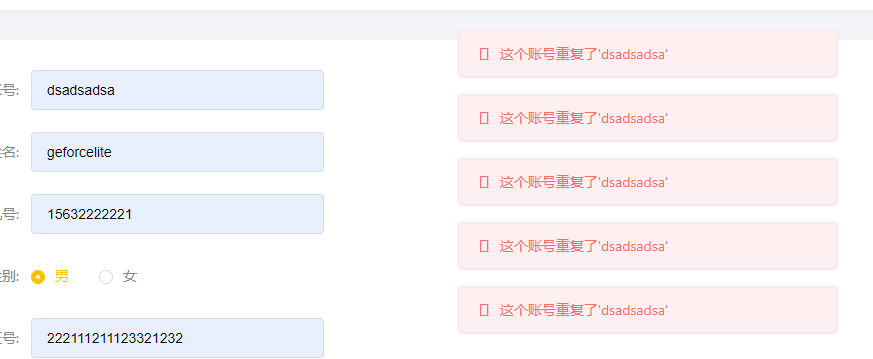
这个时候再来客户端试试,就会提供人性化的报错,非常的快乐~
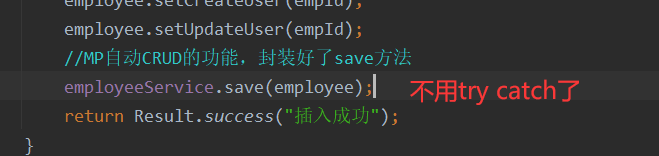
这回再回到Controller,这时就不需要再来try catch这种形式了,不用管他,因为一旦出现错误就会被我们的AOP捕获。所以,不需要再用try catch来抓了
异常类位置:com.cc.common.GloableExceptionHandler
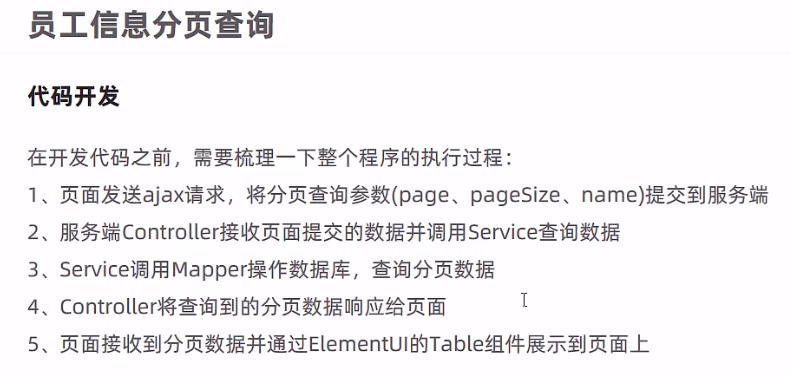
员工信息分页查询
接口分析
老生常谈分页查询了
需求
分页请求接口
查询员工及显示接口
逻辑流程
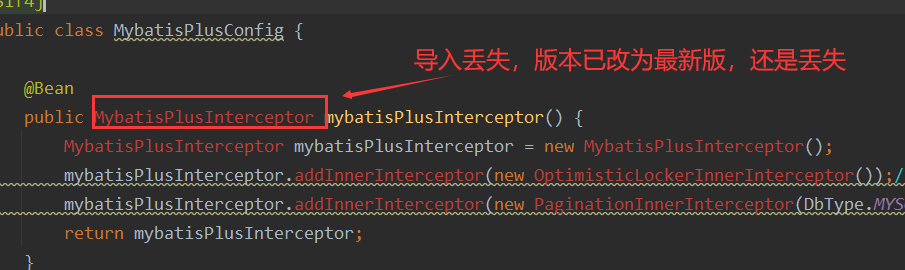
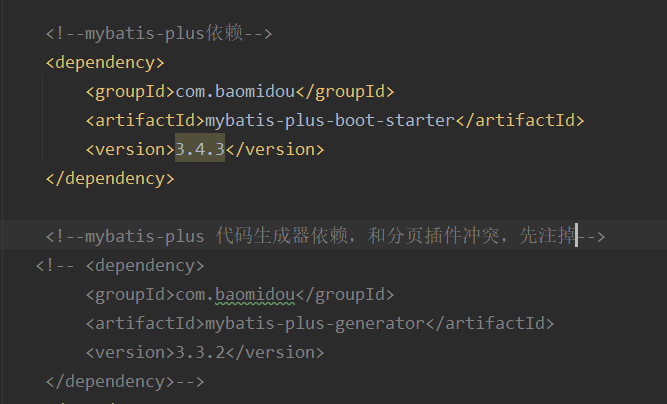
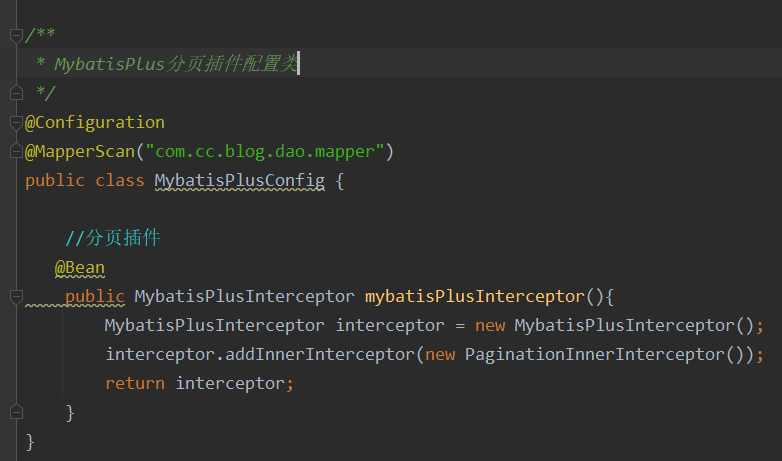
分页插件配置类
先弄个MP分页插件配置类
原因是和3.2.3版本的代码生成器冲突
分页插件爆红解决方案
直接注释掉
加入配置类
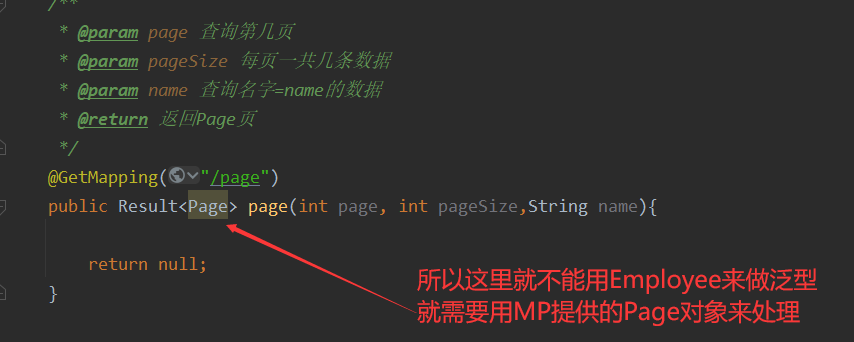
接口设计
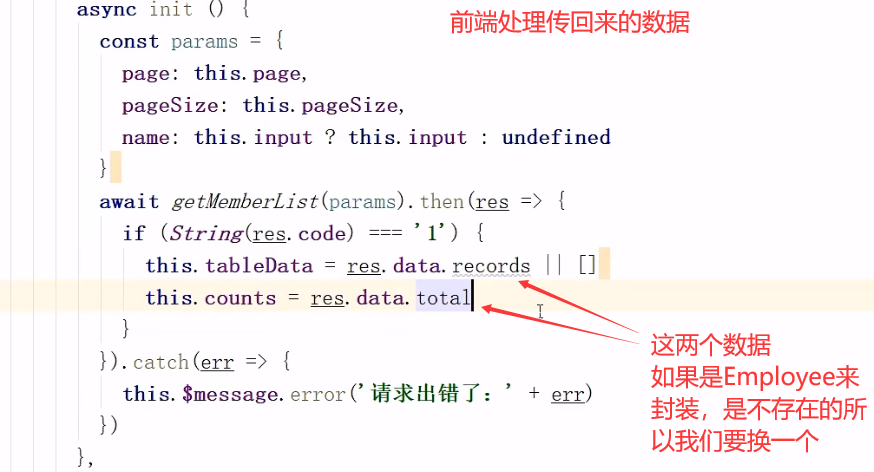
前端注意事项
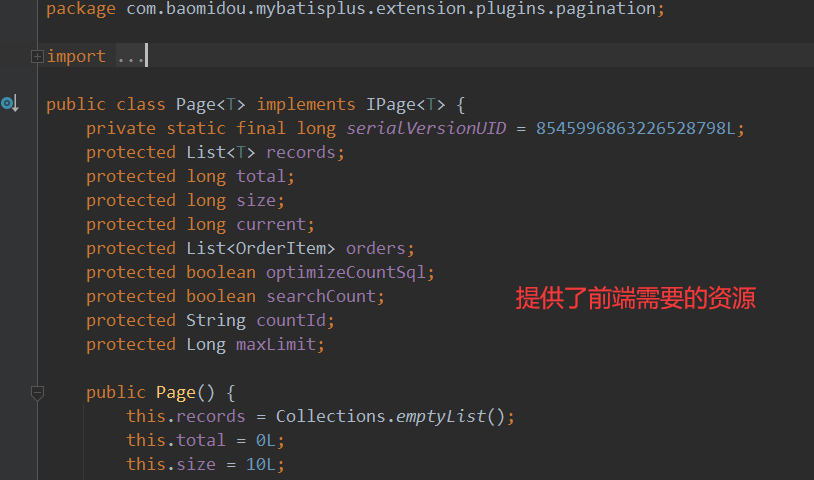
page对象内部
里面包含了查询构造器的使用
具体的细节在这个包下:com.cc.controller.EmployeeController.page
1 | /** |
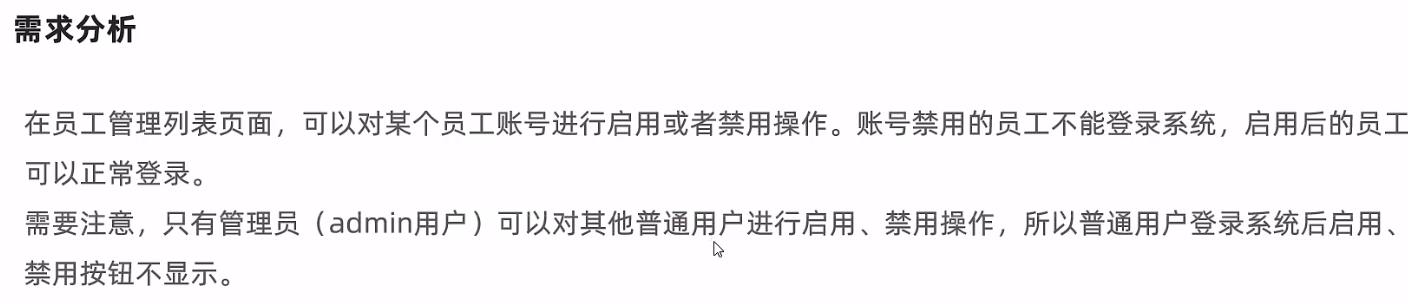
启用、禁用员工账号
无非就是修改status,0禁用,1启用
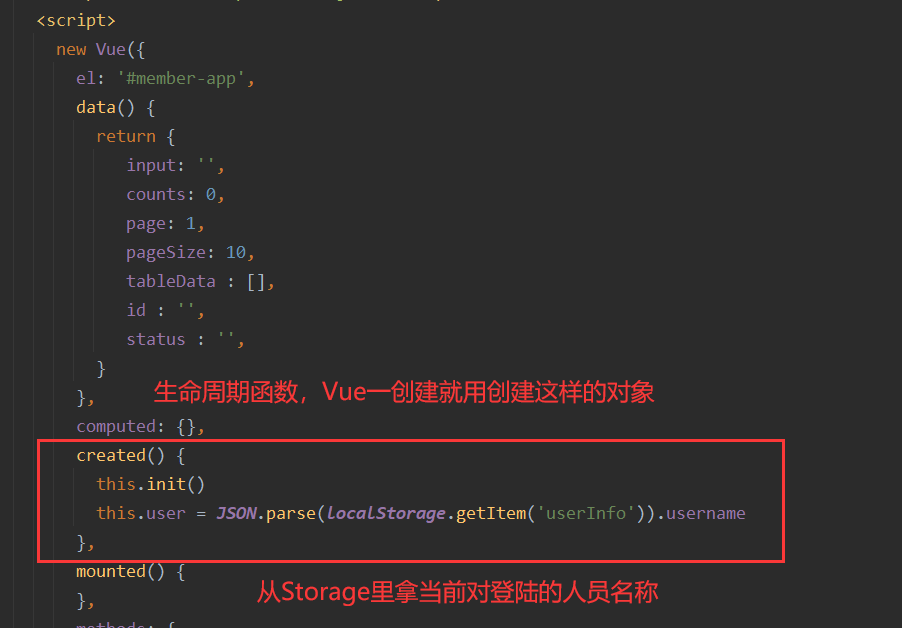
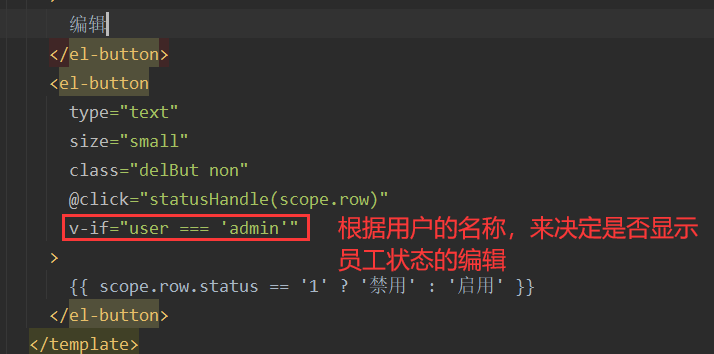
这种根据登陆人物来进行判断的玩法,是前端
这个页面的位置 resource/backend/page/member/list.html
看拿出来的对象是什么样子的,如果是admin,vue的v-if指令就会把编辑按钮显示出来
如果是普通用户,就会把编辑按钮隐藏
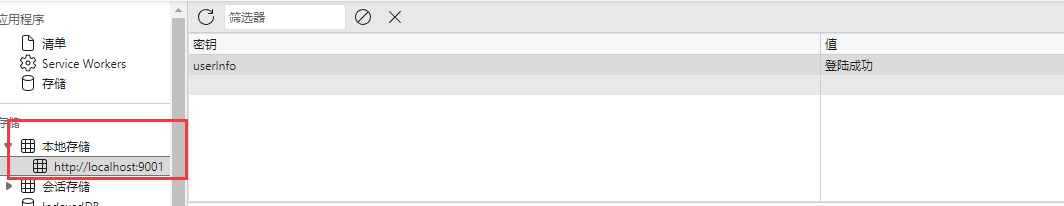
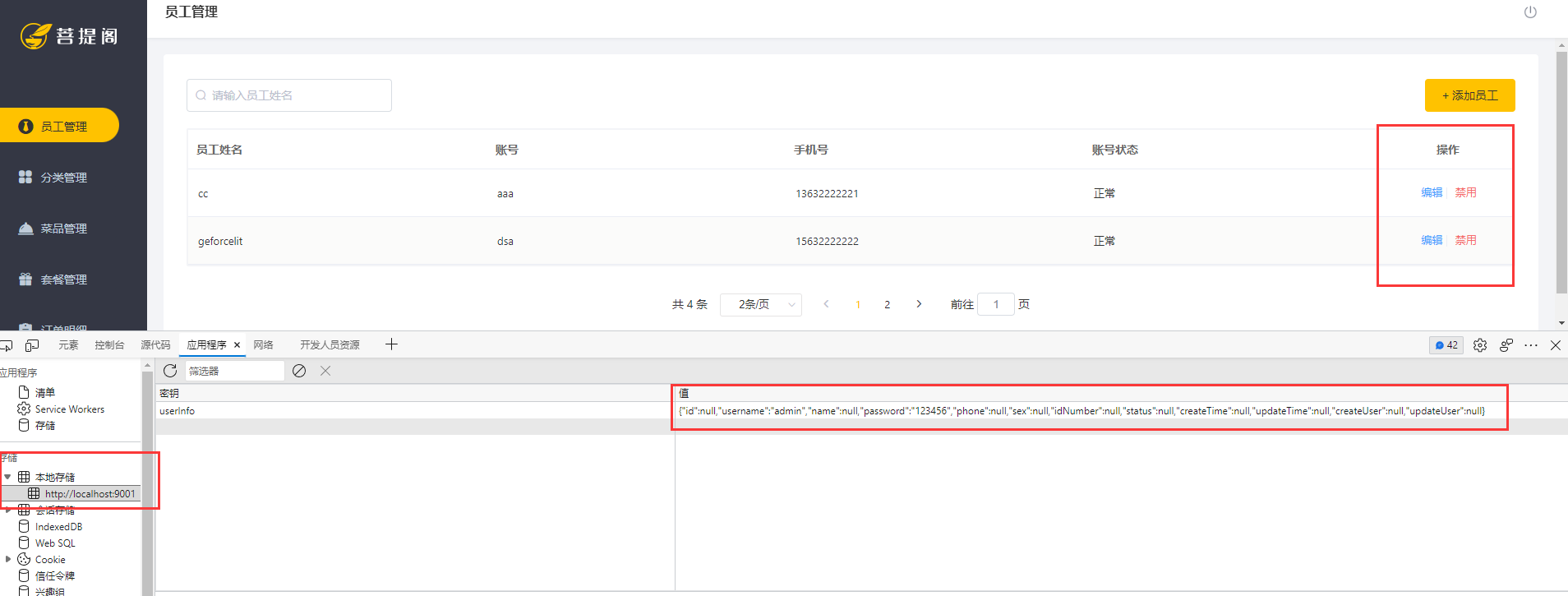
修复一个小Bug
前端一直不显示编辑按钮,在localStorage里没有发现admin对象
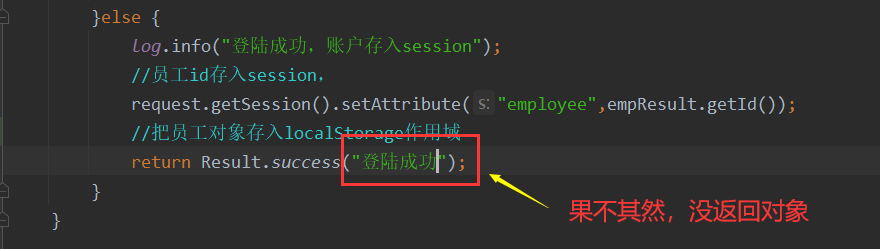
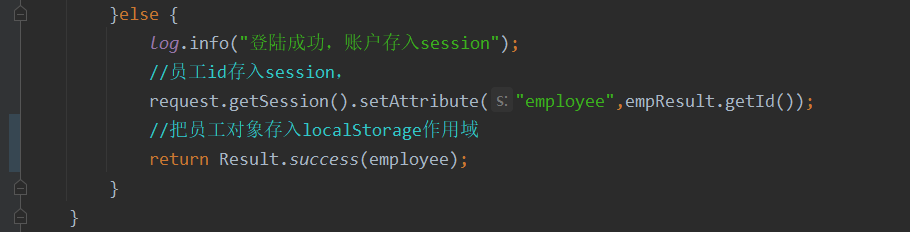
这个值不应该是登陆成功,应该是Employee的对象Json
猜测是登陆的时候往request里存对象没存好
改成对象存入就好了
这回都正常了
功能编写
复习一下
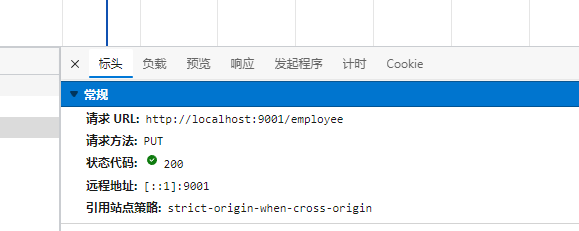
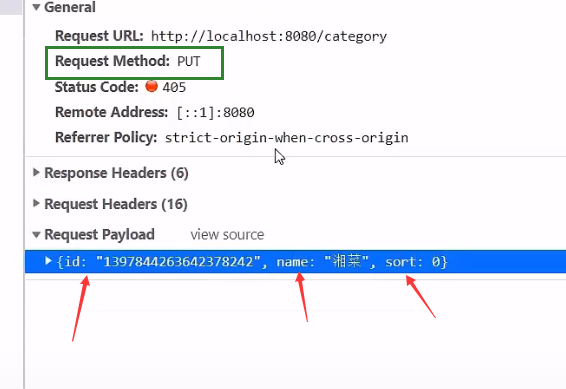
==PutMapping是Resultful风格的请求方式==
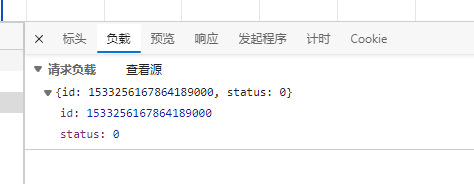
当前状态是1,直接带着目标状态值(状态改禁用)进行更新
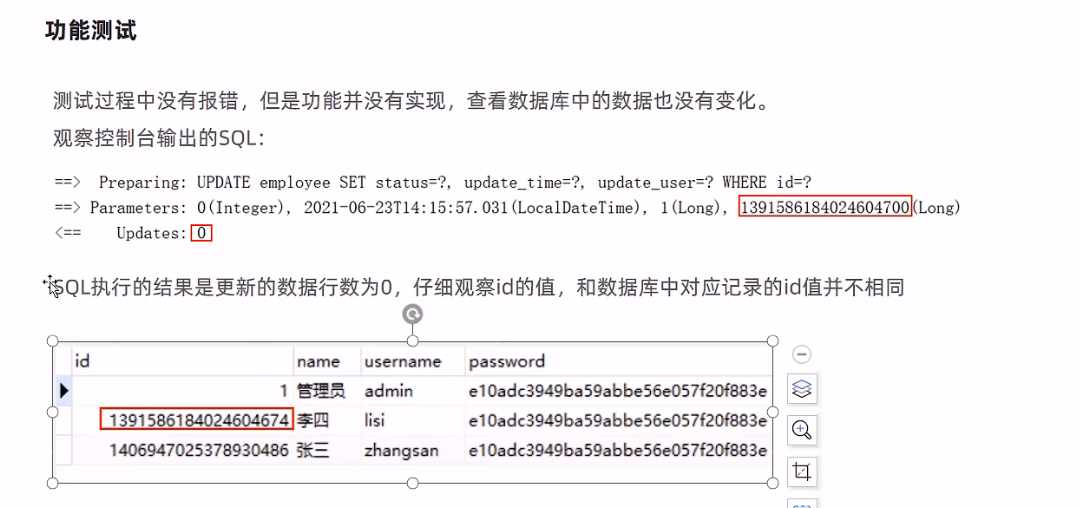
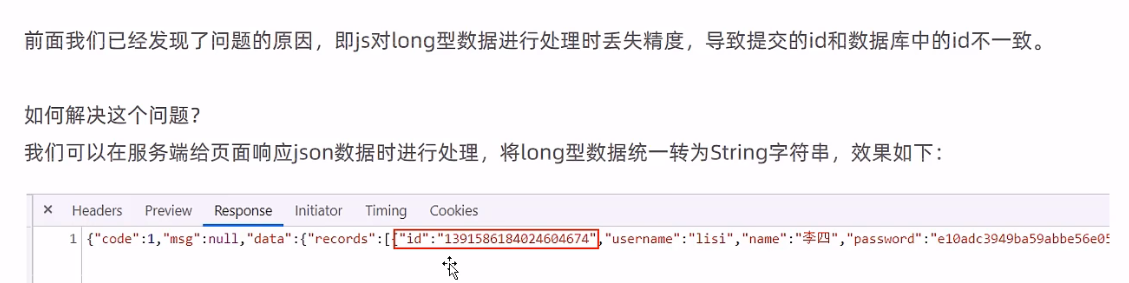
Id精度丢失,js独有的bug,直接处理Long处理不了,要Long转String再返回去
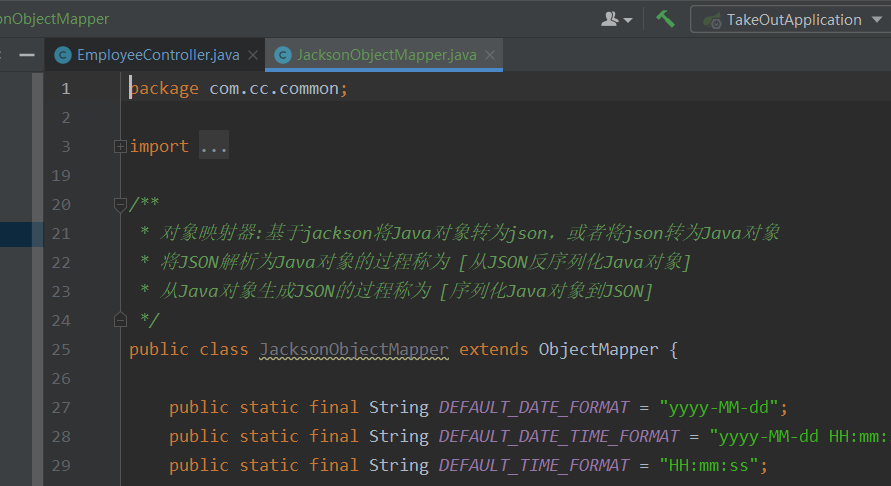
利用对象转换器JacksonObjectMapper,将对象转Json
将Long型的Id转换为String类型的数据
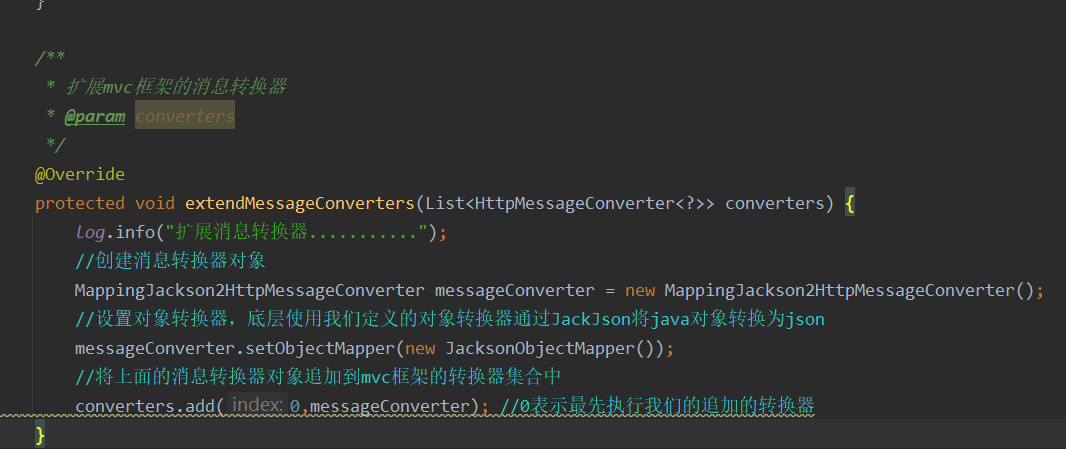
在MVC配置类中扩展一个消息转换器
测试功能正常,正常更新员工状态
消息扩展器配置位置:com.cc.common.JacksonObjectMapper
对象映射器位置:com.cc.config.WebMvcConfig
员工状态更新位置:com.cc.controller.EmployeeController
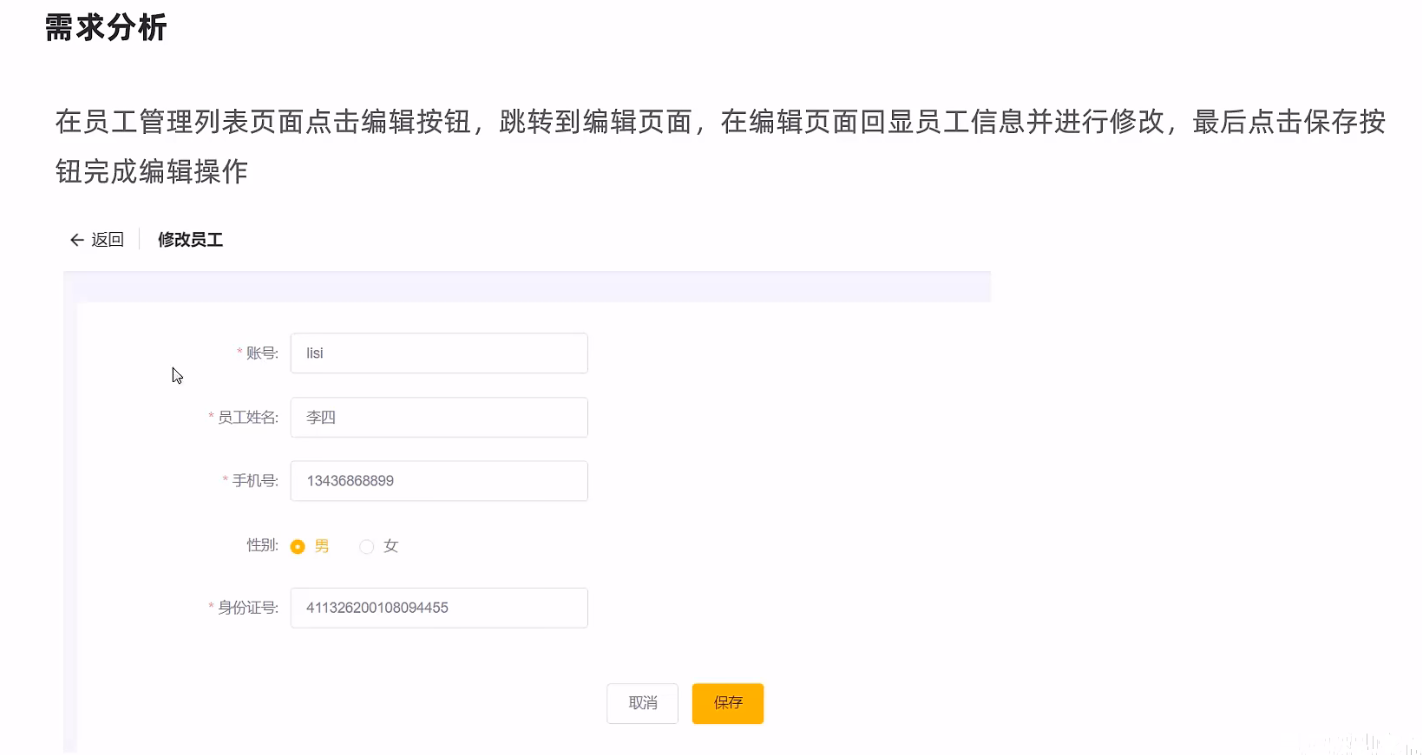
编辑员工信息
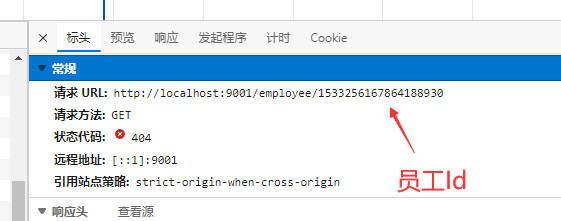
请求API,这个是先发请求,查到用户,然后填充到页面上
可以看出来,这种请求方式是ResultFul风格的请求方式
在控制器中要用@PathVariable(“/{参数名称}”)注解来进行接收
完美更新
更新方法位置:com.cc.controller.EmployeeController.getEmployee
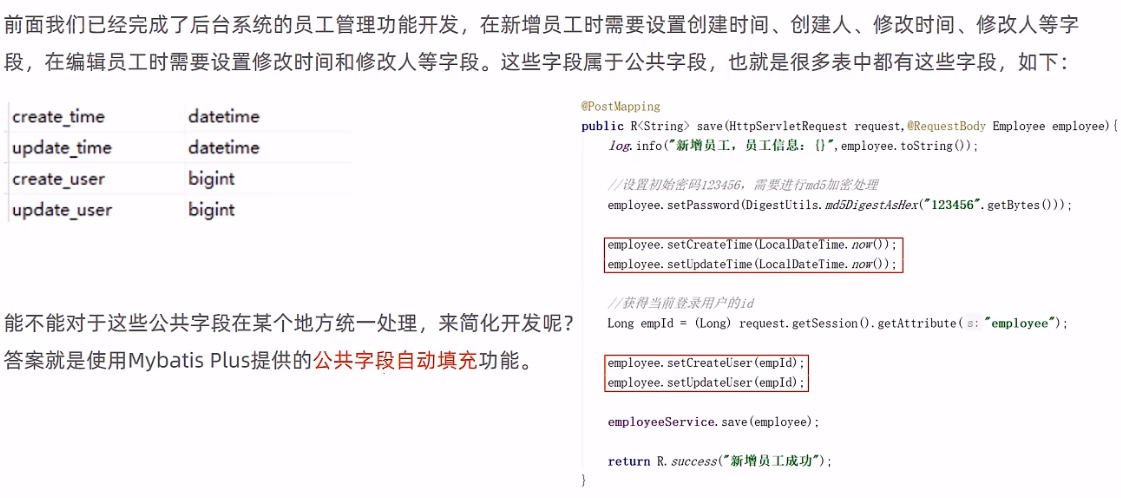
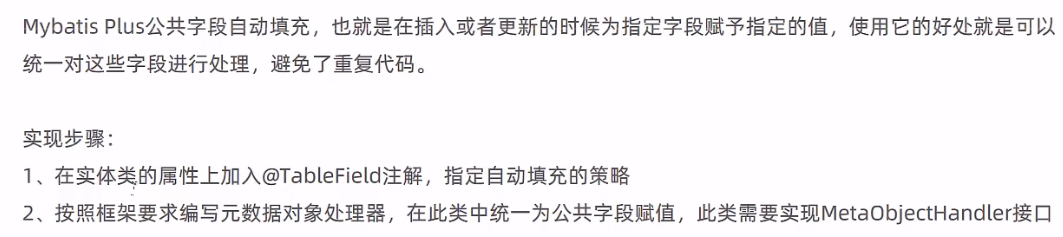
公共字段自动填充
像是一部分公共字段,反复填充起来没有意义,简化填充的操作。
把这个功能拿出来,单独拎出来做自动填充处理
为实体类属性上面加入注解 @TableField(fill = 填充条件)
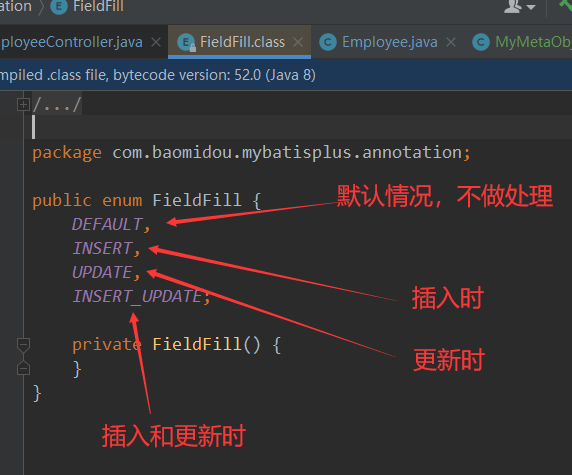
看一下源码。fill是填充条件,用枚举来进行处理的
加完注解和条件不算完,还要加入配置类进行处理,对填充的数据做规定
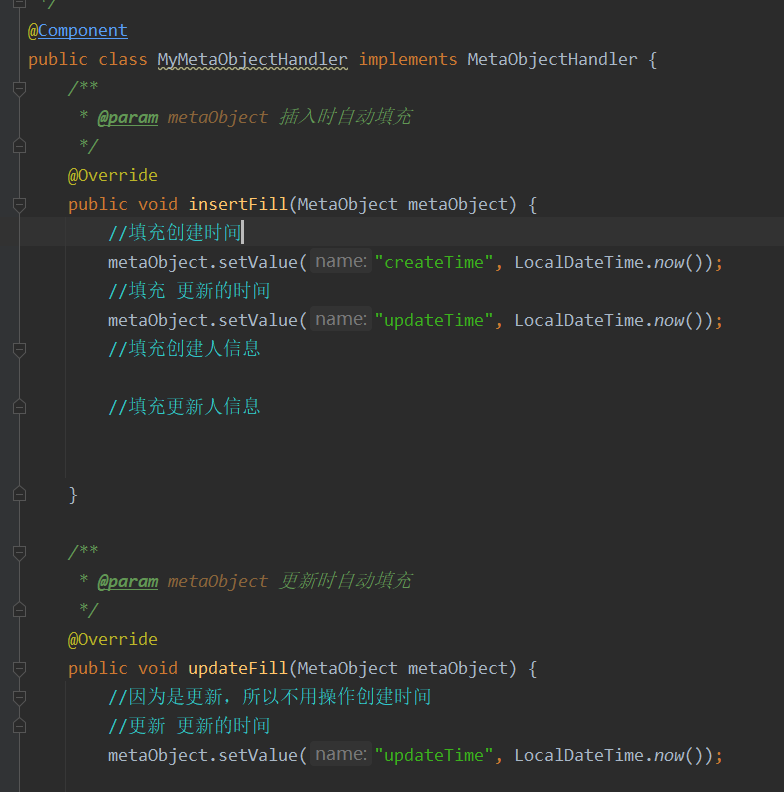
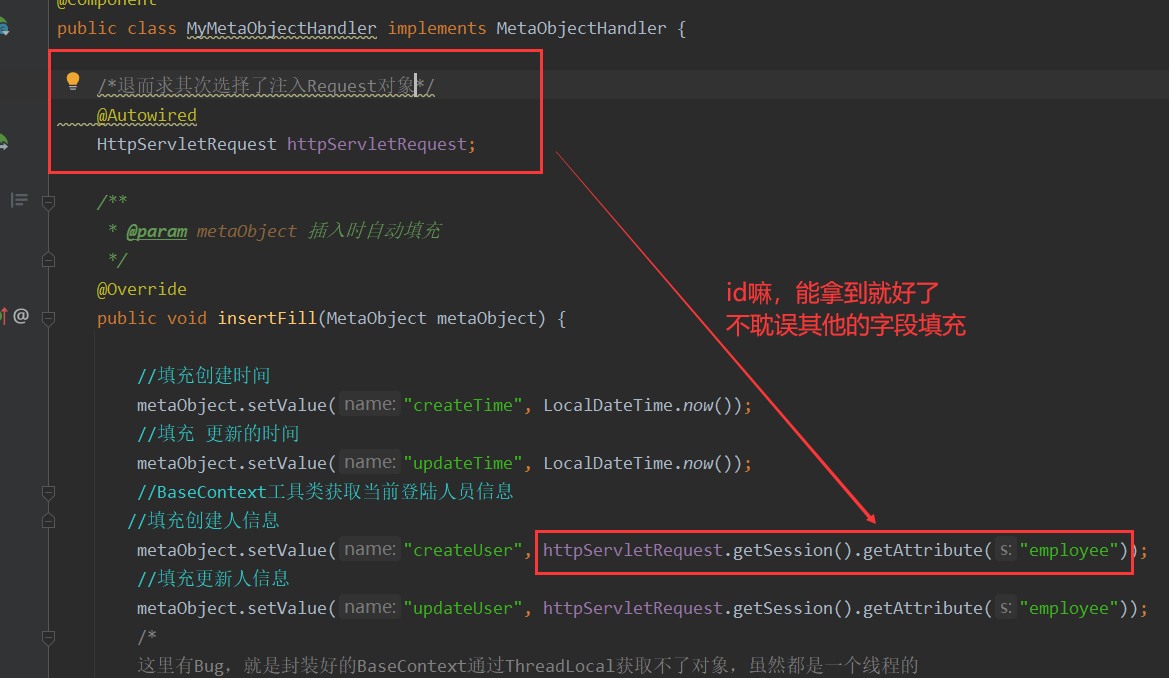
在common包下创建一个自定义类,最关键的是要实现 MetaObjectHandler接口下的insertFill和updateFill
确认填充时需要的字段。还有要加入@Component注解,将这个类交给框架来管理,否则的话容易找不到,setValue的值会根据注解加入的字段名称来锁定是否需要更新
位置:com.cc.common.MyMetaObjectHandler
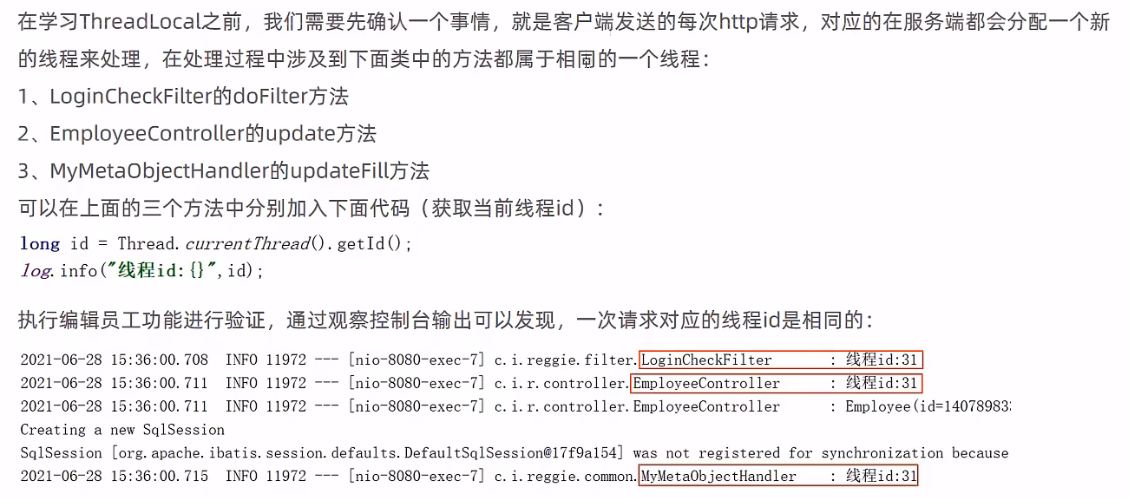
但是这里有个问题,如果我想去更新管理员字段是非常困难的,因为我这里拿不到Request的作用域对象,所以要想个办法来处理。
这个时候就需要 ThreadLocal来进行对象的获取,这个线程是贯穿整个运行的,可以通过他来获取
使用时·
何为ThreadLocal
==重点来了==
这个图
我的思路就是在用户登陆的时候,把这个id存进去,等到在填充字段的时候,从ThreadLocal里把这个资源再拿出来。
直接操作不太好,把他封装成一个工具类,这个工具类里方法都是静态的,可以通过类直接调用、并且都是静态方法,来操作保存和读取
我选择在Utils下创建
第一次的Bug
具体包在utils里,有Bug,封装的类ThreadLocal获取不到数据,不太清楚为什么,暂时就把这个写死了
1 | // 基于ThreadLocal 封装工具类,用户保存和获取当前登录的用户id |
注意,ThreadLocal不是一个线程,只有同一个线程才能拿到,不是一个线程拿不到的
解决方案
更改setId的位置,存储的时候放在过滤器内部,就算是一个线程了,就能拿到。不过我都试过了,确实是一个线程,但是还是拿不到。
换个思路:因为我想拿Request对象里的Id嘛,所以,只要有Request的id就行,不必过于执着一定要用ThreadLocal来存,因此,我这里选择注入一下HttpServletRequest对象来解决这个问题。
菜品页面
菜品分类
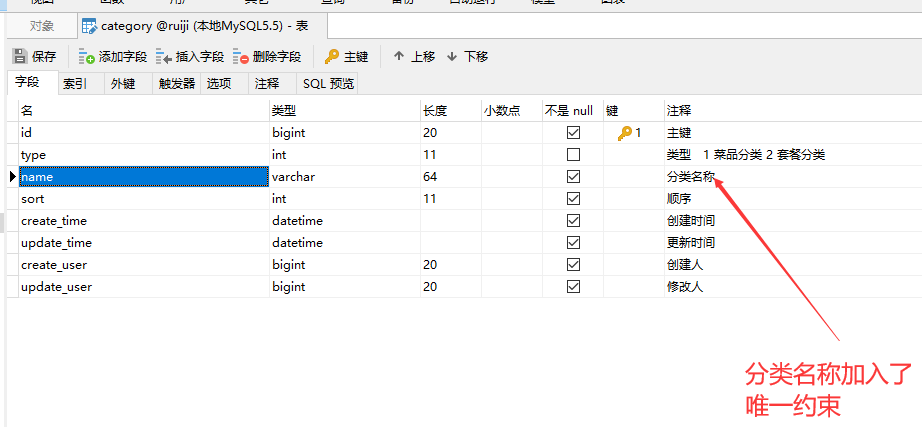
涉及的表有分类表category
业务流程
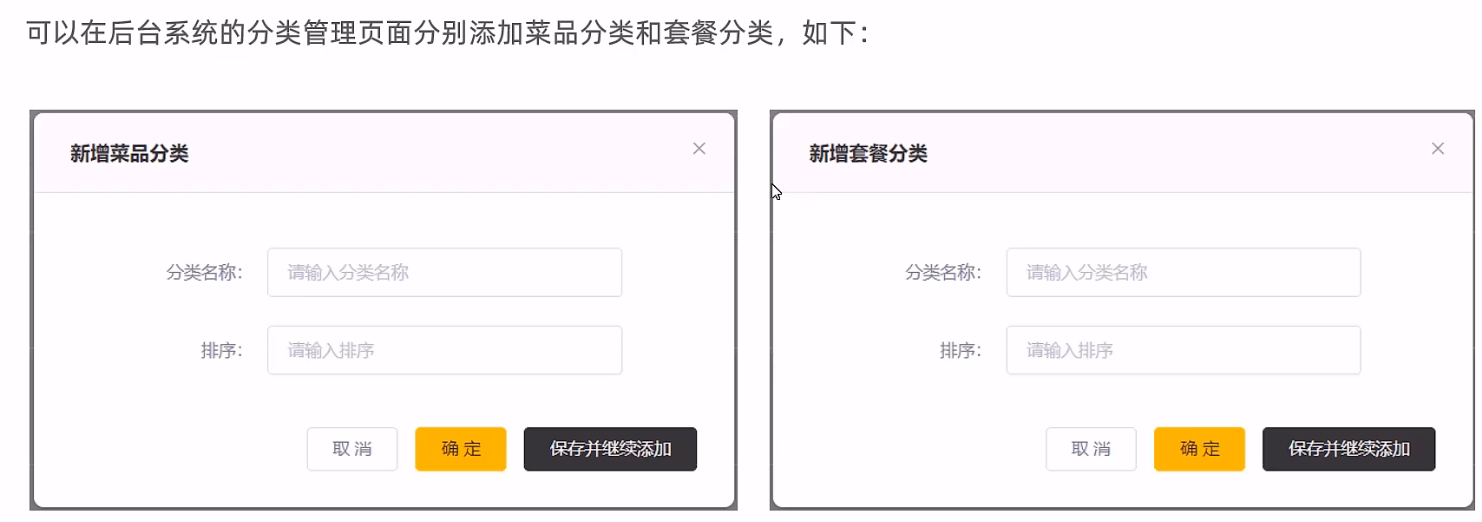
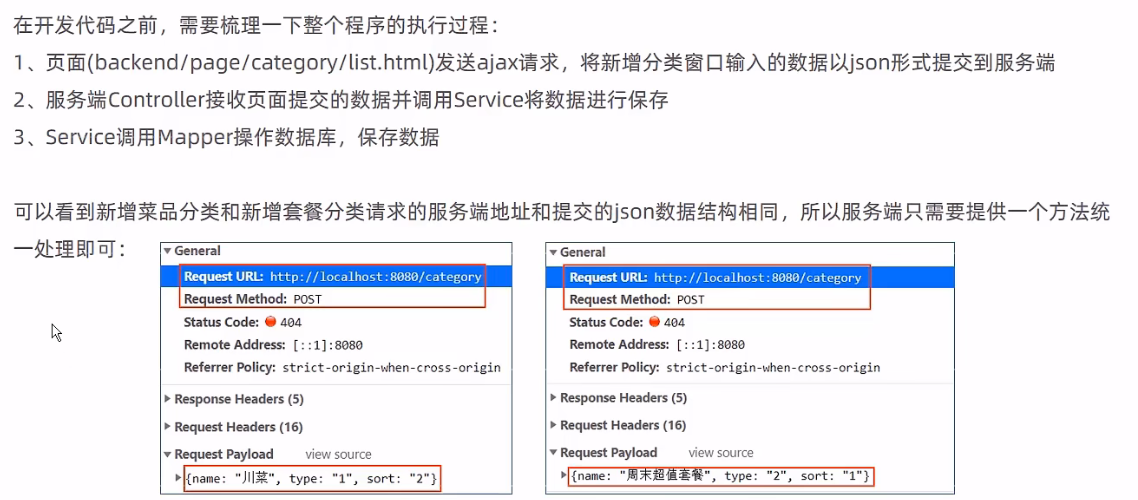
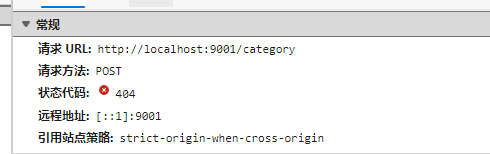
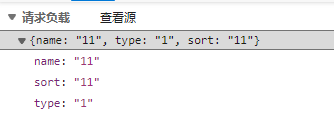
新增菜品分类
请求方式是Post请求
控制器位置:com.cc.controller.CategoryController (save)
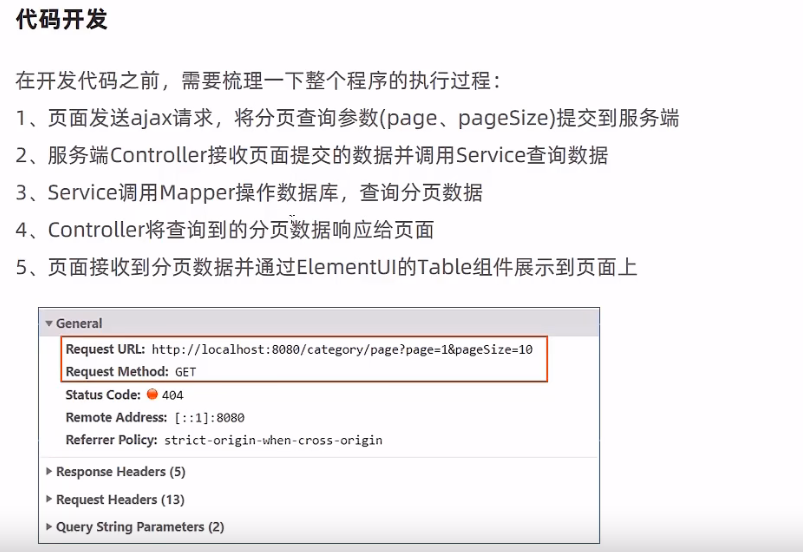
菜品分类展现
还是那几步
- 创建分页构造器 Page pageInfo = new Page(第几页,每页几条数据);
- 如果有需要条件过滤的加入条件过滤器LambaQueryWarpper
- 注入的service对象(已经继承MP的BaseMapper接口)去调用Page对象
service对象.page(分页信息,条件过滤器) - 返回结果就可以了
分页查询位置:com.cc.controller.CategoryController.page
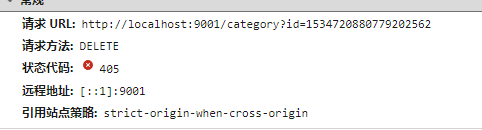
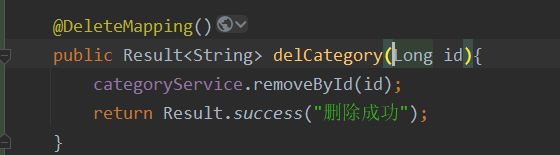
删除菜品分类
普通版本,没有考虑分类有关联的情况
完善一下,==如果当前菜品分类下有菜品的话,就不许删除==
所以在删除之前要先做判断才可以删除,不符合条件的,我们要抛出异常进行提示
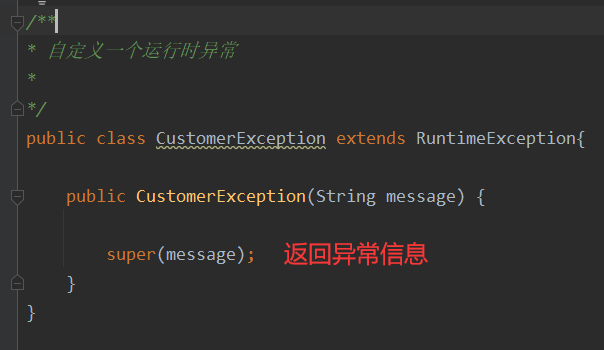
因为没有返回异常信息的类,我们这里要做一个自定义的专门返回异常信息的类 CustomerException
这个类的位置也在common包下
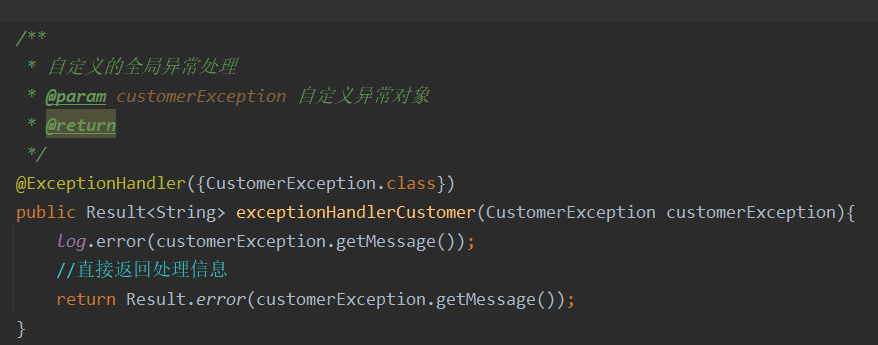
因为我们之前创建了一个全局异常处理,也要用上,因为要拦截异常统一处理
还是 com.cc.common.GloableExceptionHandler
对抛出异常进行处理,就可以对新增的异常提供目标的拦截和异常通知
删除菜品分类的controller接口在:com.cc.controller.CategoryController (delCategory)
因为业务特殊,且比较长,就分离出来把业务放在service包下
service接口位置:com.cc.service.impl.CategoryServiceImpl (removeCategory)
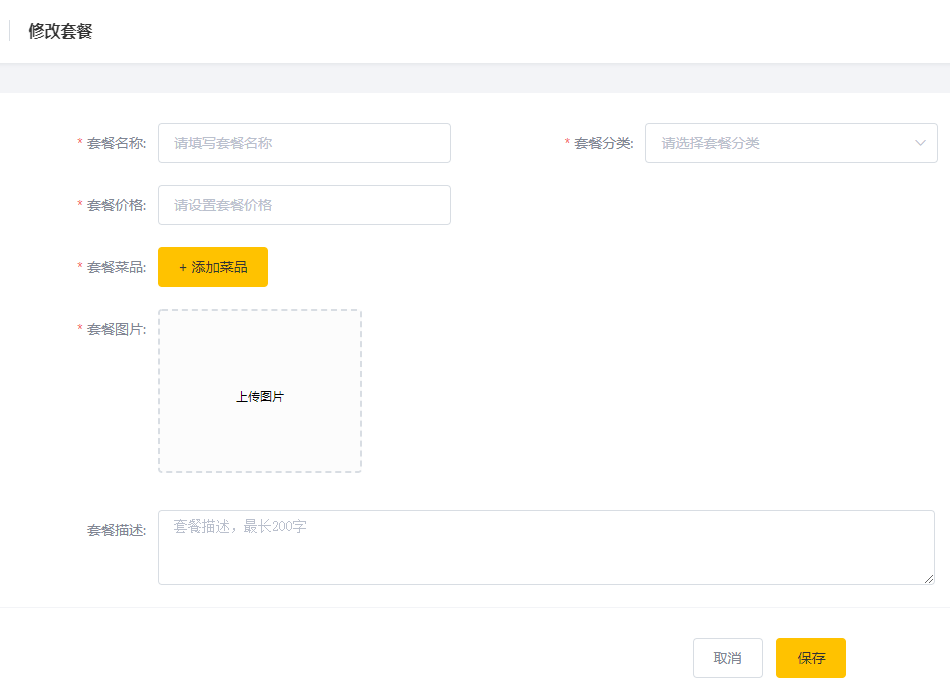
修改套餐信息
非常简单的CRUD,直接调用MP更新一下就行
API位置
1 | com.cc.controller.CategoryController (updateCategory) |
文件上传下载(重点)
上传逻辑
第一次接触上传和下载的功能
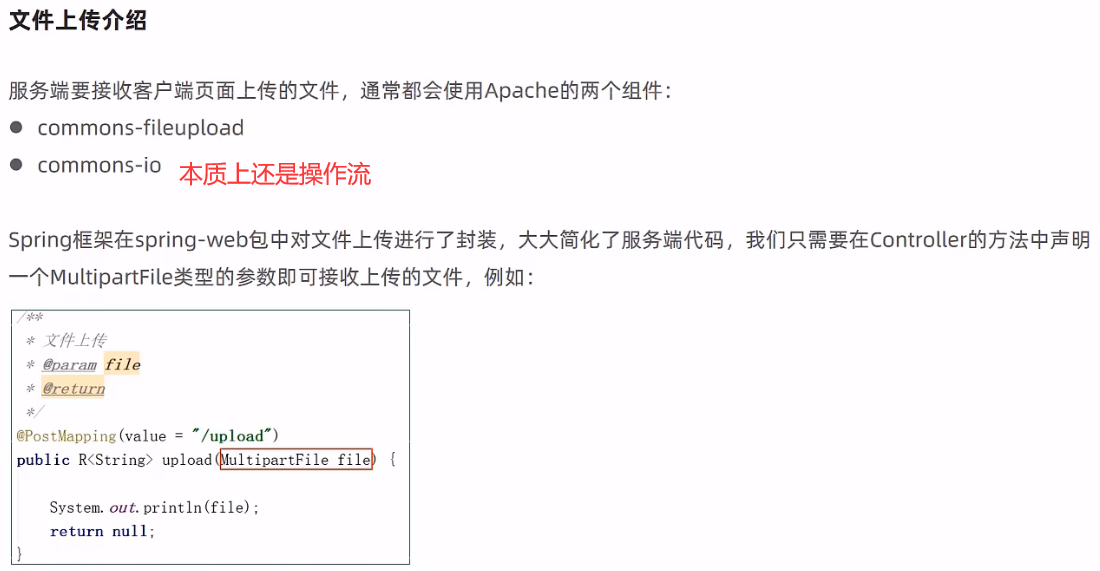
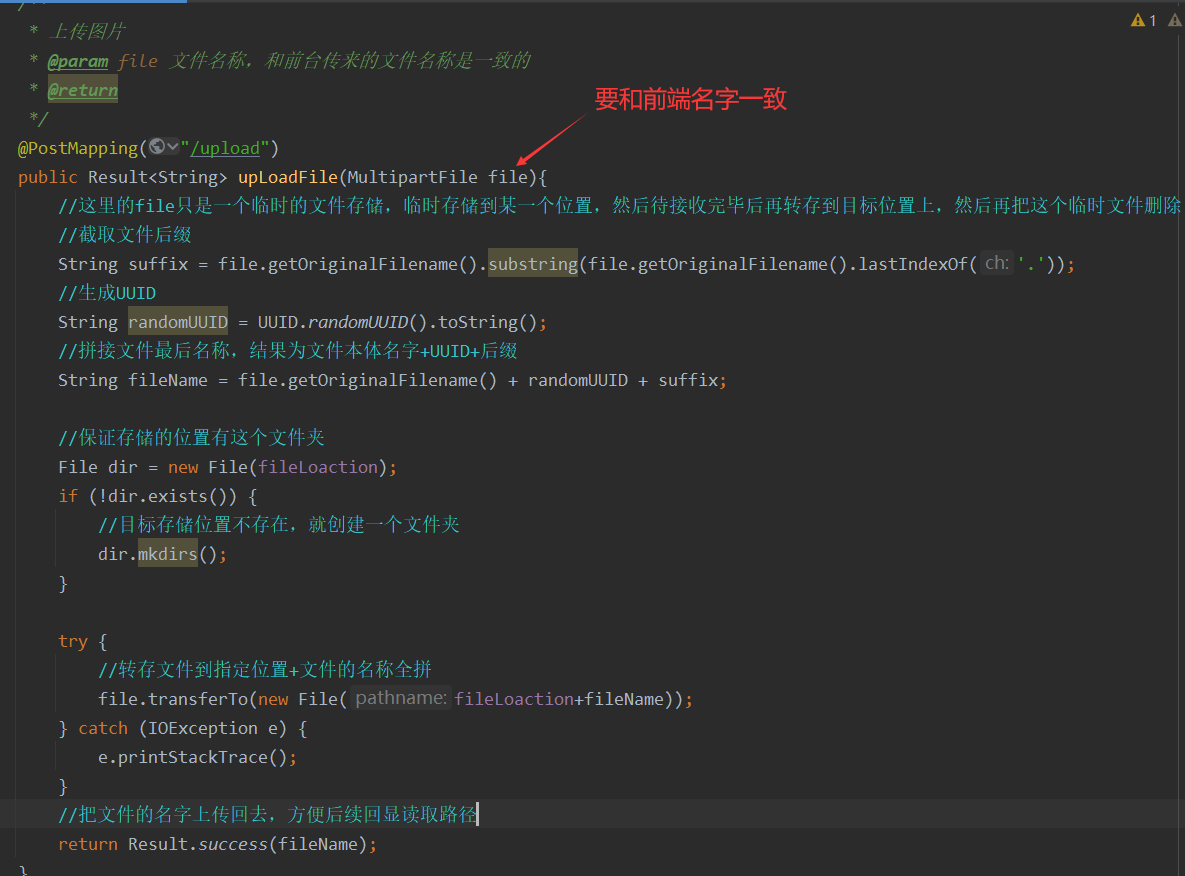
文件上传逻辑(后端)
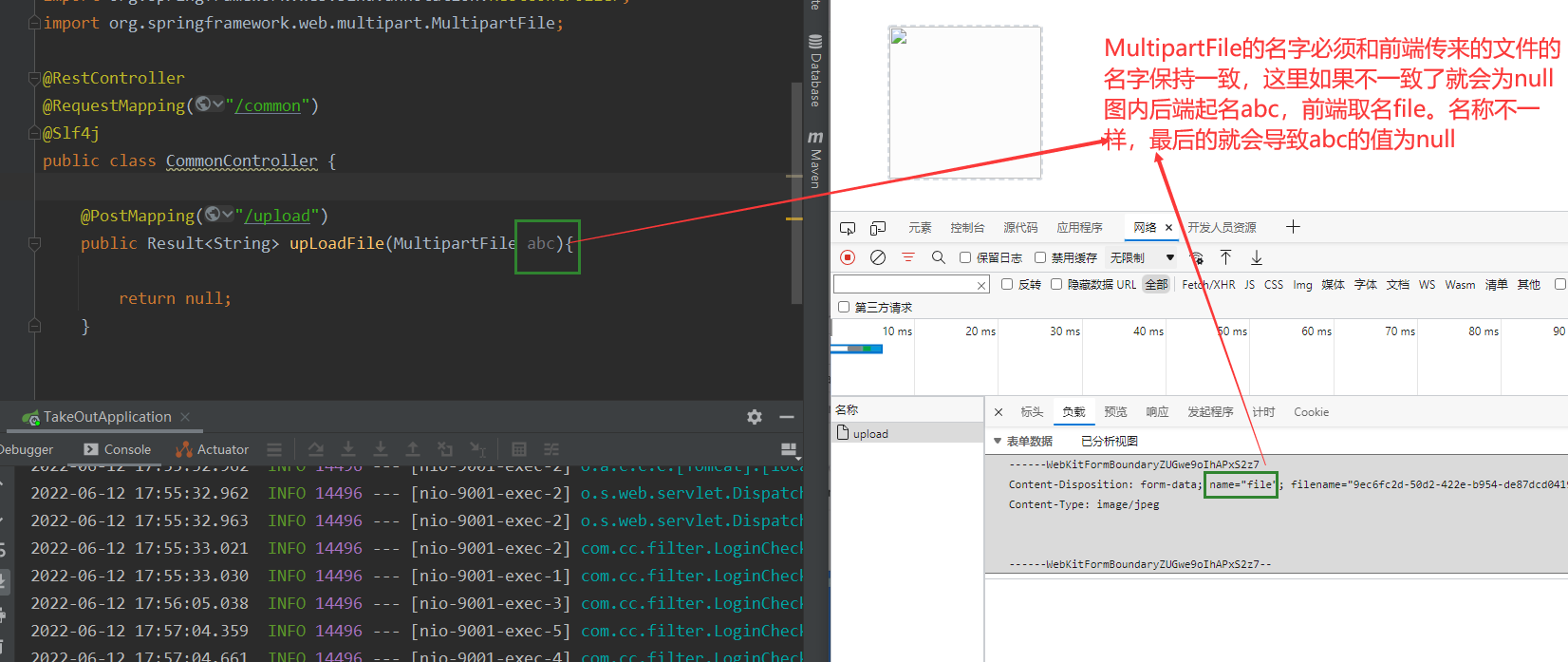
参数名有要求的
接收的文件类型一定是 方法名(MultipartFile 前端上传的文件名称)
所以后端的接收名字也得改为file
上传逻辑实现
具体的存储路径写在配置文件里了
用@Value注入到业务里就可以了
具体位置在 com.cc.controller.CommonController (upLoadFile)
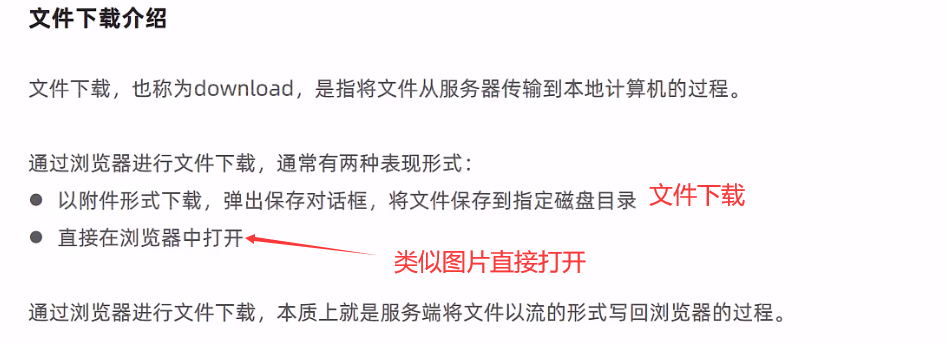
下载逻辑
==图片回显功能==
用到了输入输出流
位置:com.cc.controller.CommonController (fileDownload)
菜品管理页面
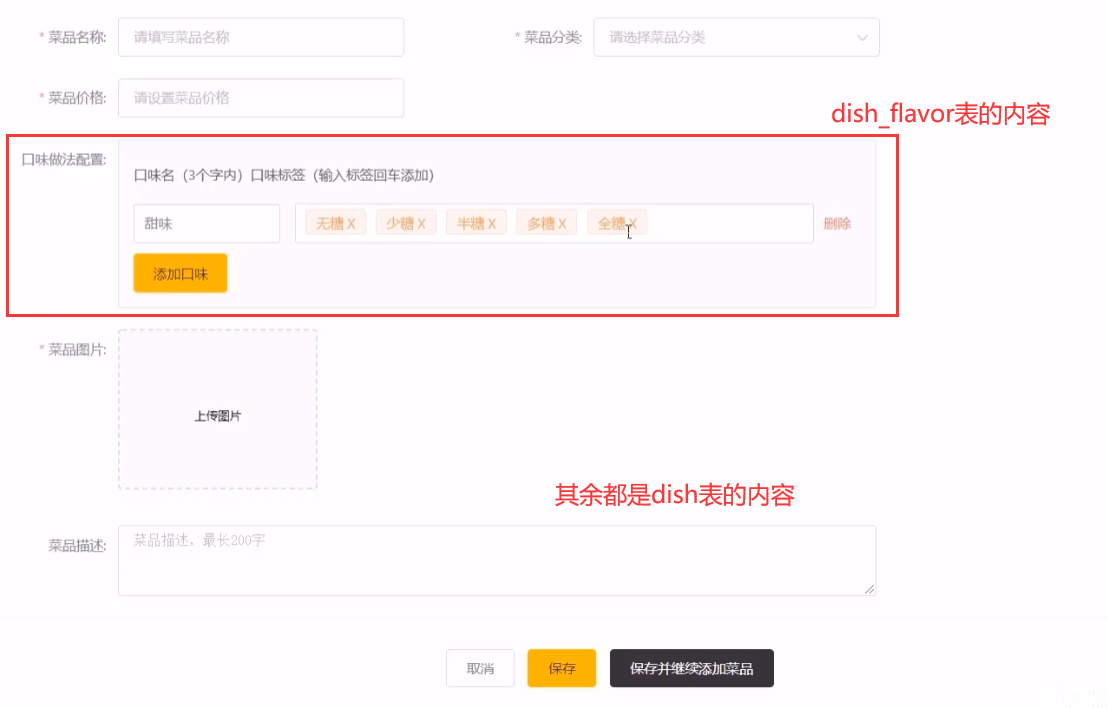
新增菜品
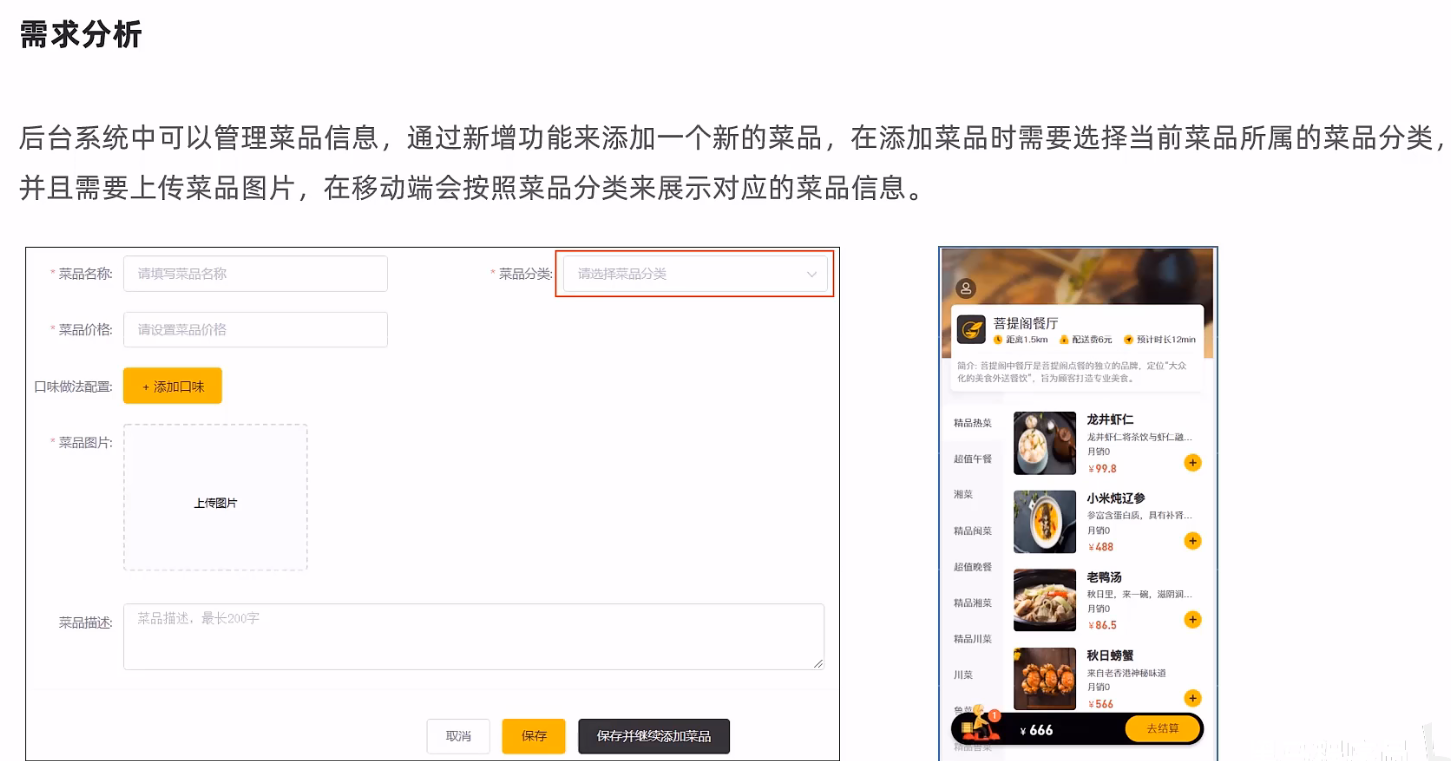
需求分析
涉及表为dish和dish_flavor
开发逻辑
新增实现
由于是多表的操作,MP直接干肯定不行,所以就把service层抽离出来进行处理
还有,因为涉及两张表,这里还要加入事务进行控制,防止多表操作崩溃
1 | 多表操作只能一个一个来,MP没有办法一次性操作多张表 |
Controller位置:com.cc.controller.DishController (addDish)
Service位置:com.cc.service.DishService
ServiceImpl位置:com.cc.service.impl.DishServiceImpl (addDishWithFlavor)
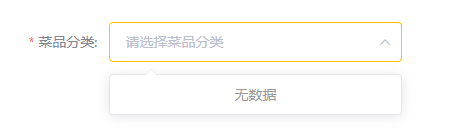
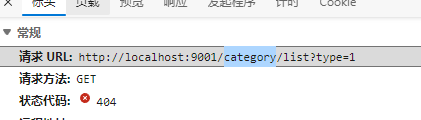
新增菜品之获取菜品种类
从前端接收一个type=1的标注,目的是在分类表中,菜品分类是1,套餐分类是2,把二者区分开,获取所有的菜品类型
位置:com.cc.controller.CategoryController (listCategory)
菜品分页
顺手把菜品分页也做了,不写太多了,位置在:com.cc.controller.CategoryController (dishPage)
记录一个知识点,如果说后端没有类和前端要的数据对应,那么自己就可以封装一个类来对前端特殊需要的数据进行封装
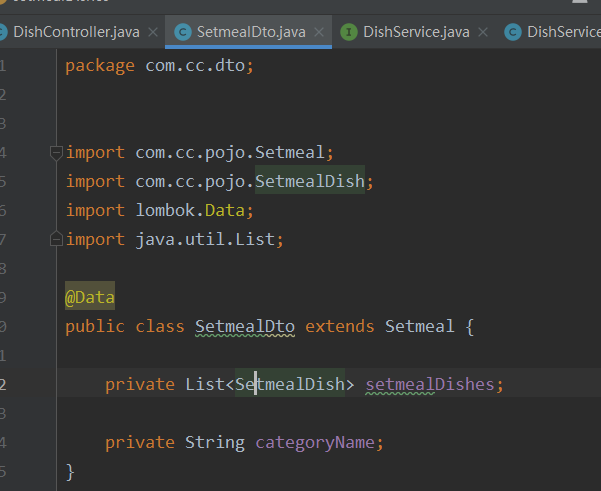
DTO对象
这个类可以是对一些实体类进行扩展,继承于某个父类,再添加一些内容
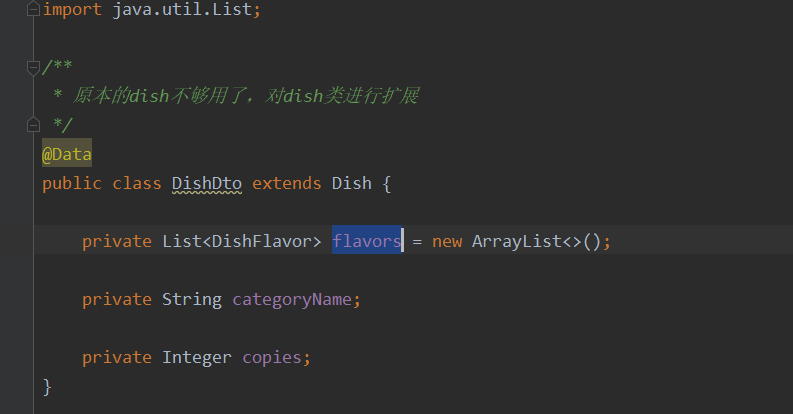
比如Dish和DishDto
DishDto就继承于Dish类,并在此基础上进行了扩展
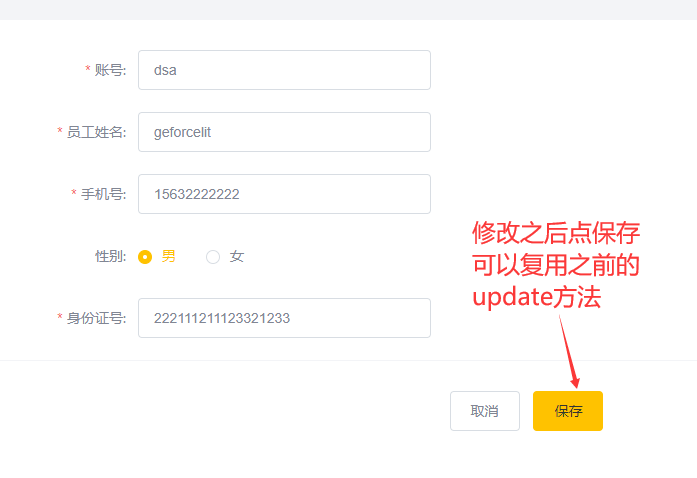
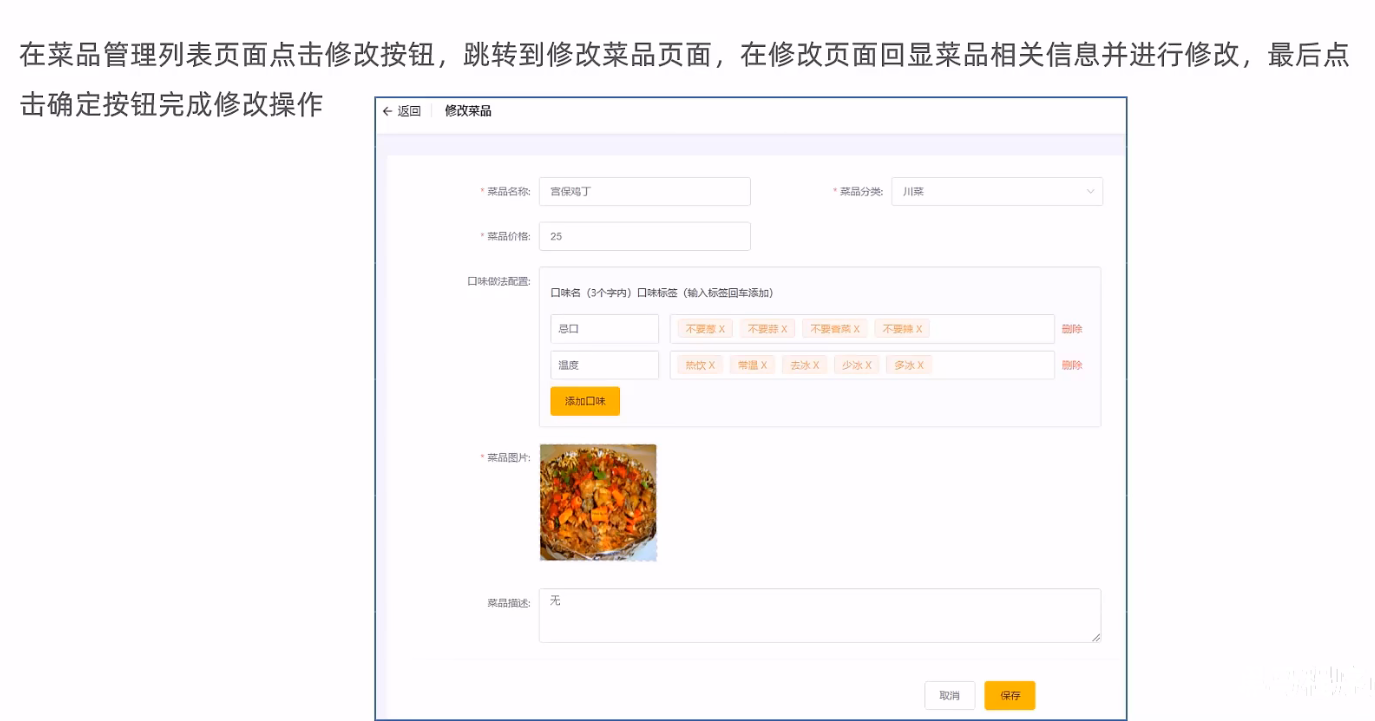
更新菜品信息
就是个update
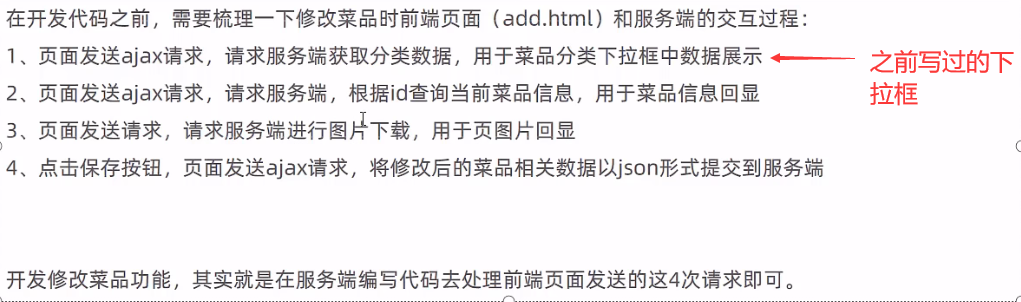
逻辑
注意,这里回显数据是要用DishDto,因为前端要显示口味等信息,这里如果用Dish是无法完美显示的,所以要用DishDto
回显填充查询
除此之外,这是个多表联查,用MP肯定不行,得自己写
Controller位置:com.cc.controller.DishController (updateDish)
Service位置:com.cc.service.DishService
ServiceImpl位置:com.cc.service.impl.DishServiceImpl
更新实现
实际上就是两个表联动更新和删除操作,所以MP直接操作是不可以的,所以要在Service层自己再封装一个删除方法,给Controller层调用删除就行
对于Dish对象可以直接进行更新,因为DishDto是Dish的子类
因此可以调用DishService的update方法传入DishDto对象,来实现Dish的更新
Controller位置:com.cc.controller.DishController (updateDish) 确实和上面那个一样,因为请求方式不一样
Service位置:com.cc.service.DishService
ServiceImpl位置:com.cc.service.impl.DishServiceImpl (updateDishWithFlavor)
其他功能
完成一些小功能的开发
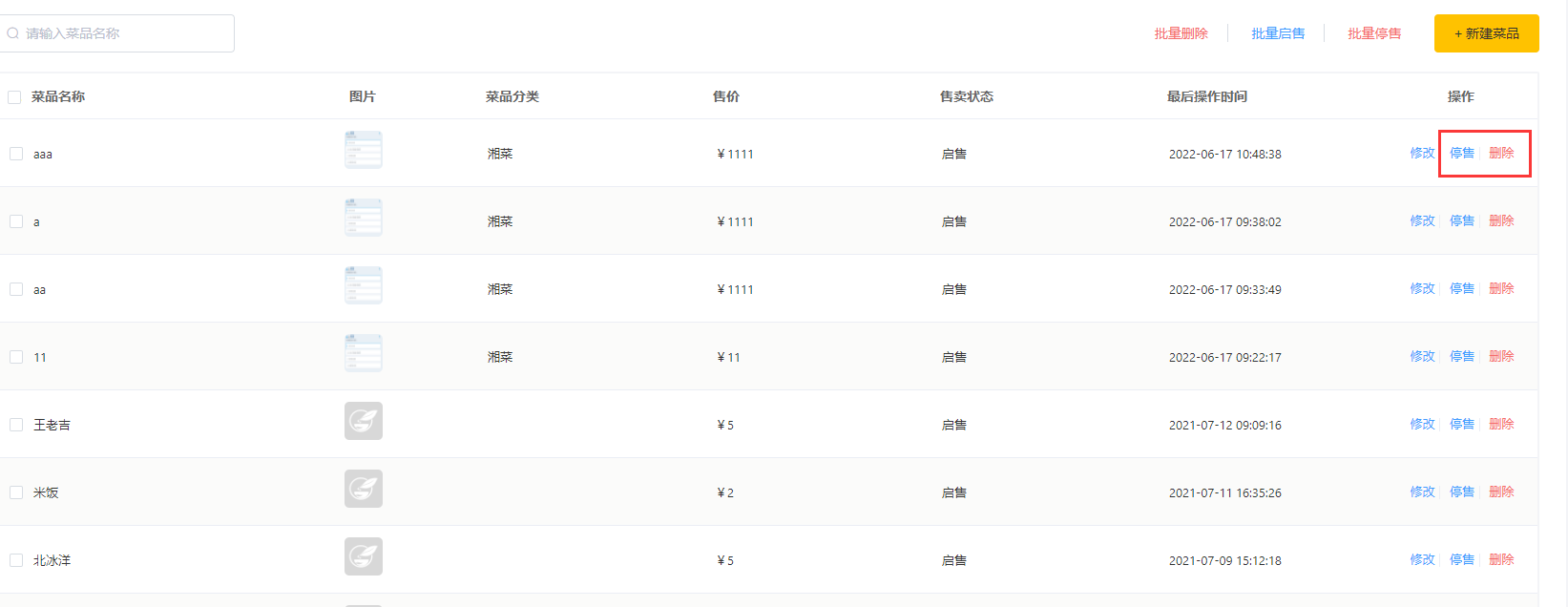
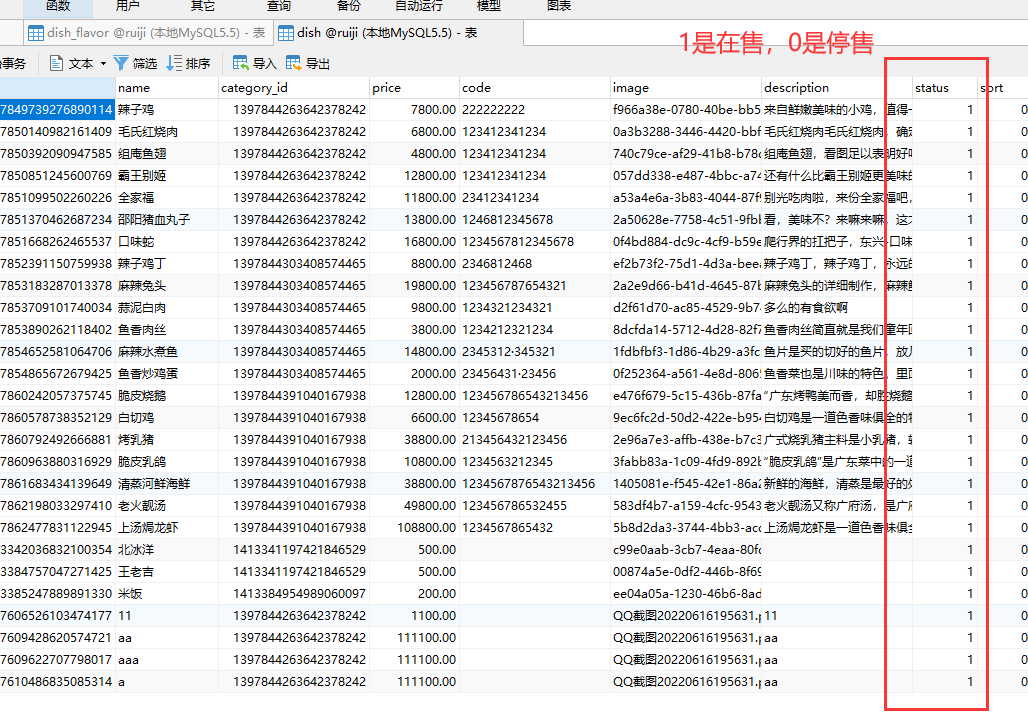
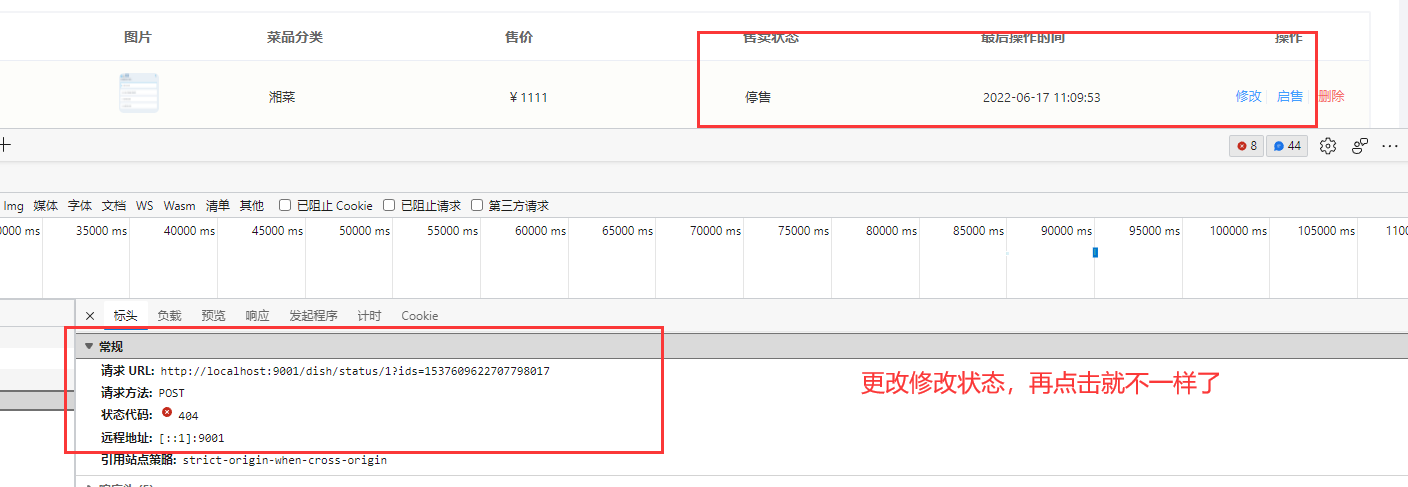
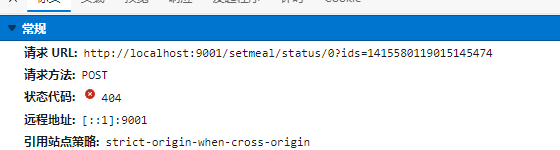
停售功能
就是把数据库的status值更新一下,两个路径,一个启售,一个停售
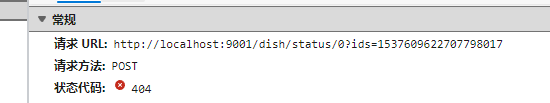
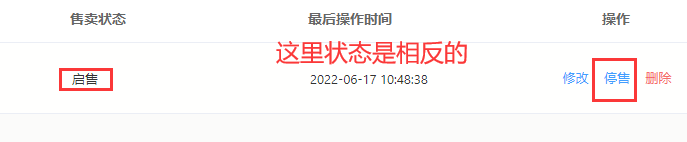
停售请求路径
如果状态不一样了,会从停售变成启售,同时对应的请求路径也不一样
Controller位置:com.cc.controller.DishController (updateStatusStop)停止
Controller位置:com.cc.controller.DishController (updateStatusStart)启动
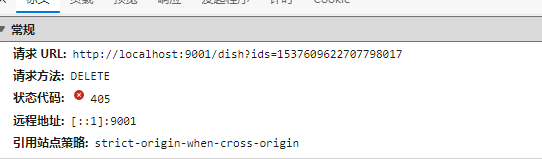
删除功能
菜品删除功能
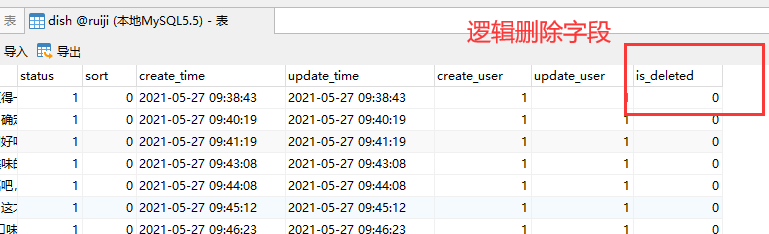
完成逻辑删除,不是真删
位置:
Controller位置:com.cc.controller.DishController (deleteDish)停止
套餐页面
实际上就是一组菜品的集合
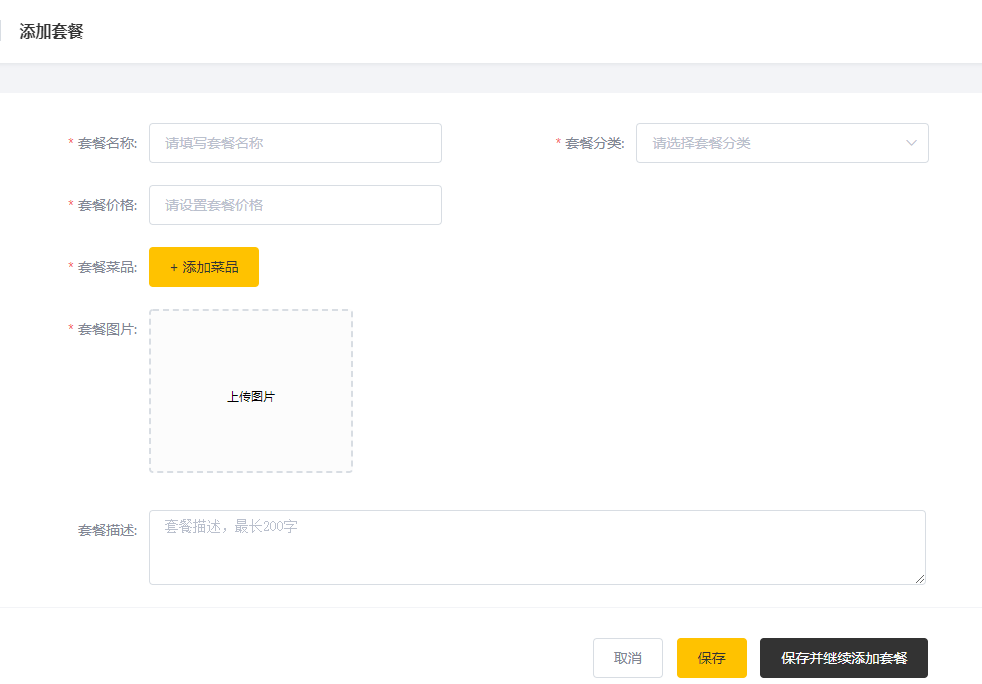
新增套餐概述
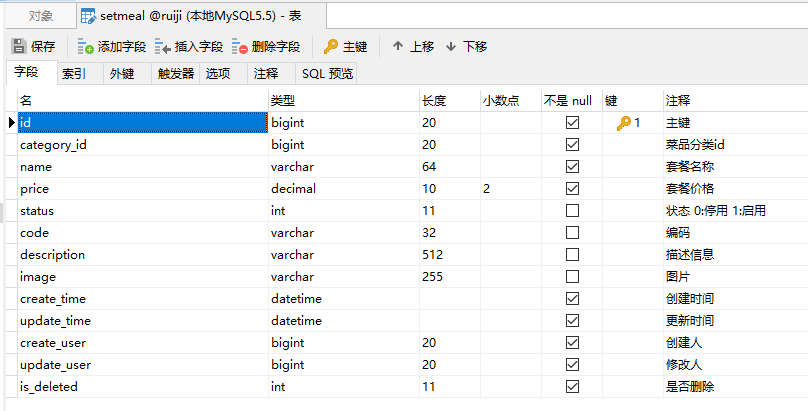
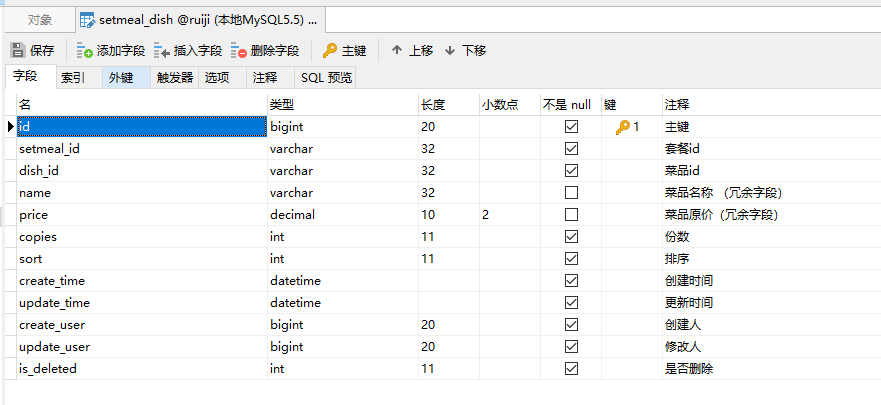
涉及到的数据库
导入SetmealDto
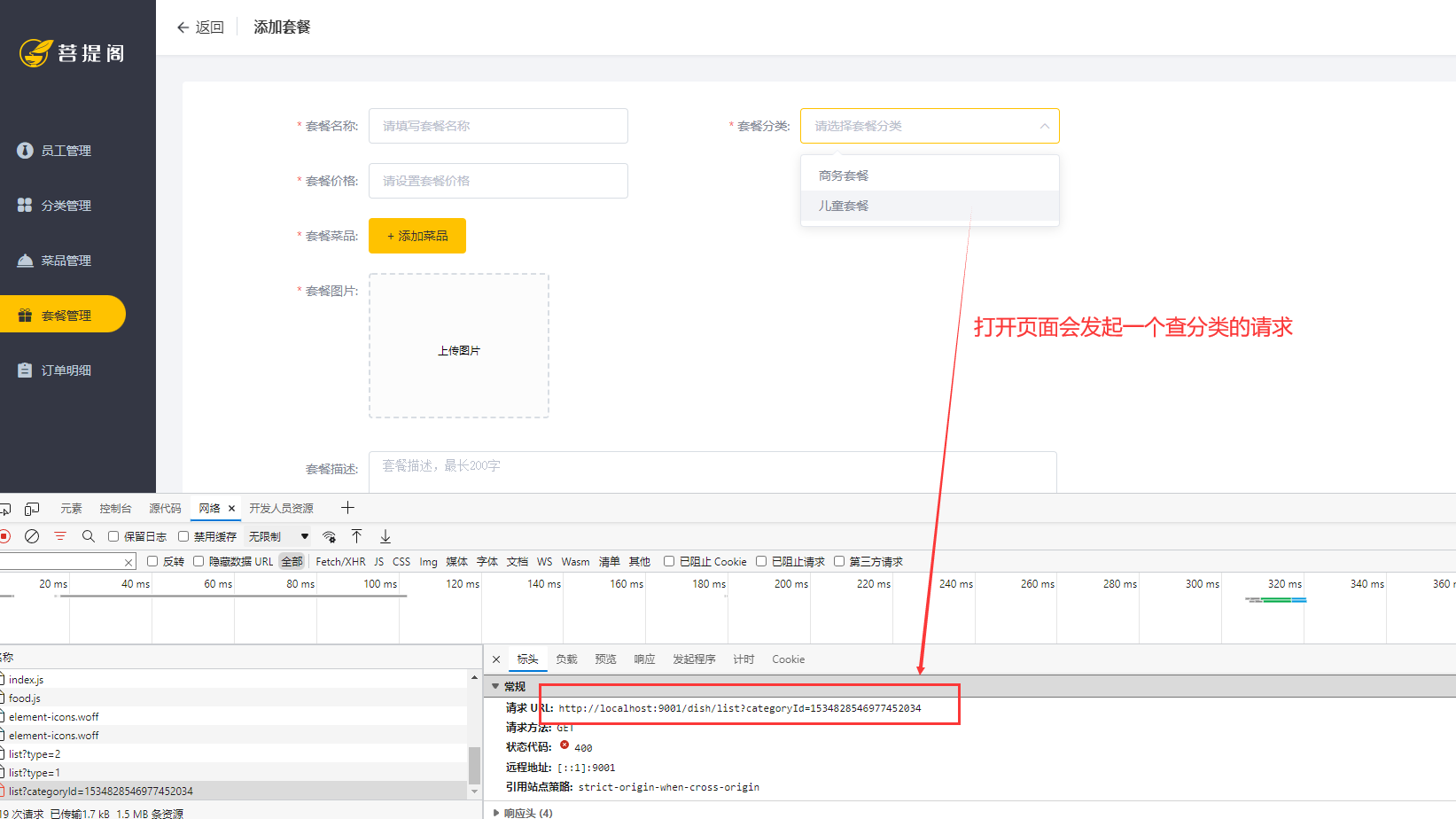
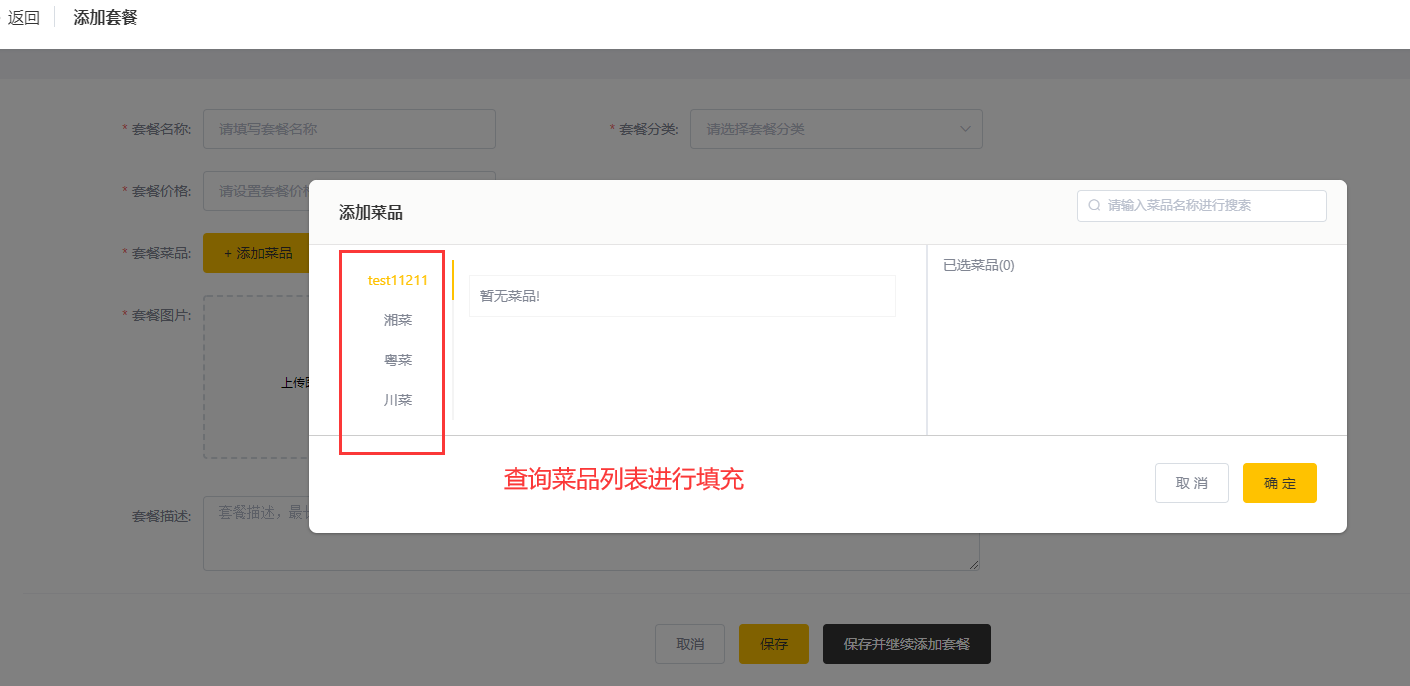
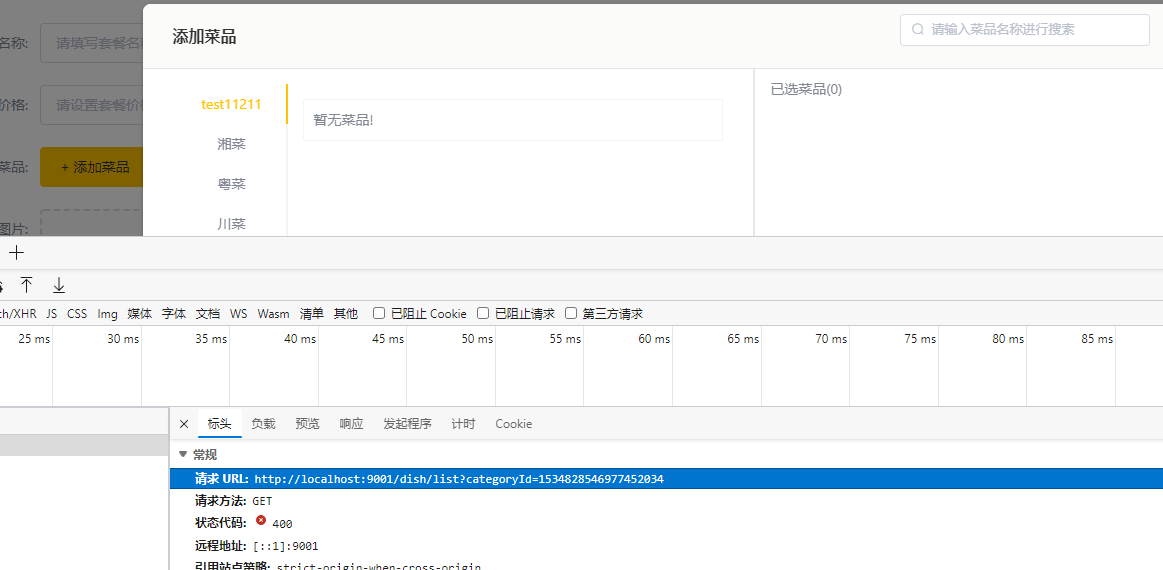
新增套餐之菜品列表
Controller位置:com.cc.controller.DishController (listCategory)
新增套餐实现
和新增菜品差不多,这里也是多表的操作
Controller位置:com.cc.controller.SetmealController (saveSetmeal)
Service位置:com.cc.service.SetmealService
ServiceImpl位置:com.cc.service.impl.SetmealServiceImpl(saveWithDish)
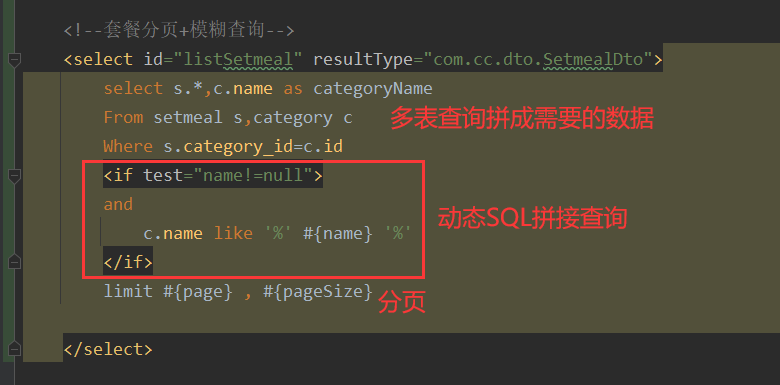
套餐分页
这里的套餐分页和以往不同,设计到了多表内容
套餐分页Controller位置:com.cc.controller.SetmealController.pageList
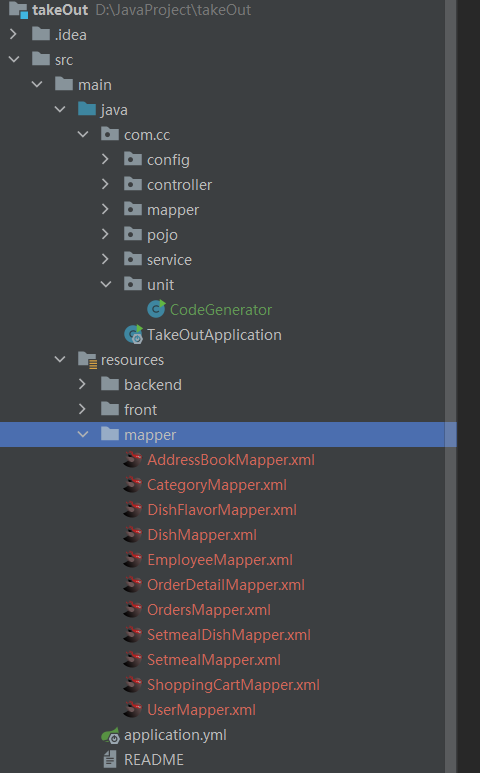
套餐Mapper接口位置:com.cc.mapper.SetmealMapper
Mapper文件位置:resource.mapper.SetmealMapper
更新套餐
添加套餐和更新套餐是几乎完全一致的,字段巴拉巴拉的都一样
但是注意,修改套餐的话,需要先对菜品页面进行填充,这一页都是需要填充满要修改的菜品信息的。
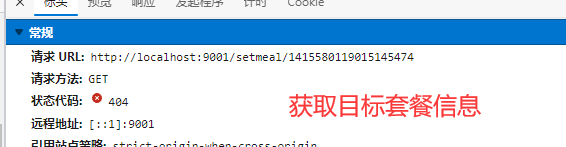
先发请求,一看就是Restful风格请求
获取套餐Controller位置:com.cc.controller.SetmealController.getSetmal
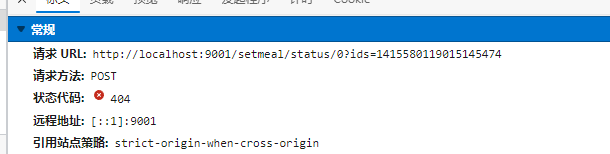
更新销售状态
和之前一个业务逻辑很像,不想多赘述了,直接放接口位置
com.cc.controller.SetmealController (startSale/stopSale)
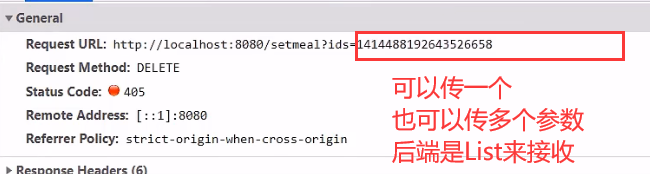
删除套餐
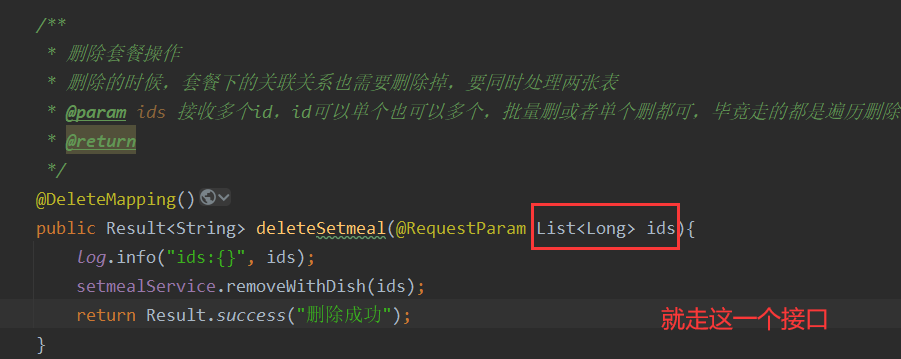
可以单独删,也可以批量删,接口是万金油,都能接,主要看传来的数据是几个
接口
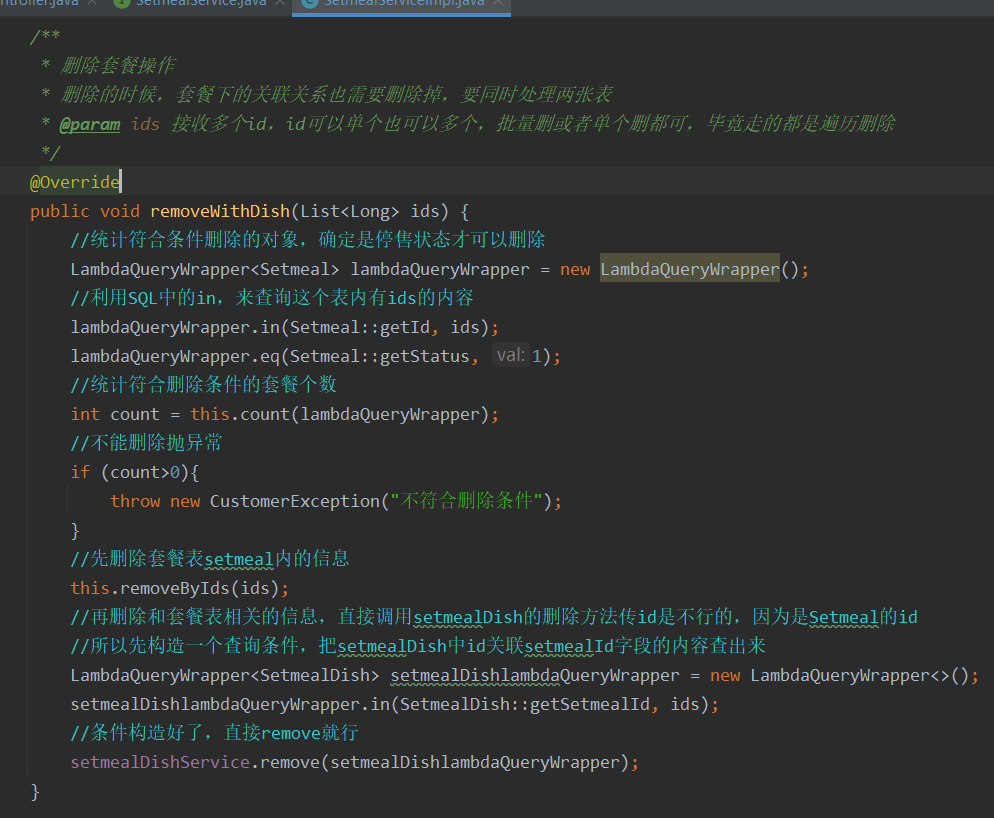
== 多表删除,在Controller直接实现不太现实,所以要在Service把业务写好==
Controller位置:com.cc.controller.SetmealController (deleteSetmeal)
Service位置:com.cc.service.SetmealService
ServiceImpl位置:com.cc.service.impl.SetmealServiceImpl(removeWithDish)
前台开发(手机端)
账户登陆
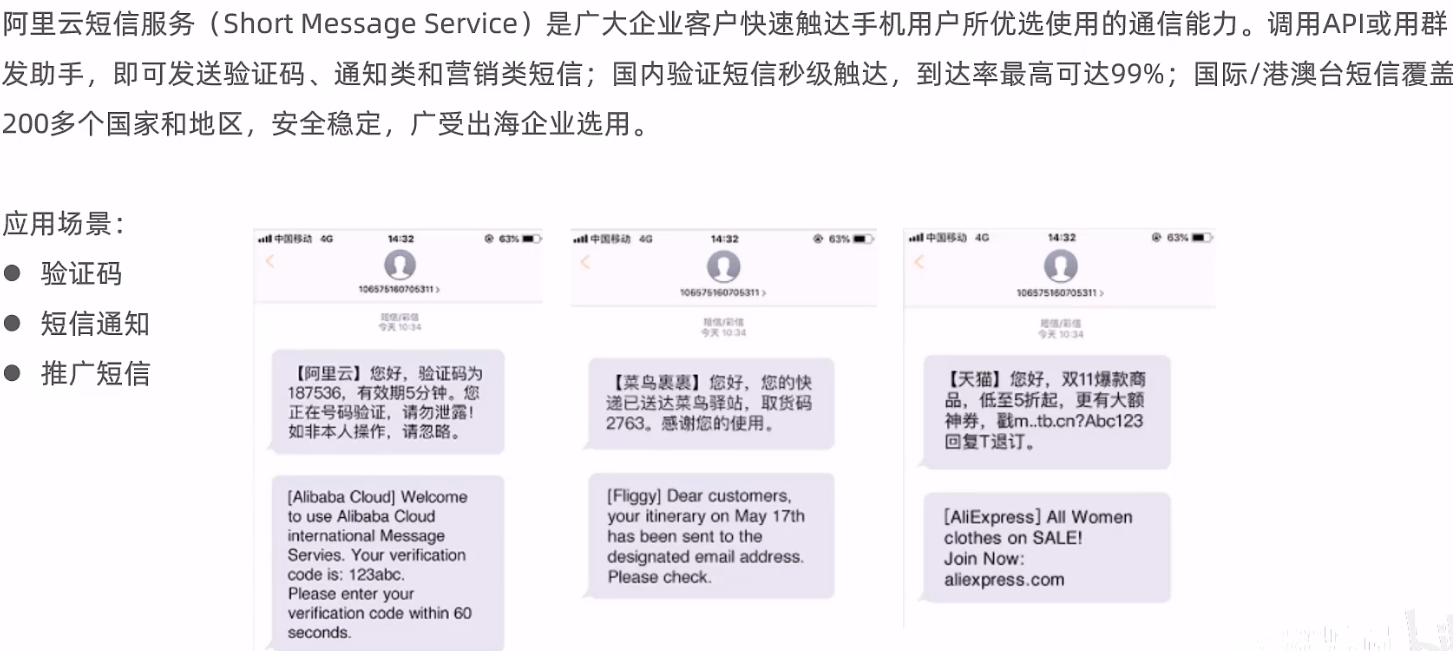
短信发送
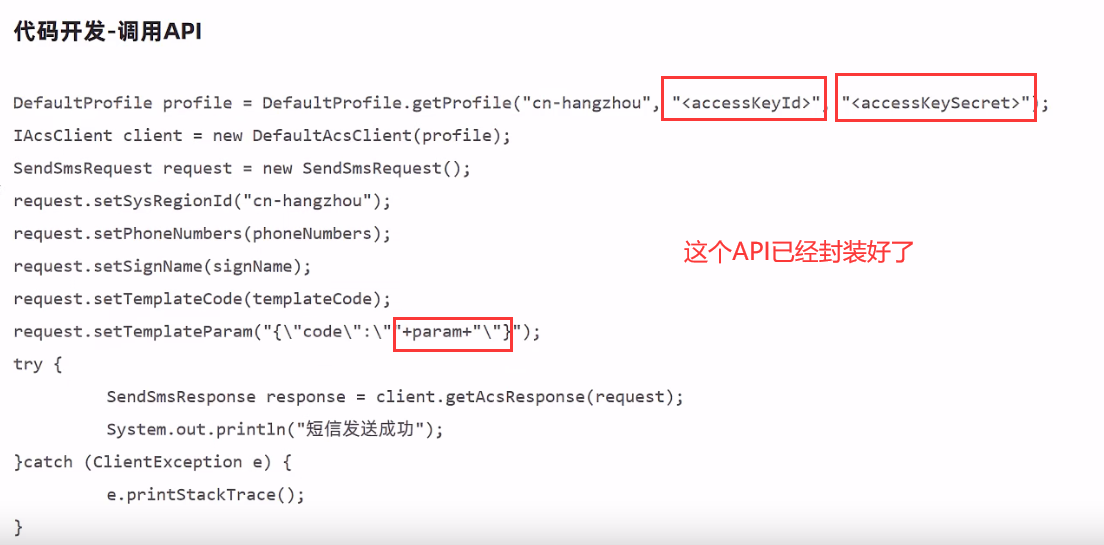
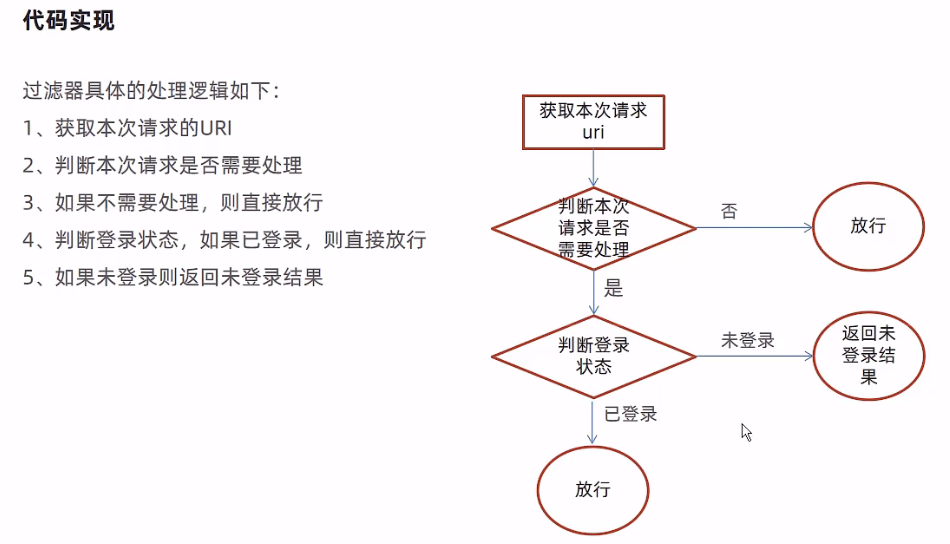
代码实现
官方文档地址
导入Maven
1 | <dependency> |
导入短信登陆的工具类,把ACCESSKeyID和Secret更换到位就行
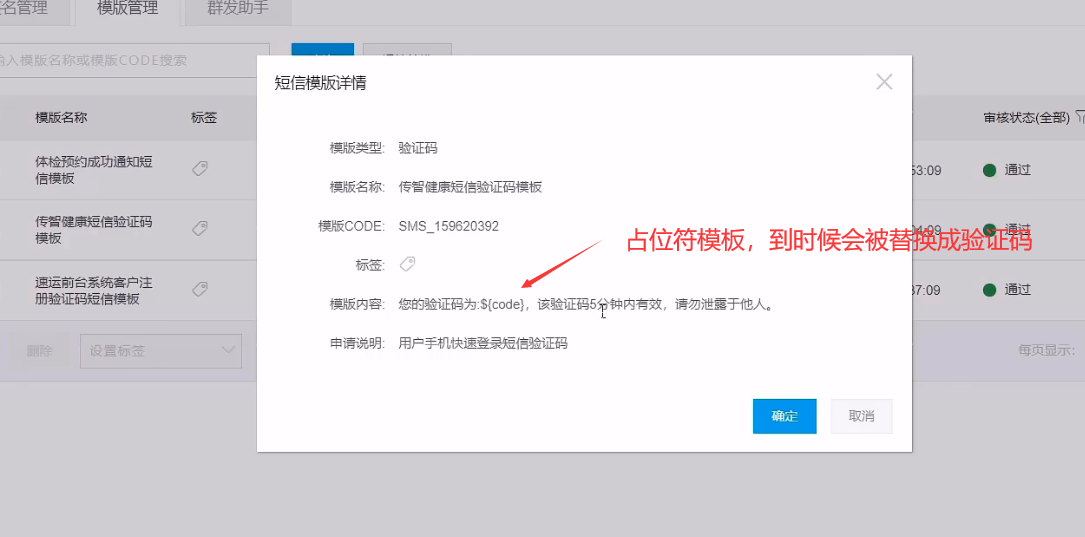
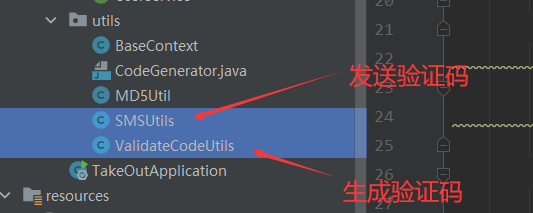
验证码发送
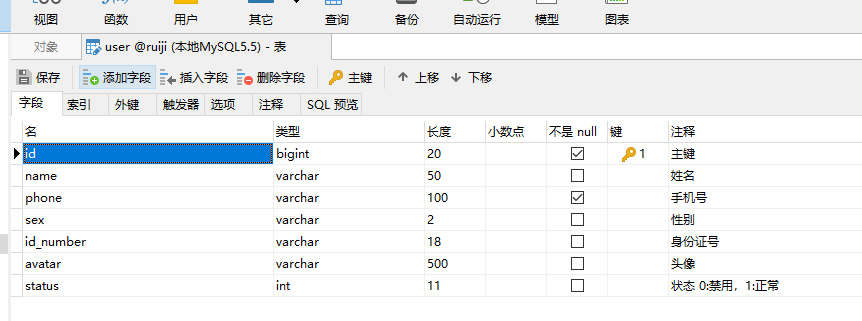
数据模型user表,手机验证码专用的表
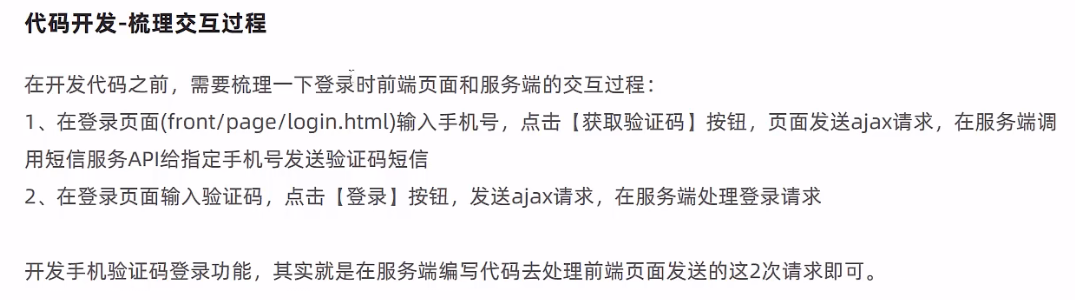
开发流程
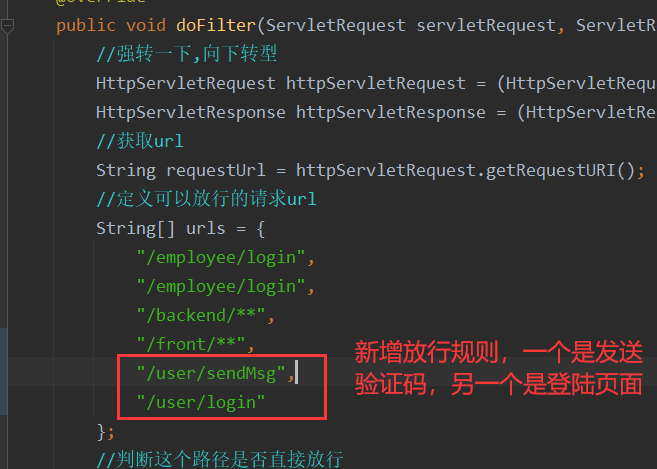
修改拦截器,放行操作
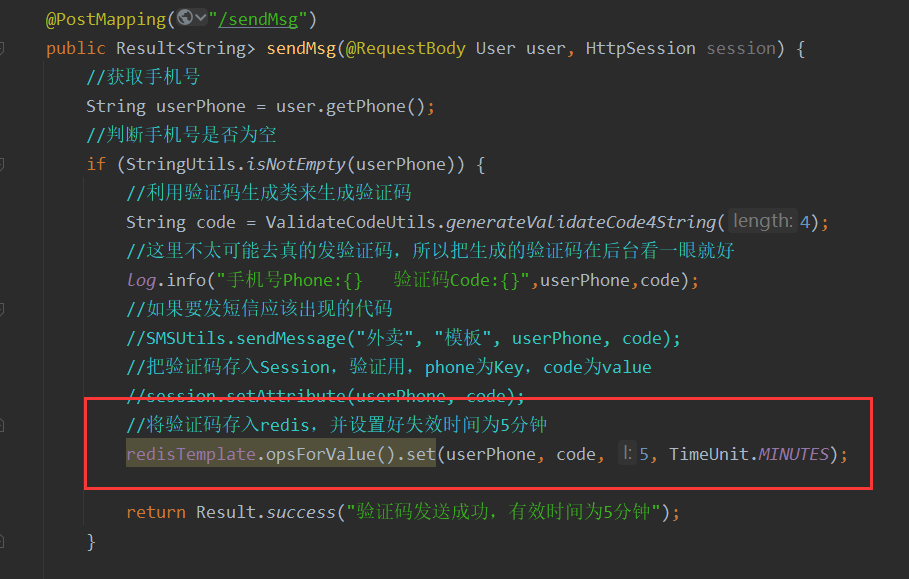
controller位置:com.cc.controller.UserController (sendMsg)
发送完还需要验证,验证就是另一个login了
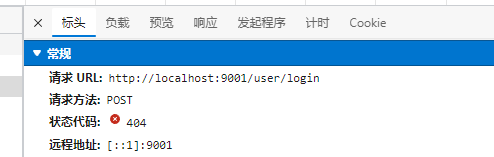
用户登陆
controller位置:com.cc.controller.UserController (login)
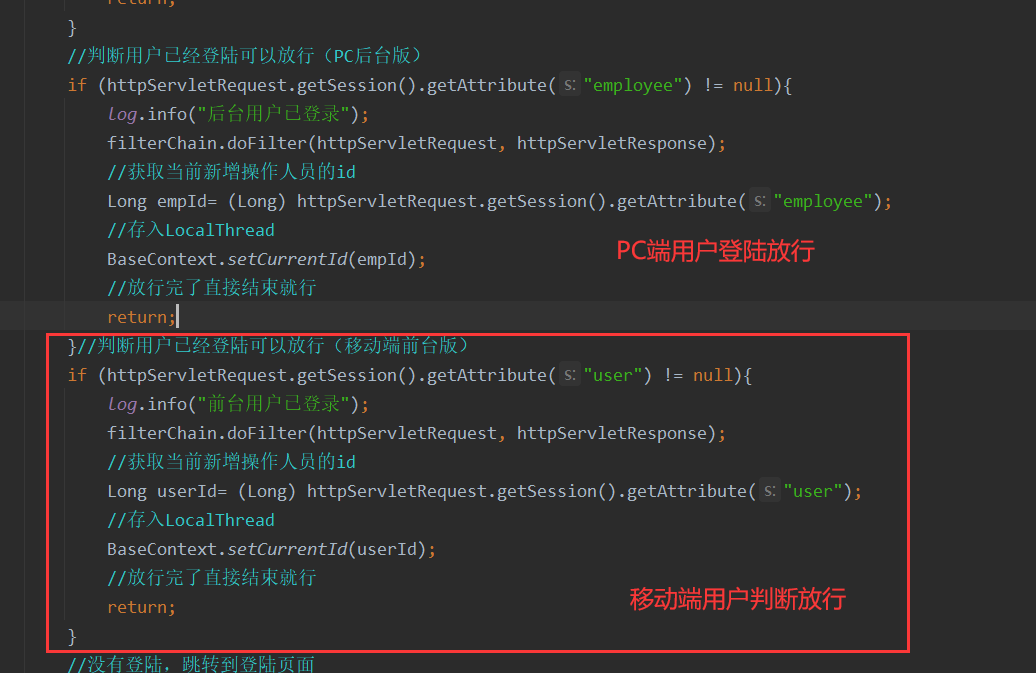
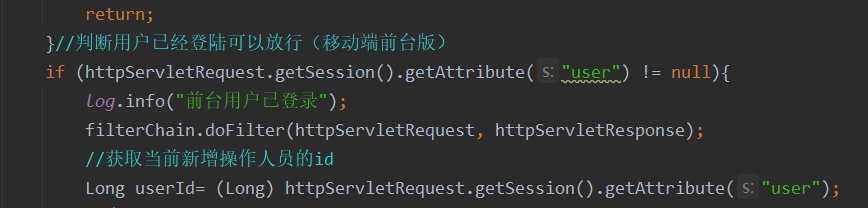
这里登陆还涉及到过滤器放行的功能,不要忘记了,把用户id存入session,过滤器会进行验证
过滤器
controller
前台页面
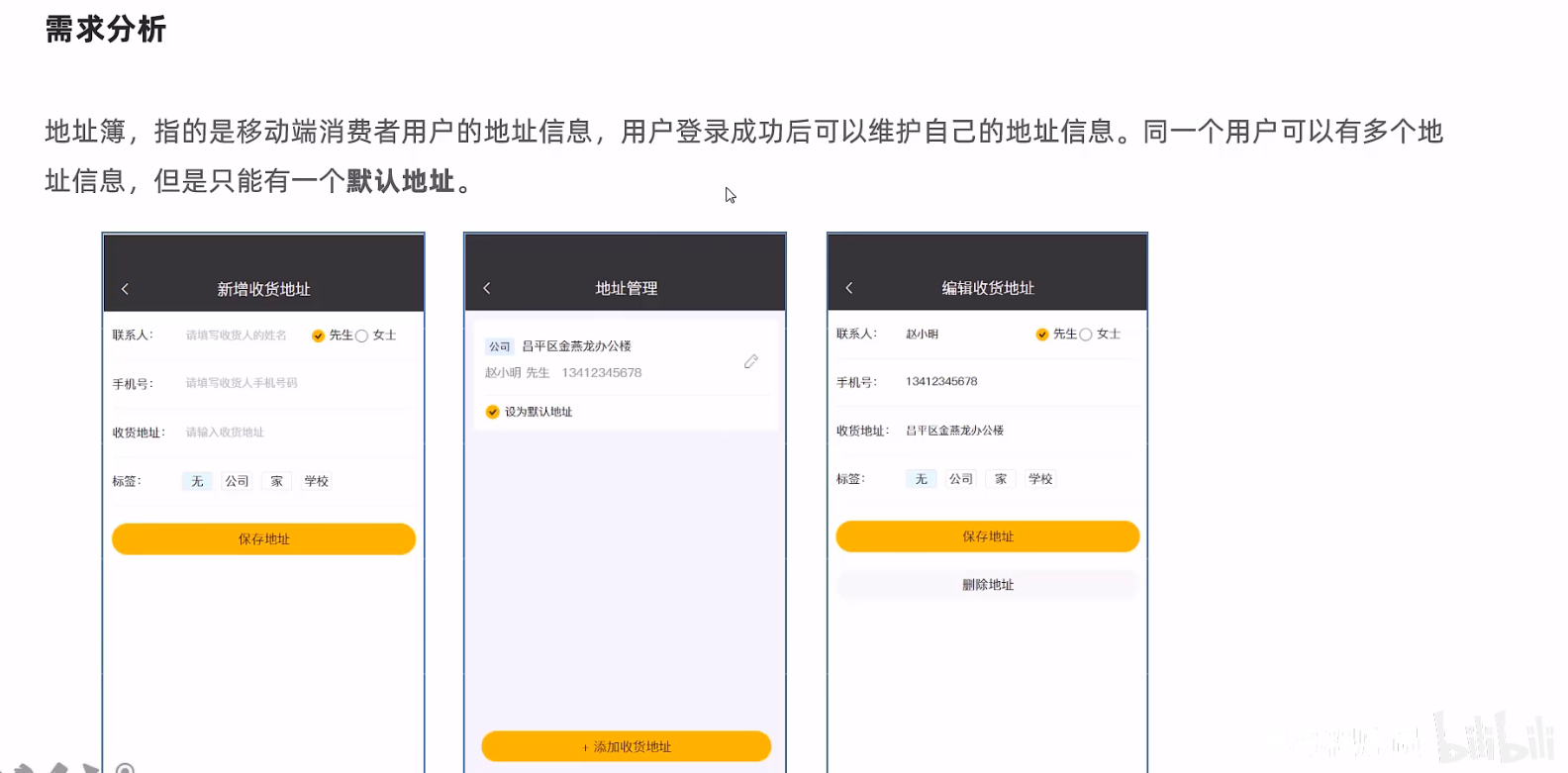
导入用户地址簿
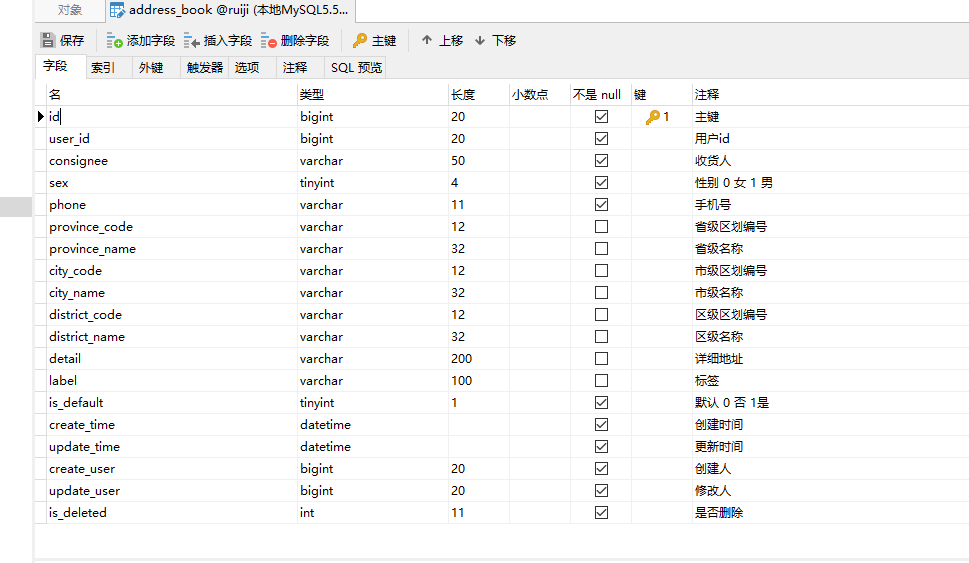
地址表
这里直接导入现成的AddressBookController,没有自己写
1 | com.cc.controller.AddressBookController |
菜品展示
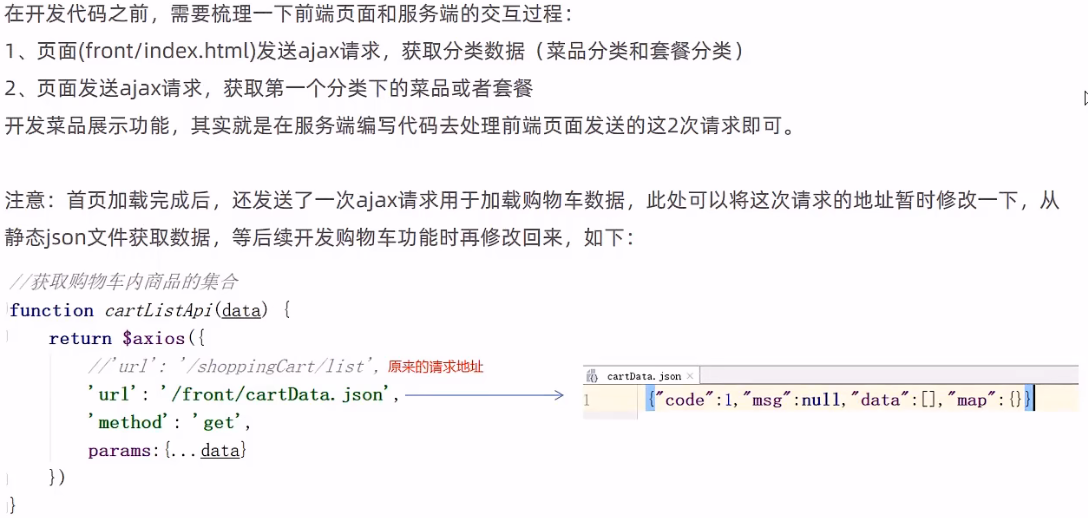
逻辑梳理
修改DishController的list方法,来符合前台请求的要求
controller位置:com.cc.controller.DishController (listCategory)
套餐内菜品Controller:com.cc.controller.SetmealController (list)
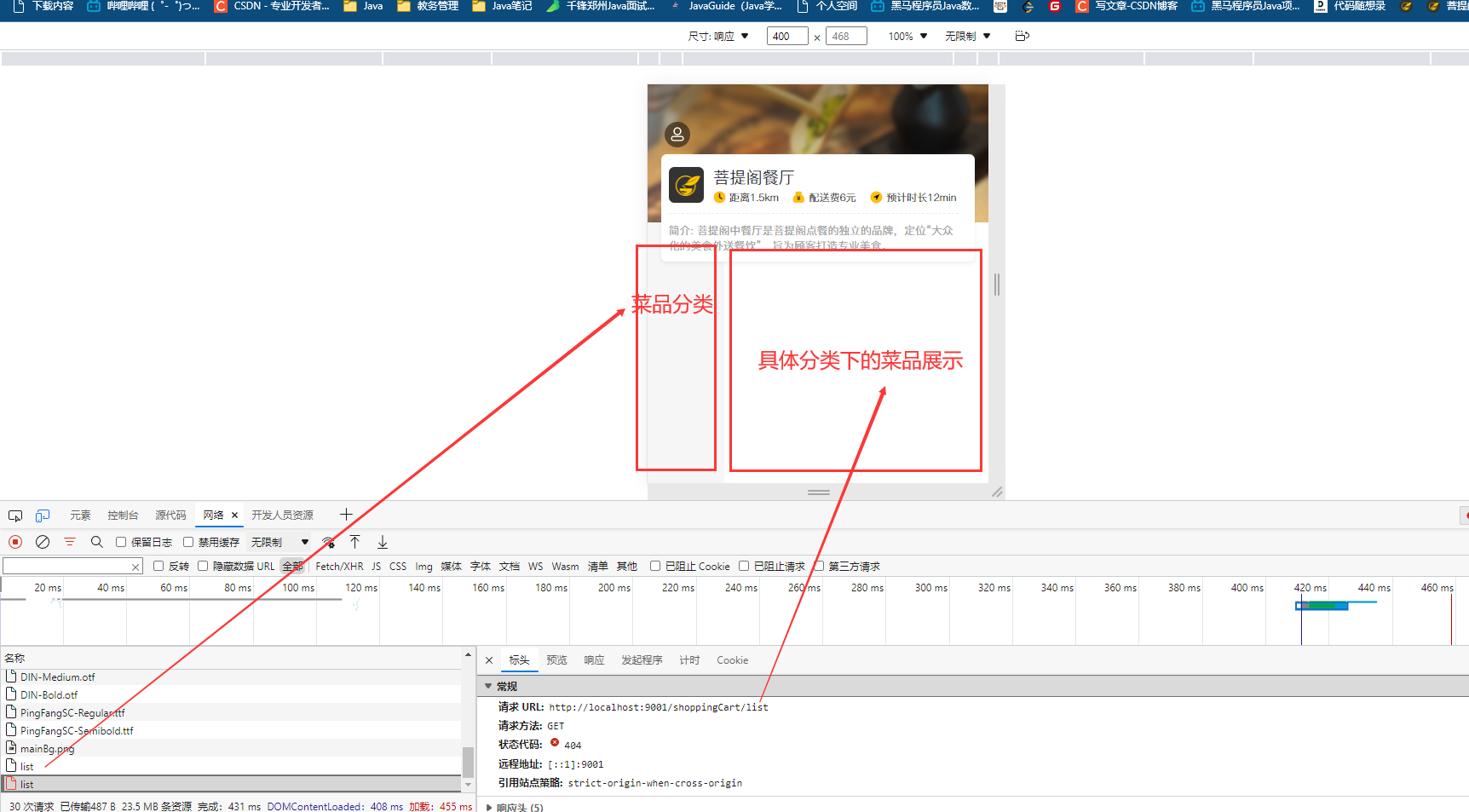
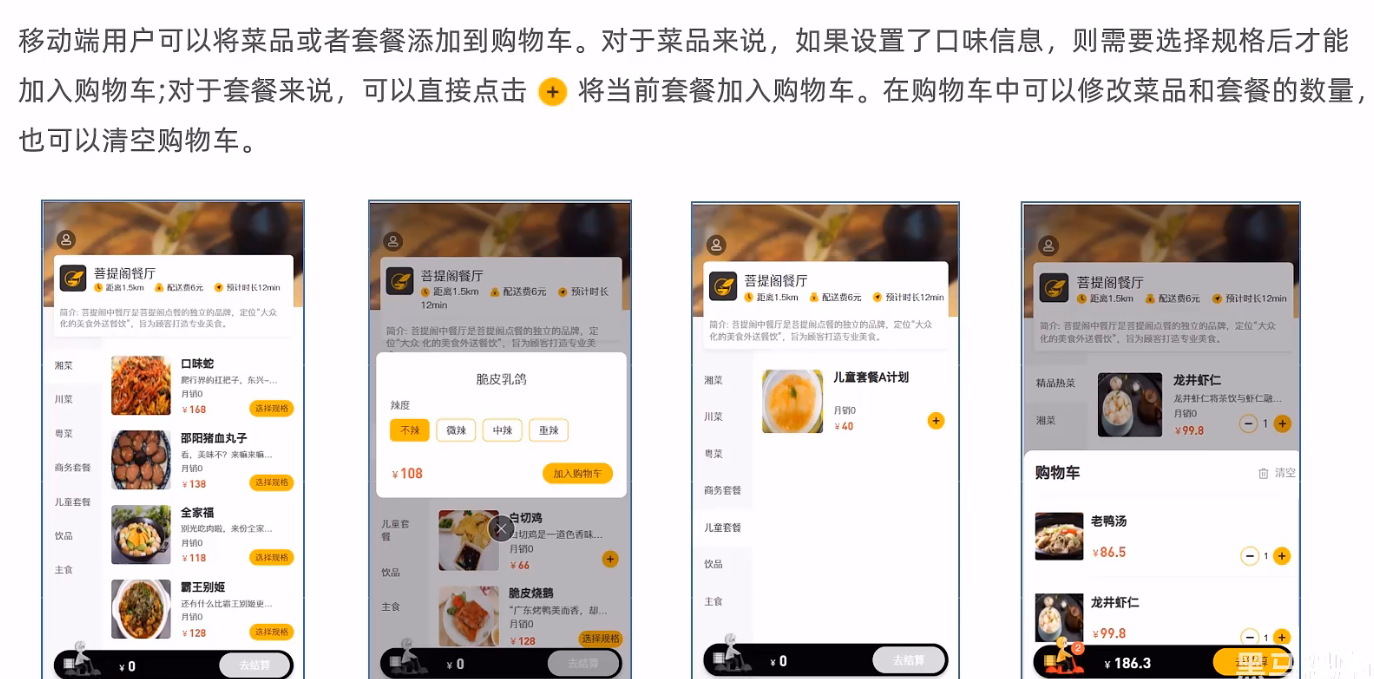
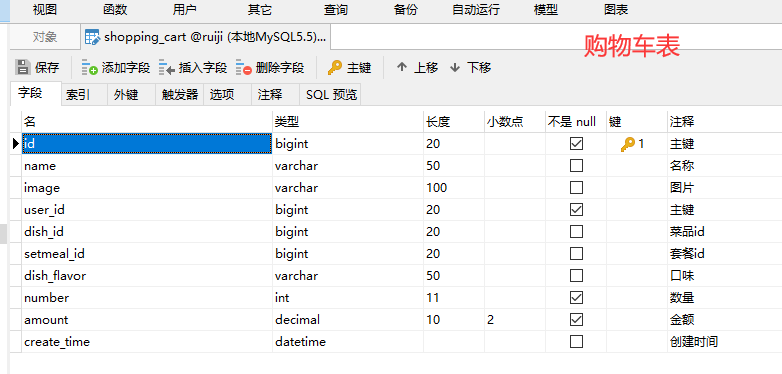
购物车
把菜品加入购物车
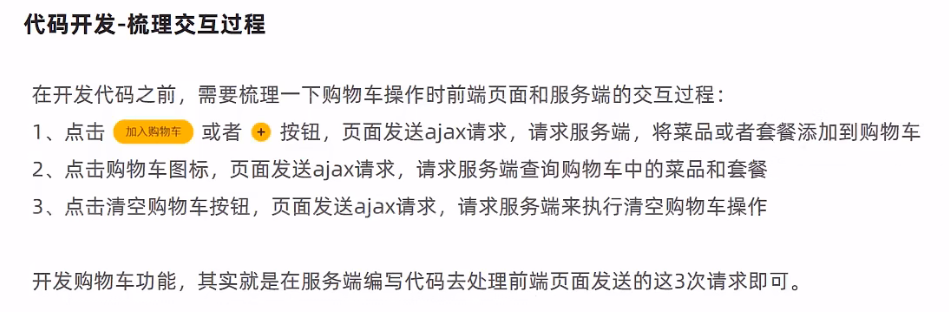
逻辑梳理
注意,这里不需要后端去管总价的计算,就是单价*数量的这个操作,不是后端的内容。前端在展示的时候自己就计算了。
位置:com.cc.controller.ShoppingCartController (add)
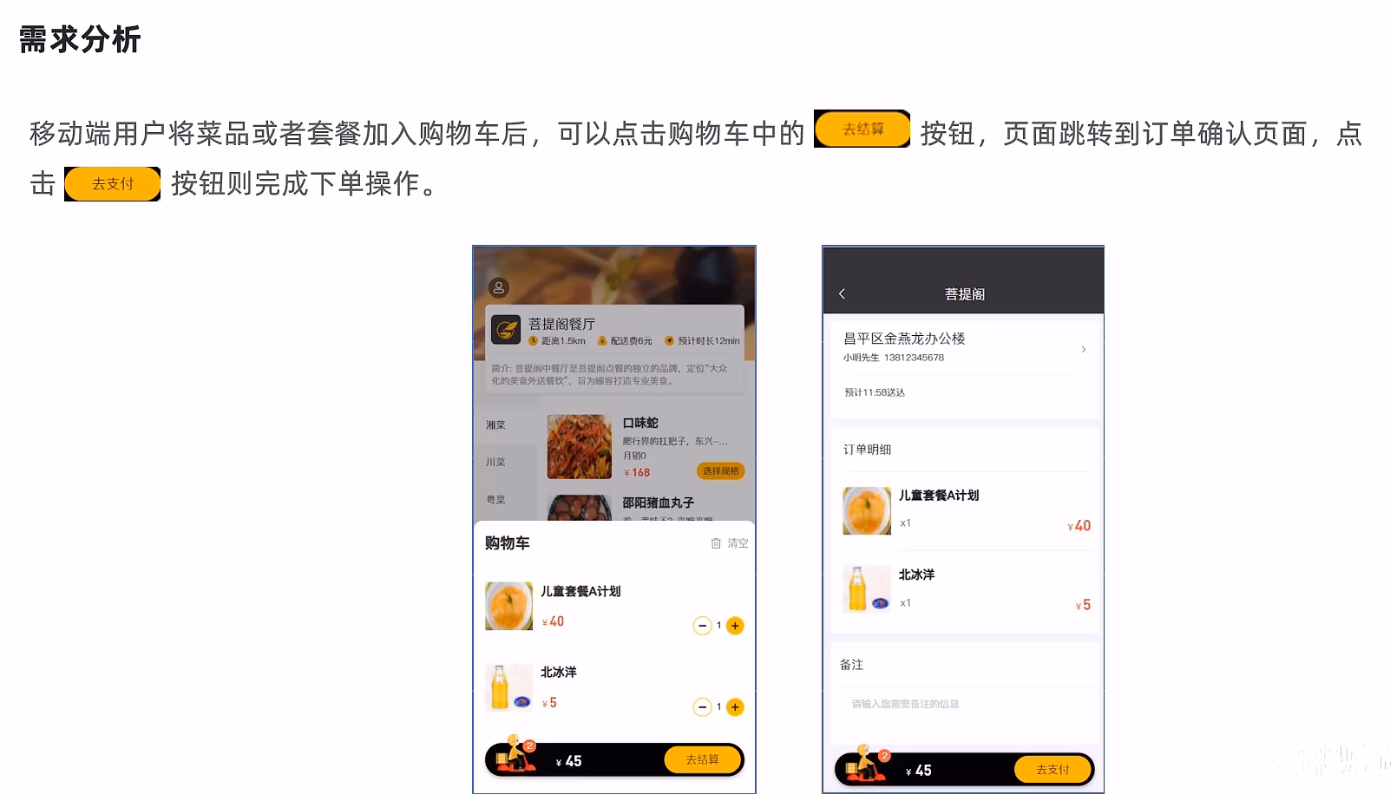
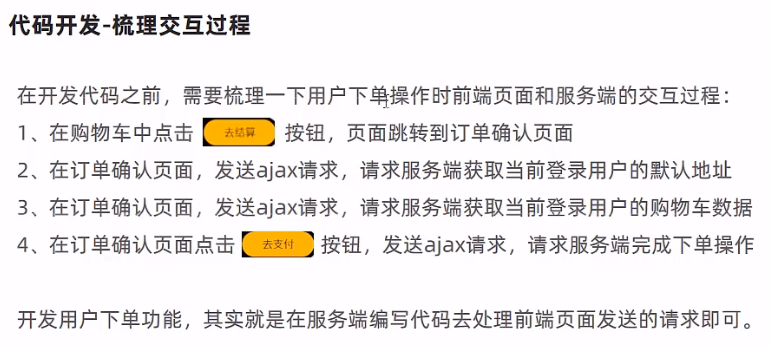
下单
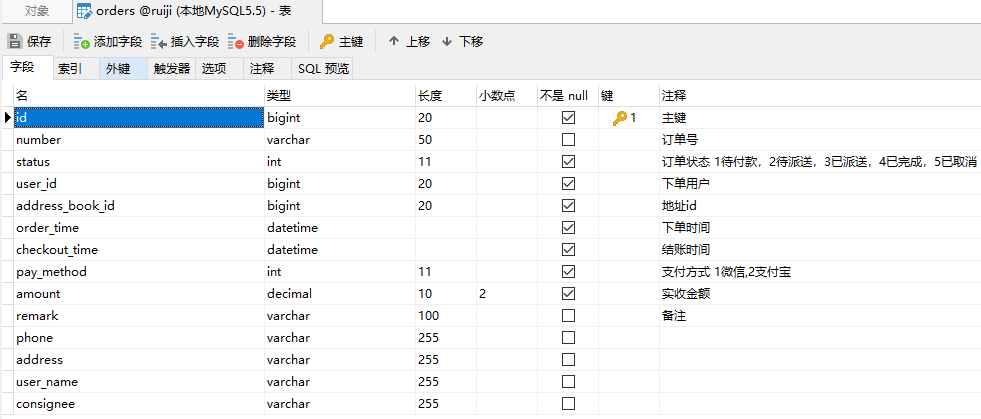
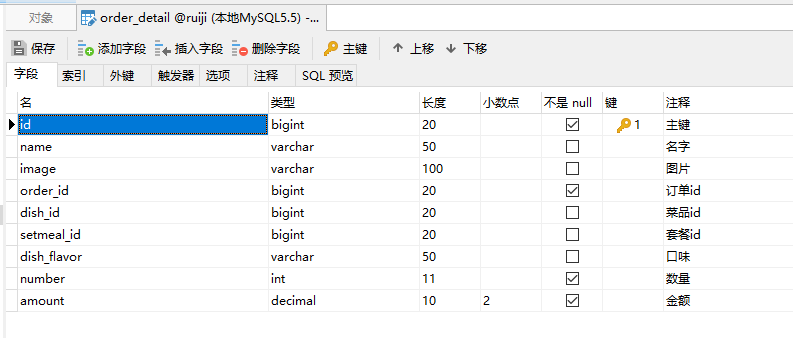
对应的两个表,一个是orders表,另一个是orders_detail表
orders表
orders_detail表
交互流程
业务比较复杂,在Service里写的 com.cc.service.impl.OrdersServiceImpl
至此基础部分完成,开始对项目性能进行优化
小知识点总结
@RequestBody的使用
只有传来的参数是Json才能用RequestBody接收,如果不是Json的情况(比如那种?key=value&key=value)是不可以用的,会400错误
关于RequestBody何时使用
缓存优化
基于Redis进行缓存优化
环境搭建
Redis进行配置
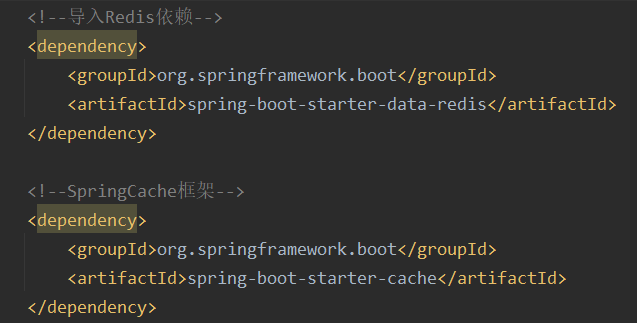
加入Pom文件
1 | <!--导入Redis依赖--> |
加入Redis配置类
1 |
|
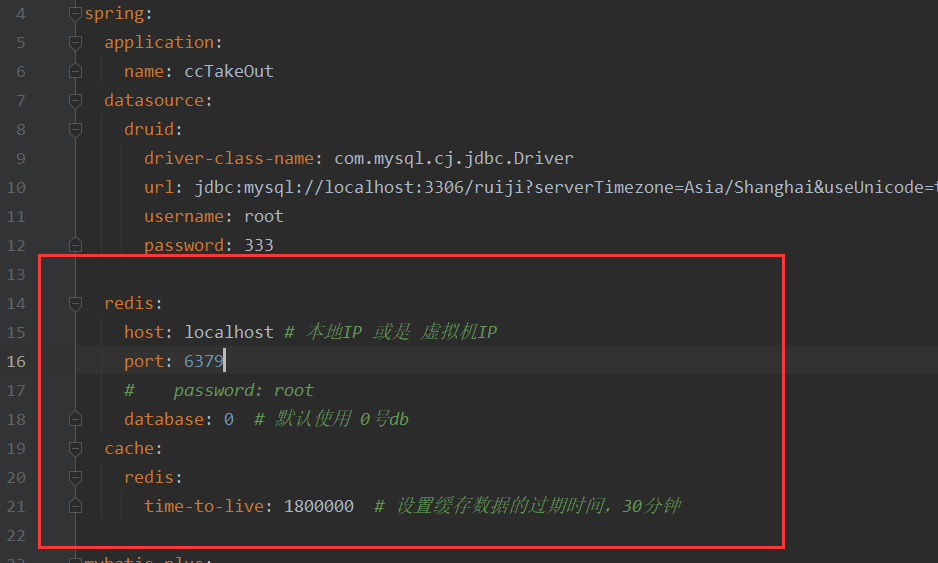
yml中加入配置
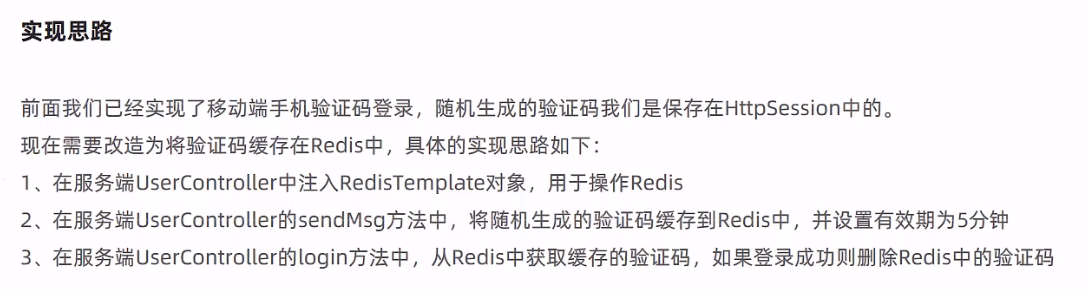
短信验证码、登陆优化
给验证码加入有效时间的验证,设置好短信验证码的有效时间
如果登陆成功,就自动删除缓存中的验证码
优化位置:com.cc.controller.UserController sendMsg和login
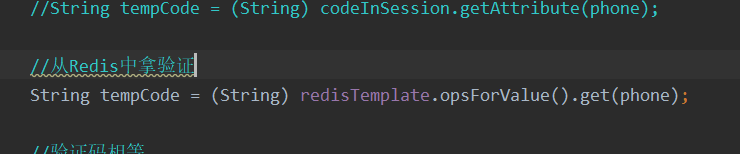
注入RedisTemplete
针对验证码进行优化
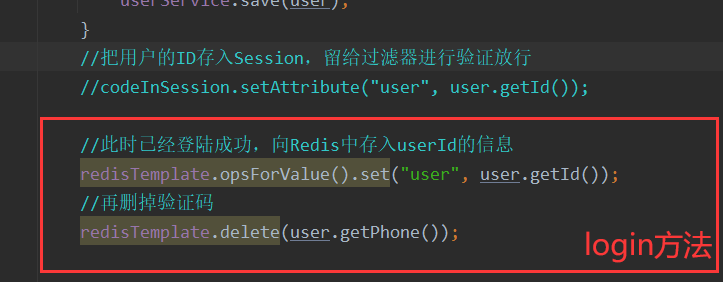
针对登录后进行优化
login方法中
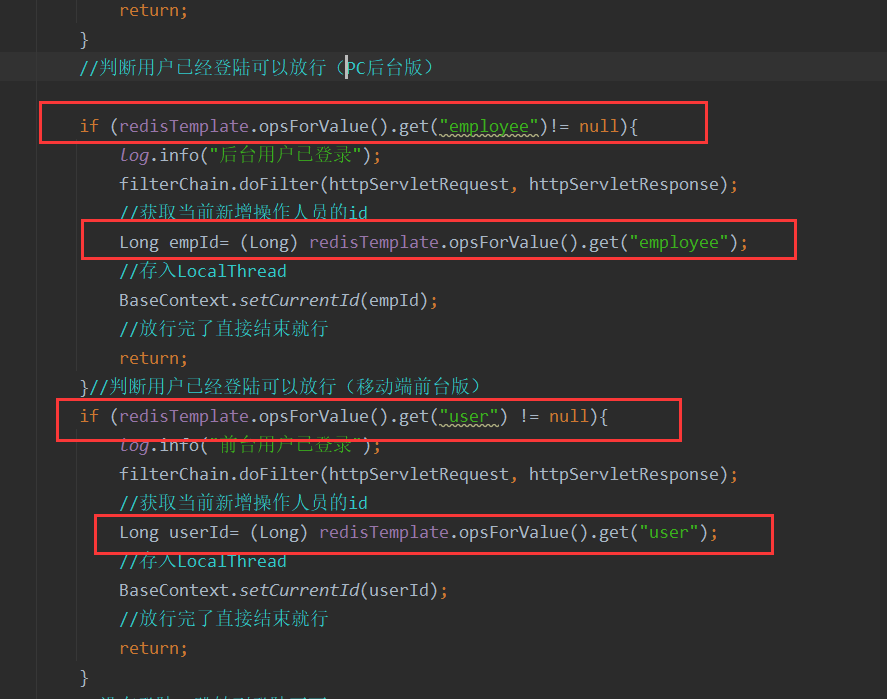
这里过滤器也要改,因为登陆的id数据由session变成了redis存放,所以要把过滤器的相关部分进行改造
1 | com.cc.filter.LoginCheckFilter |
同样要先注入RedisTemplate
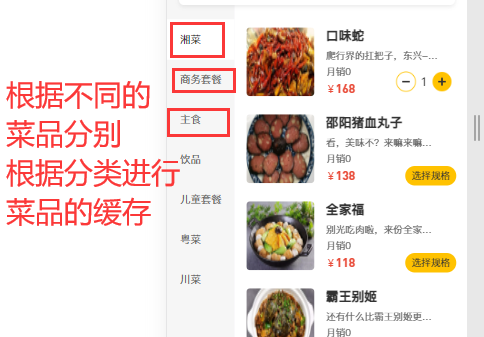
缓存前台菜品数据
缓存思路,要保证缓存数据库和DBMS内的数据保持同步,避免读到脏数据(没更新的数据)
对DishController进行优化,加入了缓存
再次访问可以发现,如果已经缓存过了当前的菜品分类,就不会再查数据库了
更新菜品同时更新缓存
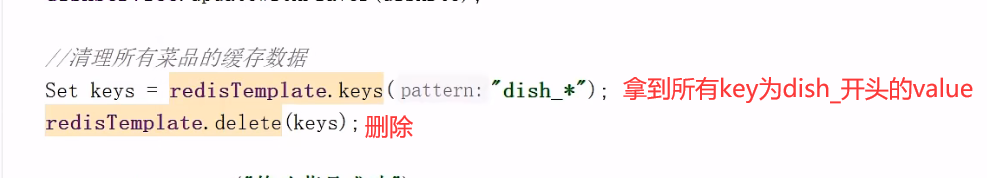
保证少出现脏数据,所以加入清理缓存,不及时清理的话,新数据保存上来,列表数据库无法同步更新。就会出现问题。
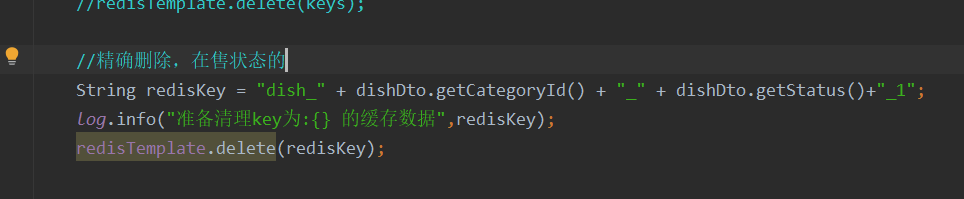
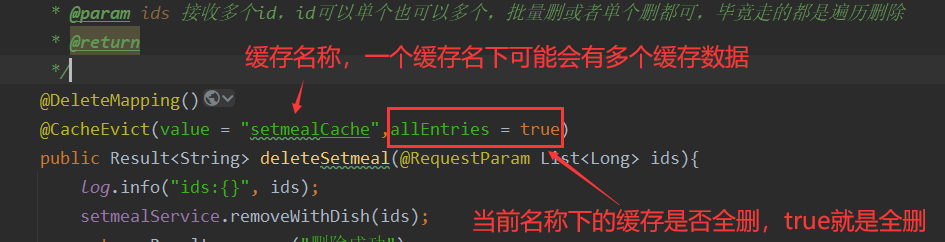
这里清理精确数据。大面积清缓存也是比较费性能的
==这种就是全清理==
==这种是精确清理==
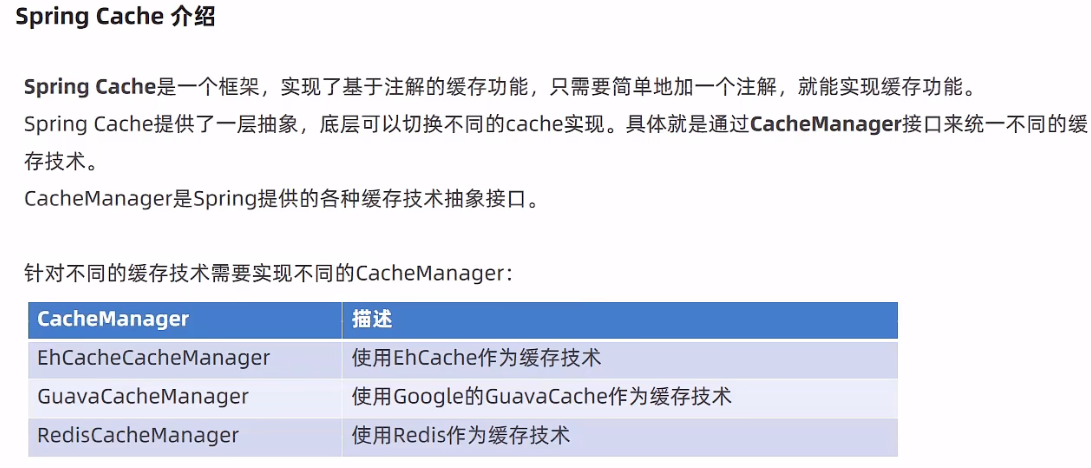
SpringCache
简介
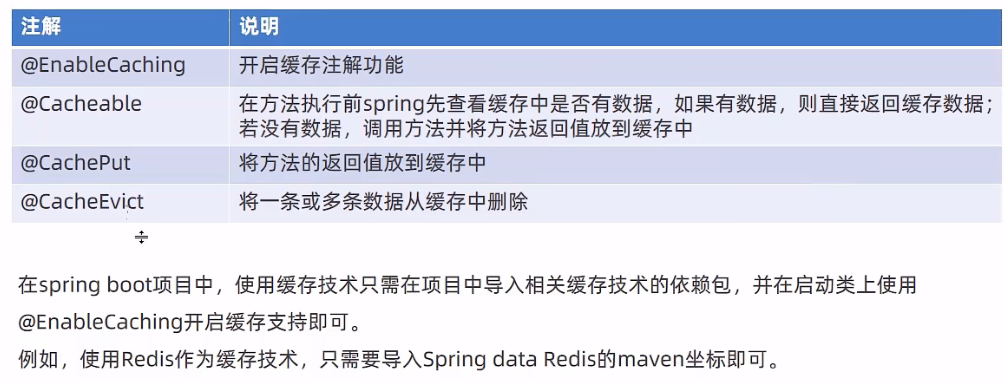
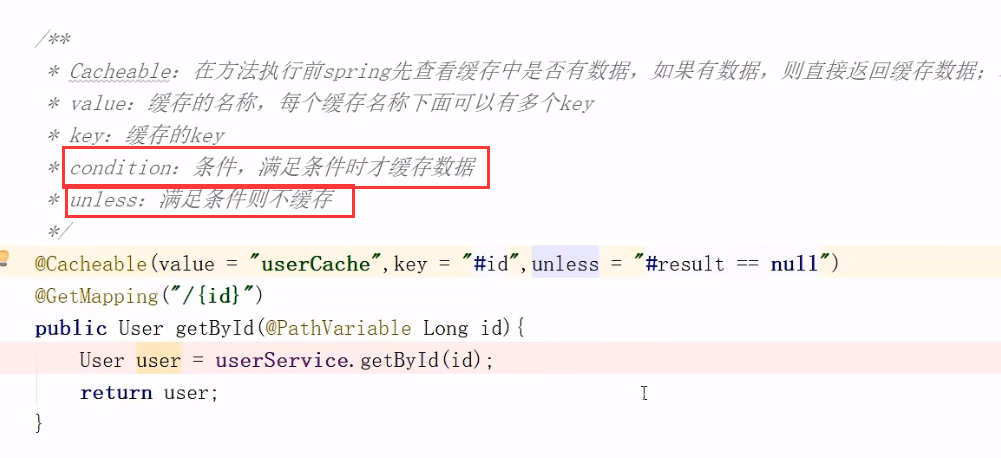
SpringCache常用注解及功能
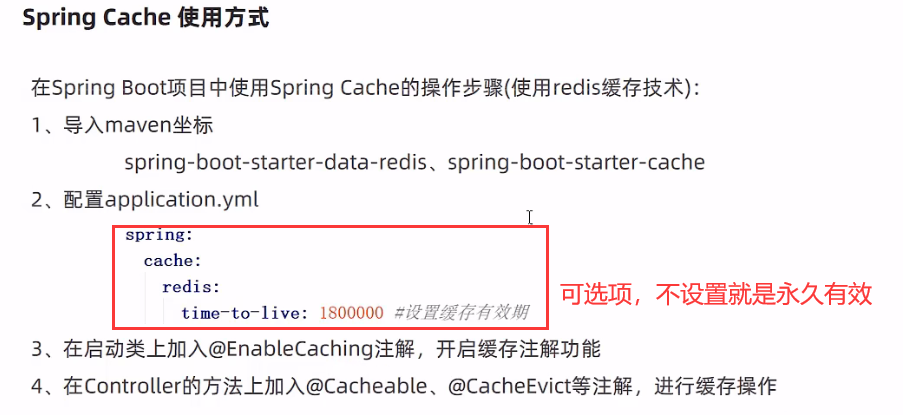
快速起步
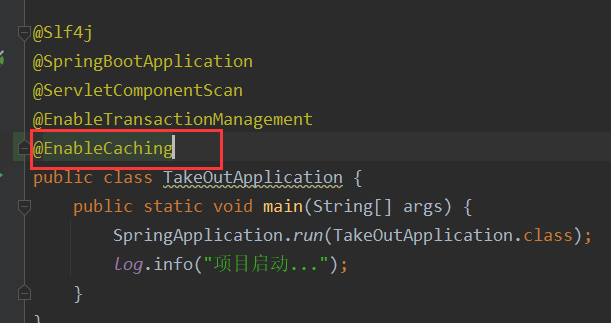
启动类上要加入 @EnableCaching注解,启用缓存框架
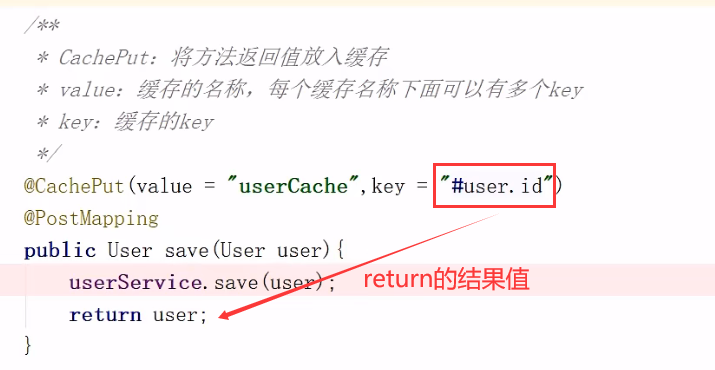
@CachePut注解
缓存方法返回值,缓存一条或者多条数据
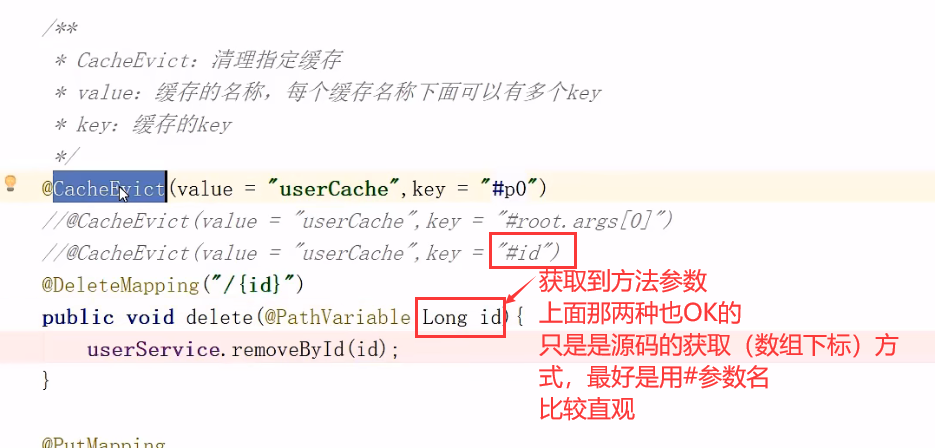
@CacheEvict注解
删除缓存
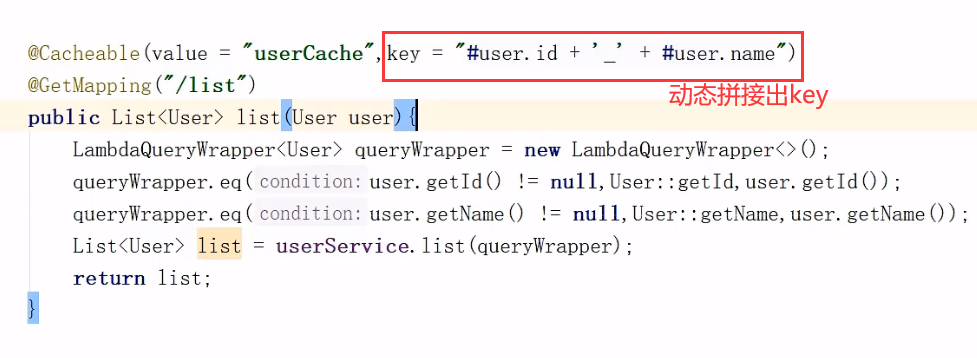
@Cacheable注解
先看看Spring是否已经缓存了当前数据,如果已经缓存那么直接返回。
如果没有缓存就直接缓存到内存里
一些特殊情况,condition属性和Unless属性
前面都是用SpringCache自带的缓存容器,性能肯定比不了Redis
所以现在开始引入Redis作为SpringCache缓存的产品
切换为Redis作为缓存产品
SpringCache-Redis
导入jar包
注入相对应的缓存产品Manager就可以了,这里以RedisManager为例
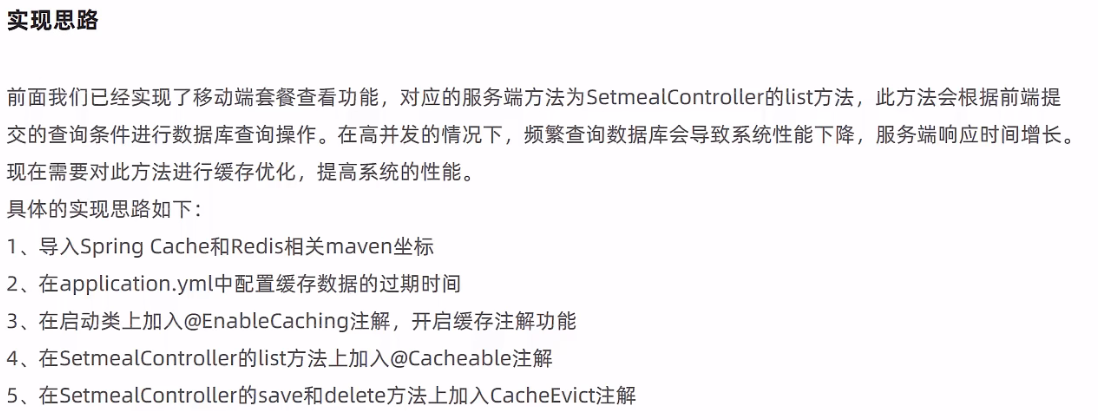
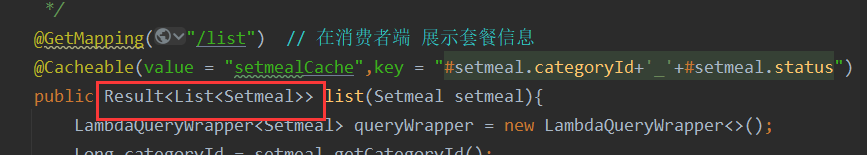
利用SpringCache-Redis来缓存套餐数据
启动类上要加入 @EnableCaching注解,启用缓存框架
加入注解时的坑
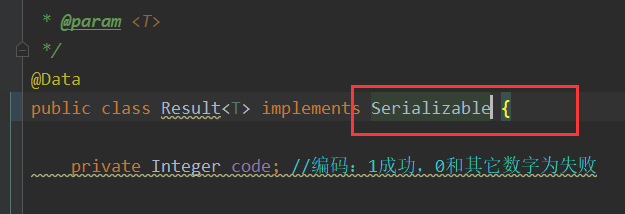
这里相当于是从Return中拿到Setmeal中的属性,但是Return时的数据是Result封装的Setmeal数据,显然无法完成序列化,这里也是需要对Result类进行序列化的改造
继承序列化类,使其可以序列化
===此时就完成了缓存的优化,此时如果缓存中有当前value名字的缓存,就自动返回,如果没有就查询一下。当前缓存自动过期的时间在yml里面有详细配置==
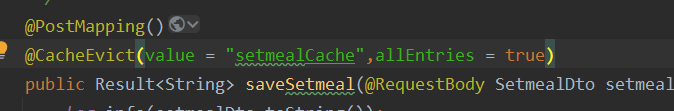
保存套餐方法缓存优化
一保存套餐,对应的缓存就得删除,因为数据更新了要重新获取
还有更新套餐,理由同上
删除方法要加
保存方法也要加
数据库优化
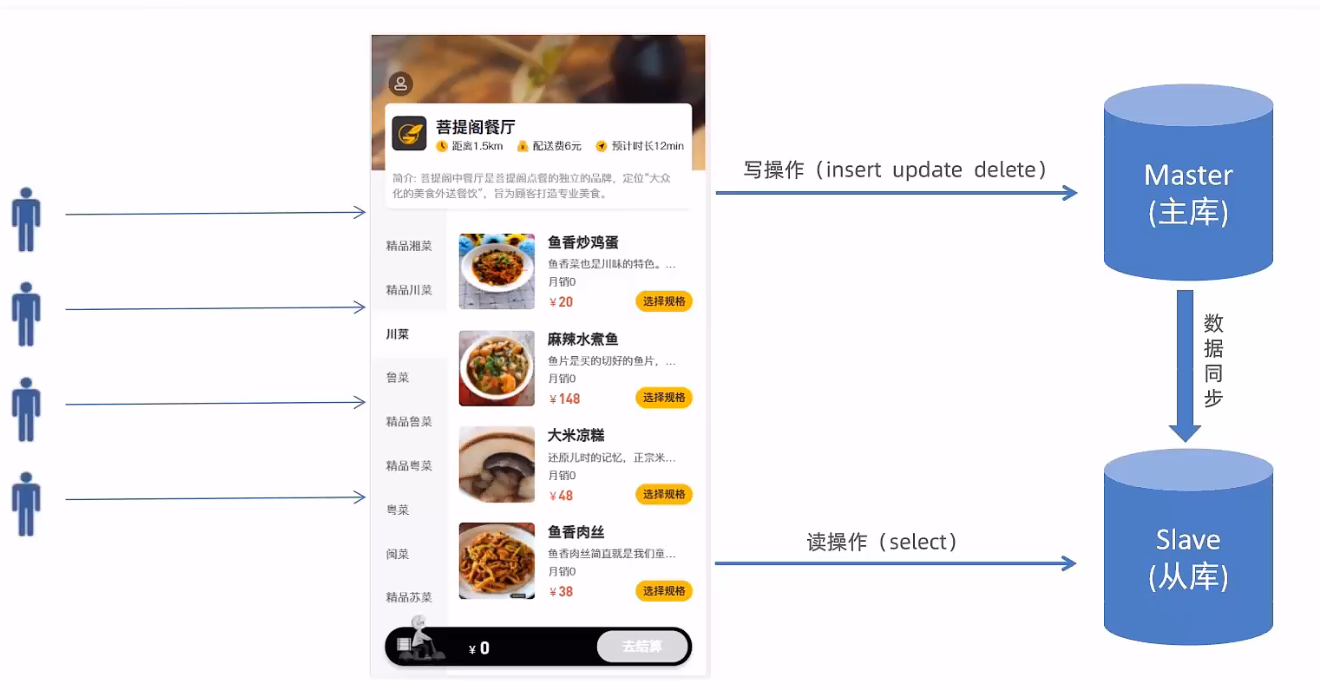
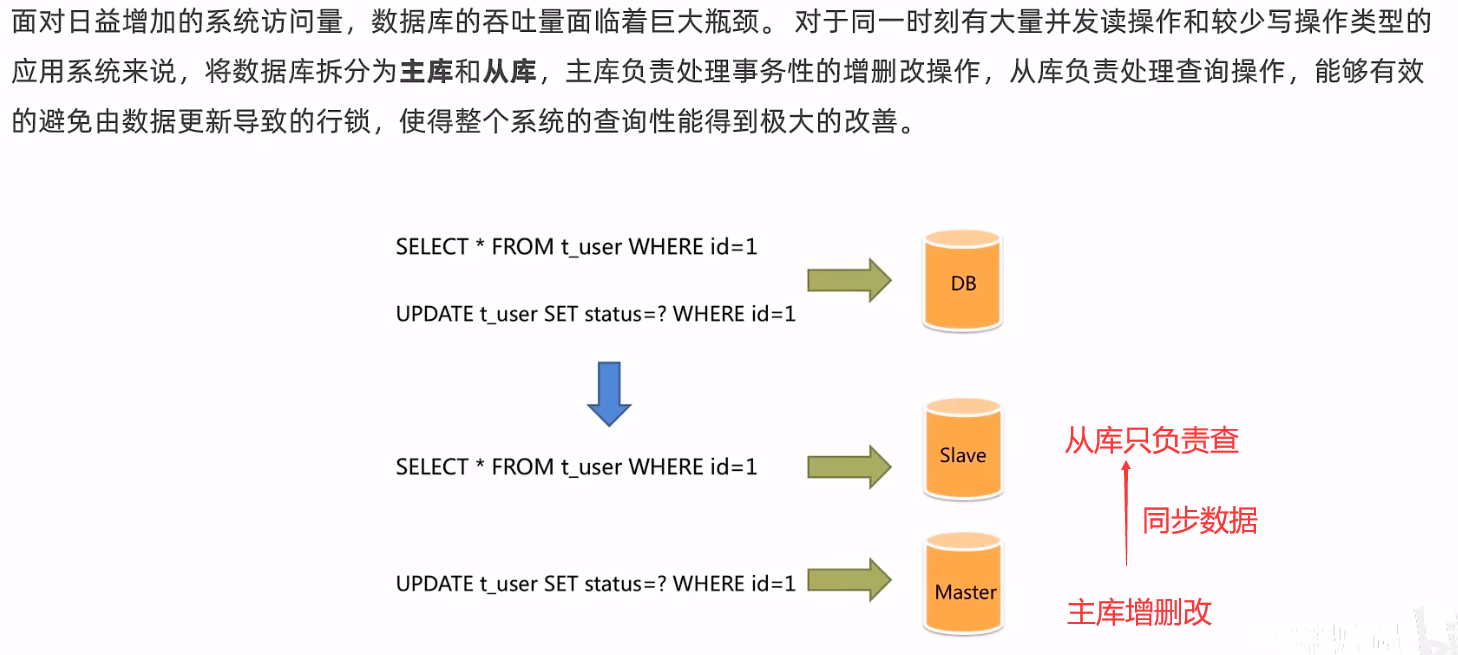
MySQL读写分离
将单点数据库改成分布式的数据库服务器
主写从读。
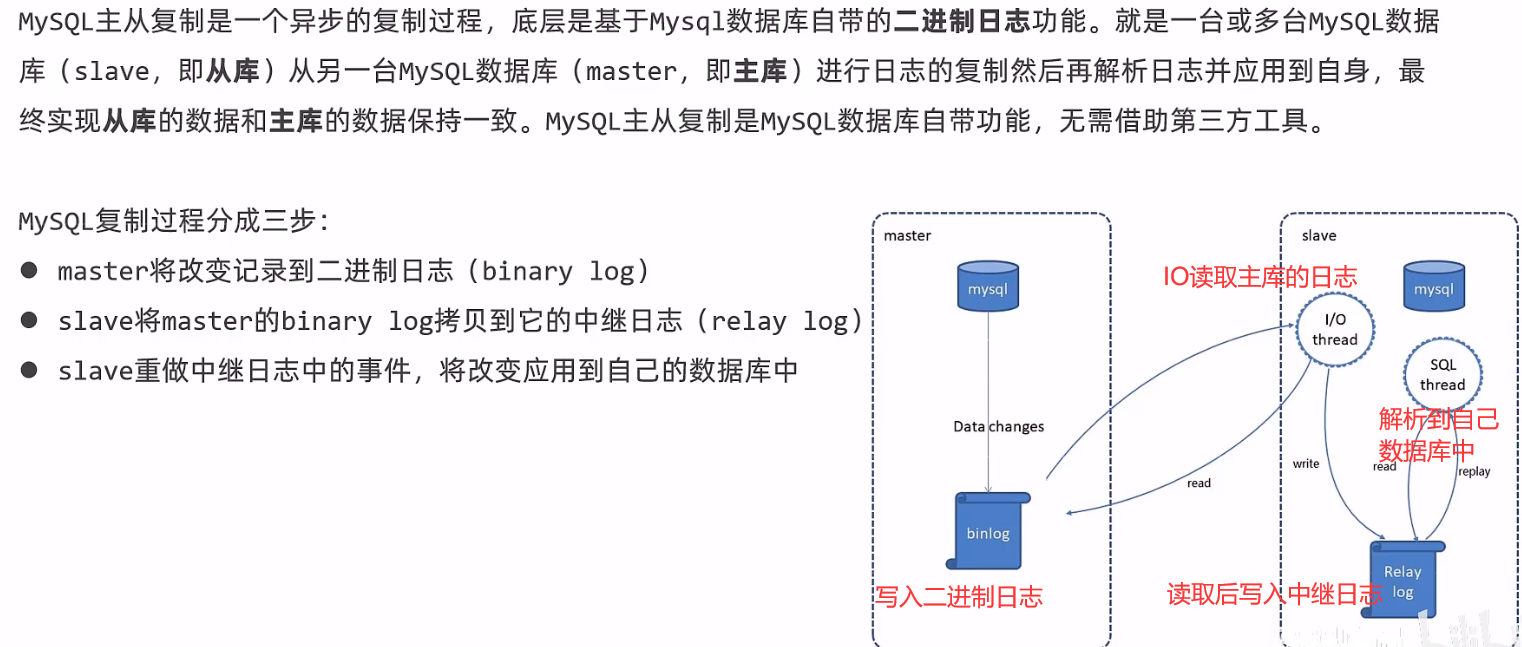
MySQL主从复制搭建
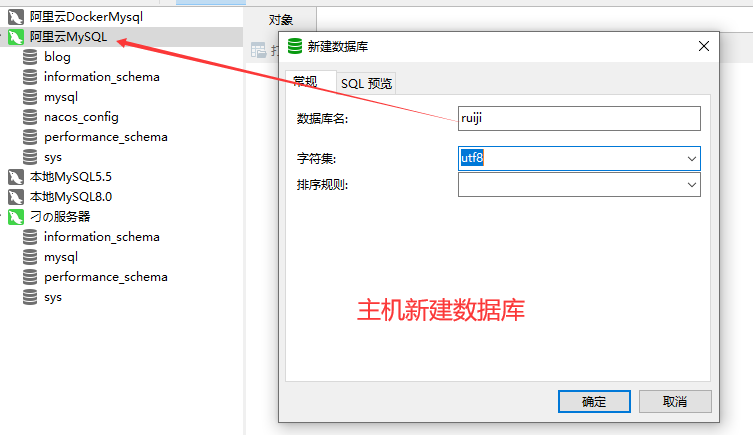
主库设置
主从复制架构图
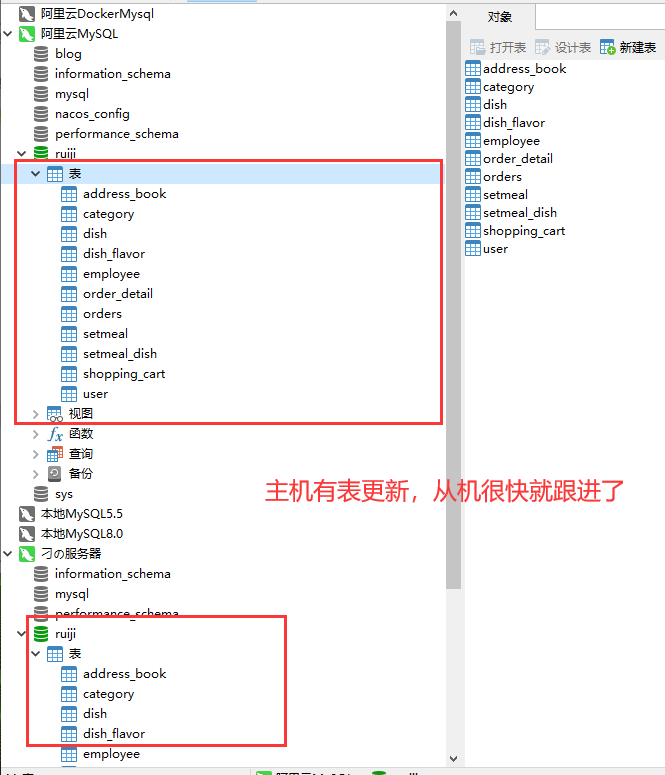
以上就可以做到主库数据和从库数据保持同步
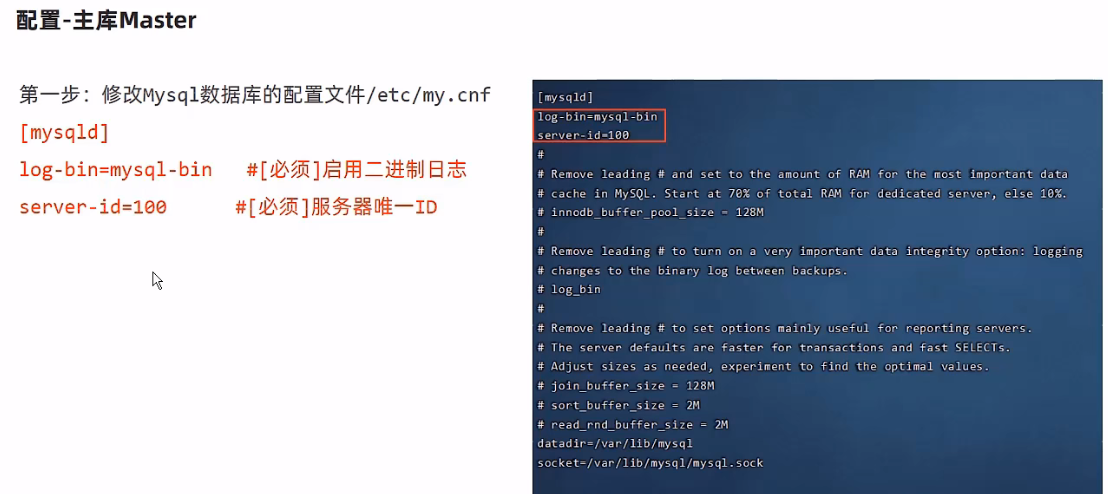
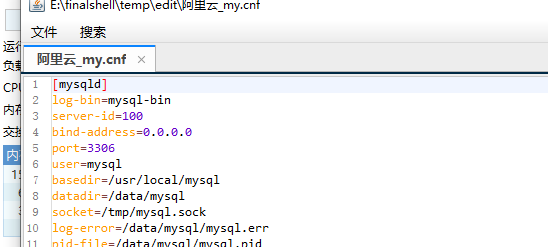
对主库进行配置
Linux改法
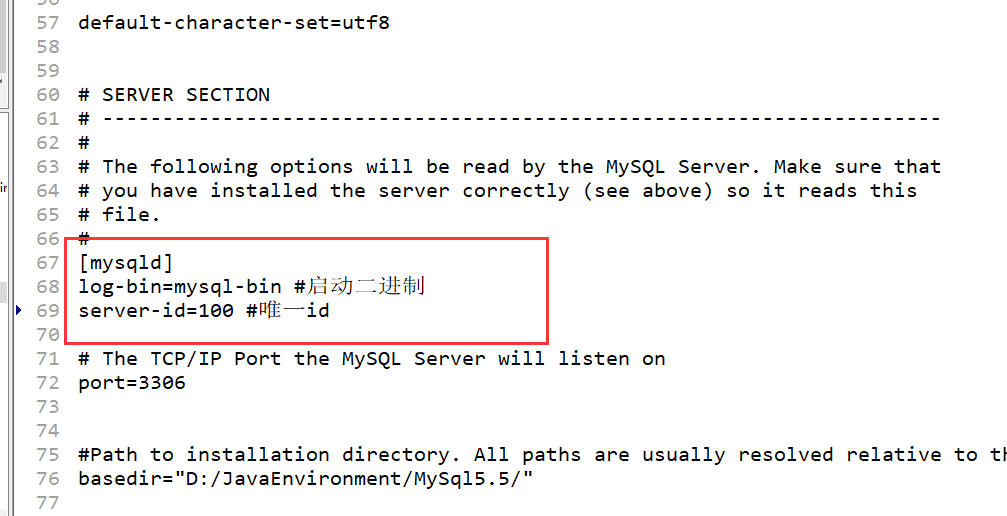
1 | log-bin=mysql-bin #启动二进制 |
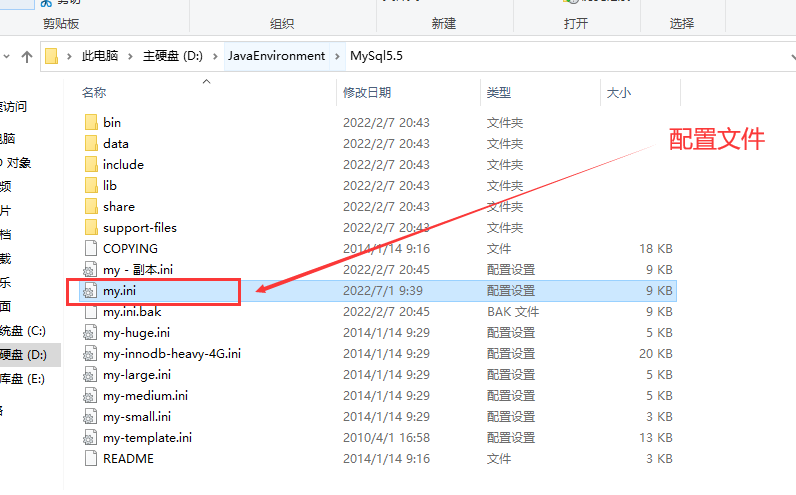
windows改法
在mysql安装路径下
修改好了重启MySQL
windows版本的重启教程在这里
重启mysql
=======================================================
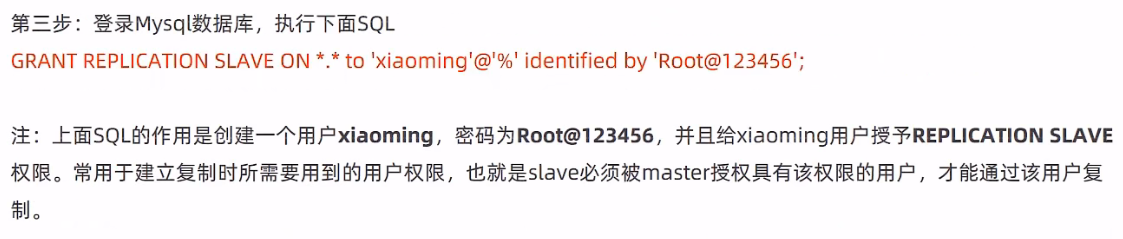
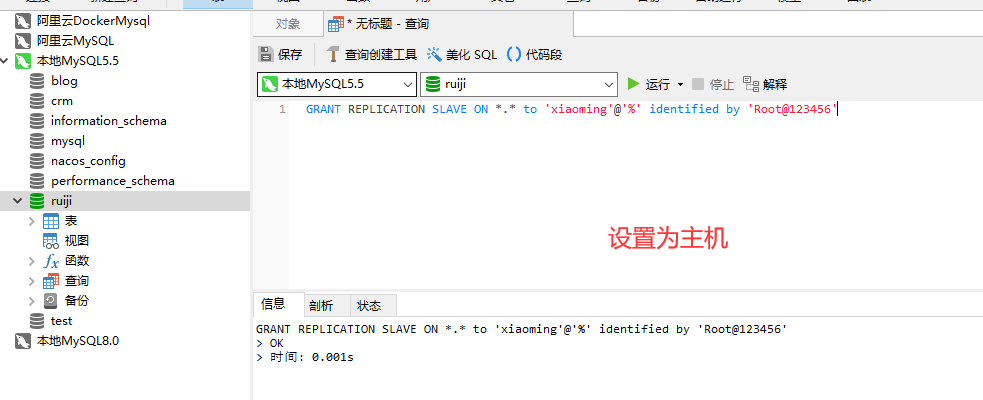
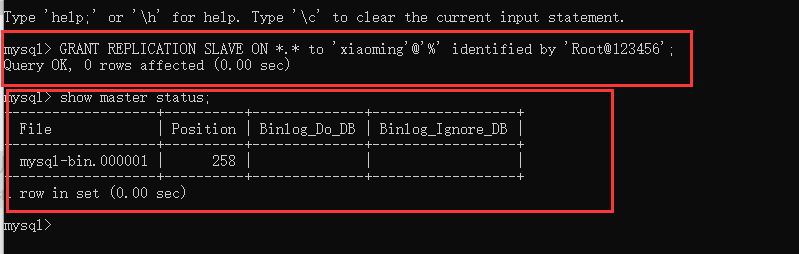
1 | GRANT REPLICATION SLAVE ON*.*to'xiaoming'@'%'identified by 'Root@123456'; |
这里我把本地的MySQL作为主机,把阿里云作为从机
运行一下权限SQL
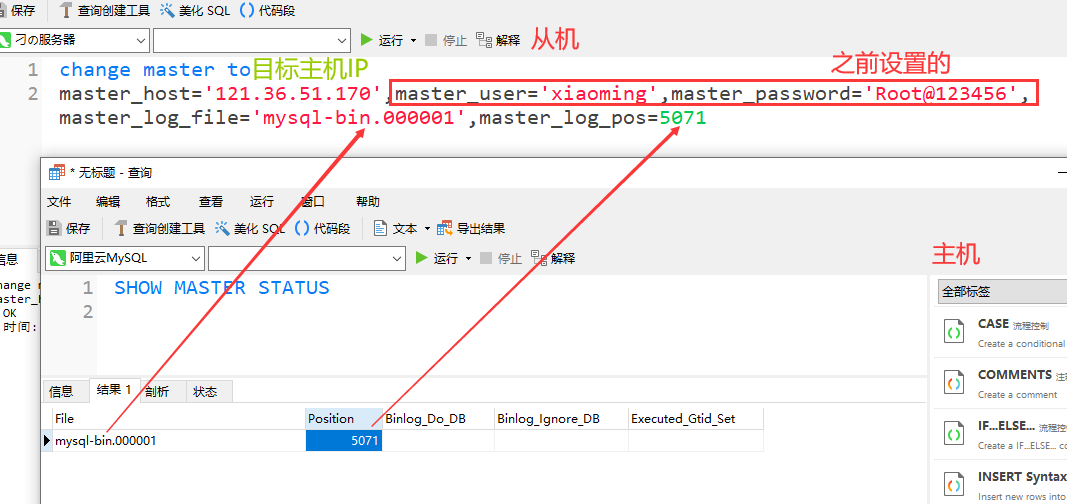
查看主机状态 show master status;
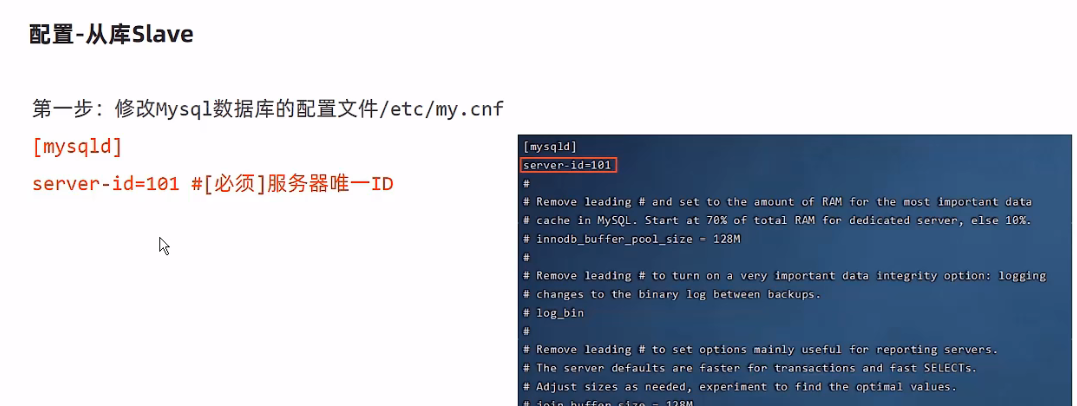
从库设置
从库这里选择了阿里云
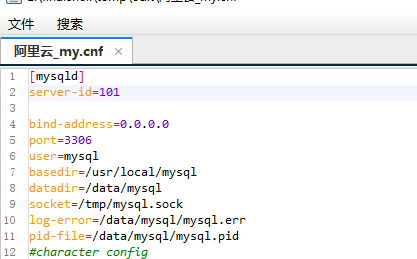
还是先修改配置文件,加入端口id
第二步还是从库重启(Linux中)
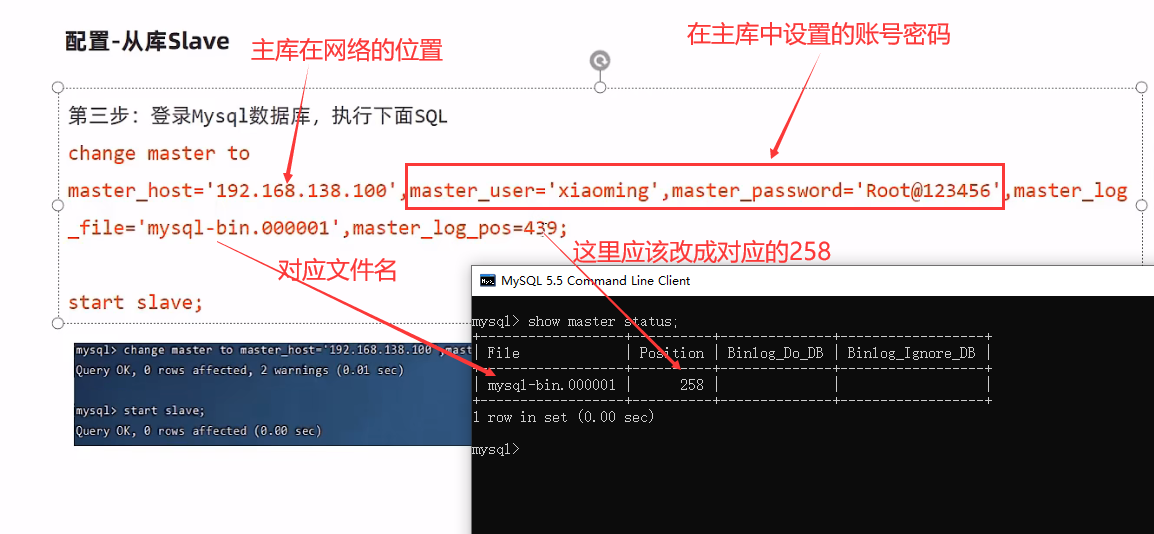
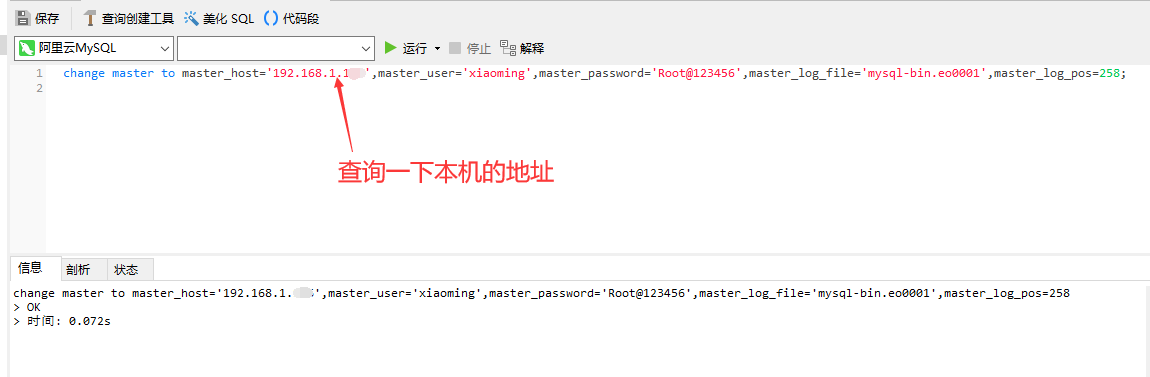
第三部,设置连接到主机
运行SQL
运行一下
具体的可以去从机用show master status查看
1 | change master to master_host='ip',master_user='xiaoming',master_password='Root@123456',master_log_file='mysql-bin.eo0001',master_log_pos=主机的position |
==这里我是两台服务器,一台docker安装的mysql(从机)
另一台是普通安装的mysql做主机,配置过程中遇到了很多问题,参考了下面的链接==
参考教程
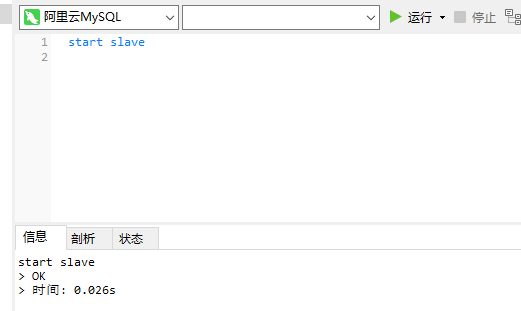
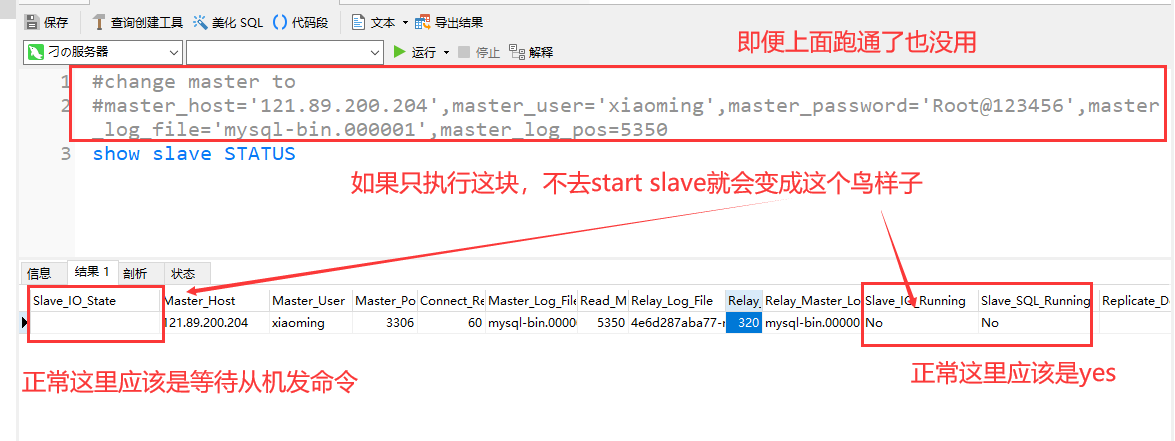
一定一定记着上面从机连接命令运行成功后要启动从机也就是
1 | slave start |
最后运行 start slave就算是执行成功了
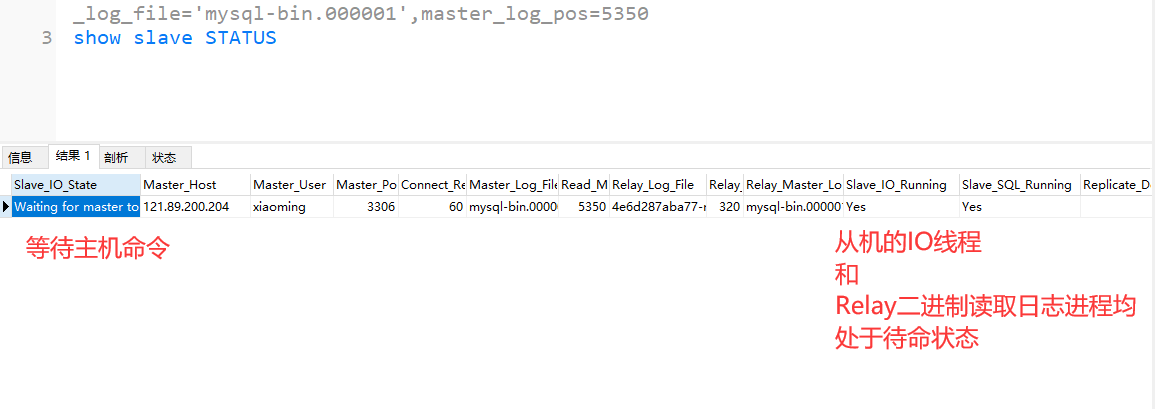
查看一下从机状态
1 | show slave status |
这样就算搭建好了
测试
到这里就算搭建完成了
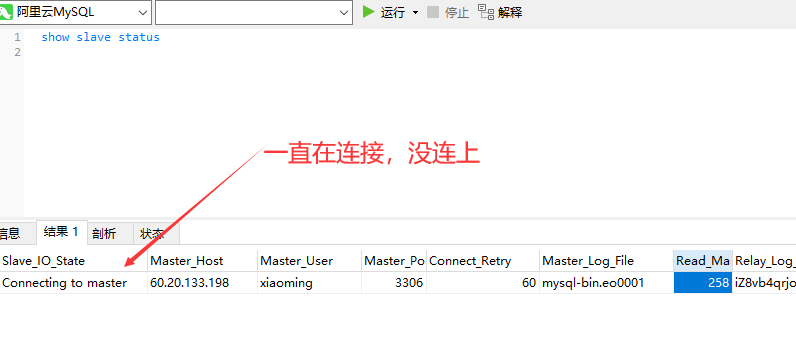
遇到的问题
这里遇到的问题,连不上
想本地当主机,外网当从机好像不太行,我就又弄了台服务器做读写分离
搞到了从机之后,就开始配置,安装MySQL等等
有的时候会提示io冲突,这是因为之前的从机没有关闭,关闭一下就可以了stop slave 一下 就可以运行了
一个从机启动命令忘记了,改了一晚上
如果不运行从机启动就会变成这样
主写从读实战
概述
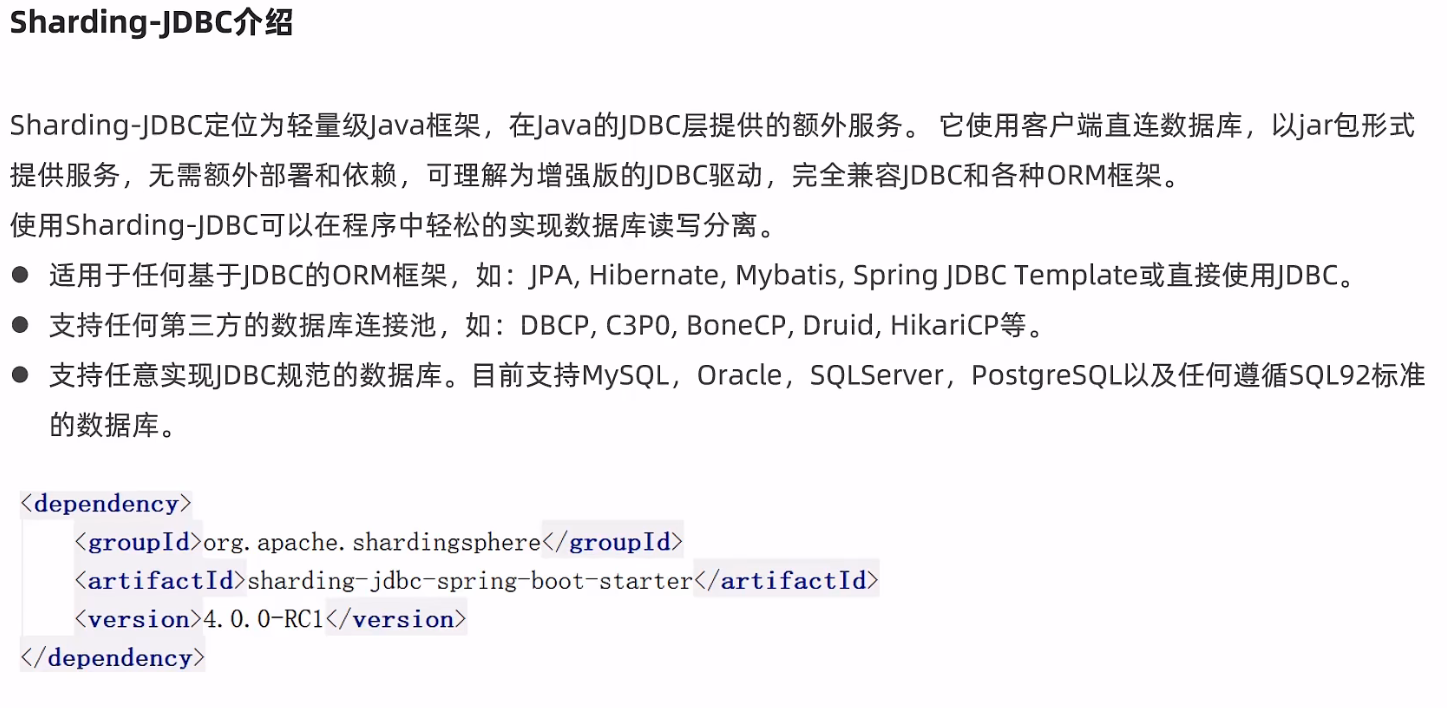
难么如何去确定来的SQL应该分配到哪个库上,这个就要靠Sharding-jdbc框架来读写分离的分流处理
实战
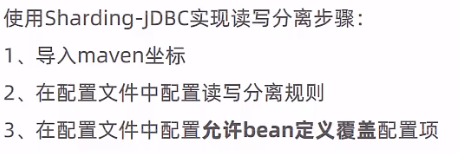
步骤如下
导入Maven坐标
1 | <dependency> |
==配置yml文件==
1 | spring: |
解读一下yml配置
允许Bean定义覆盖很重要
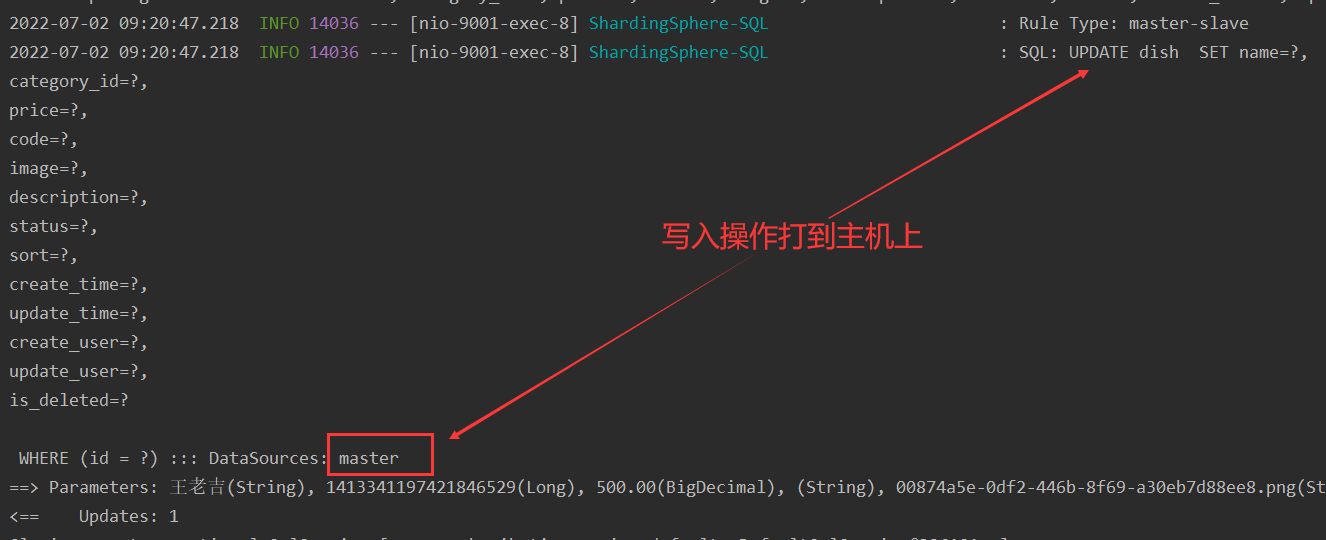
测试
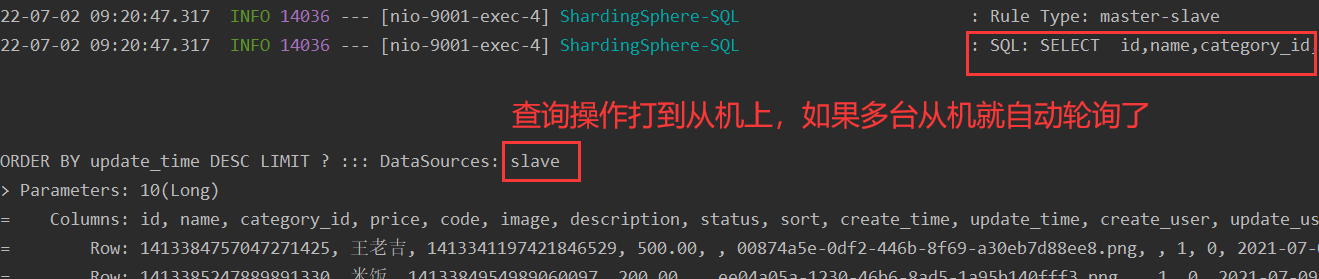
启动项目,可以看到,读写操作分别到达了不同的主机上
读写分离测试
Nginx部署
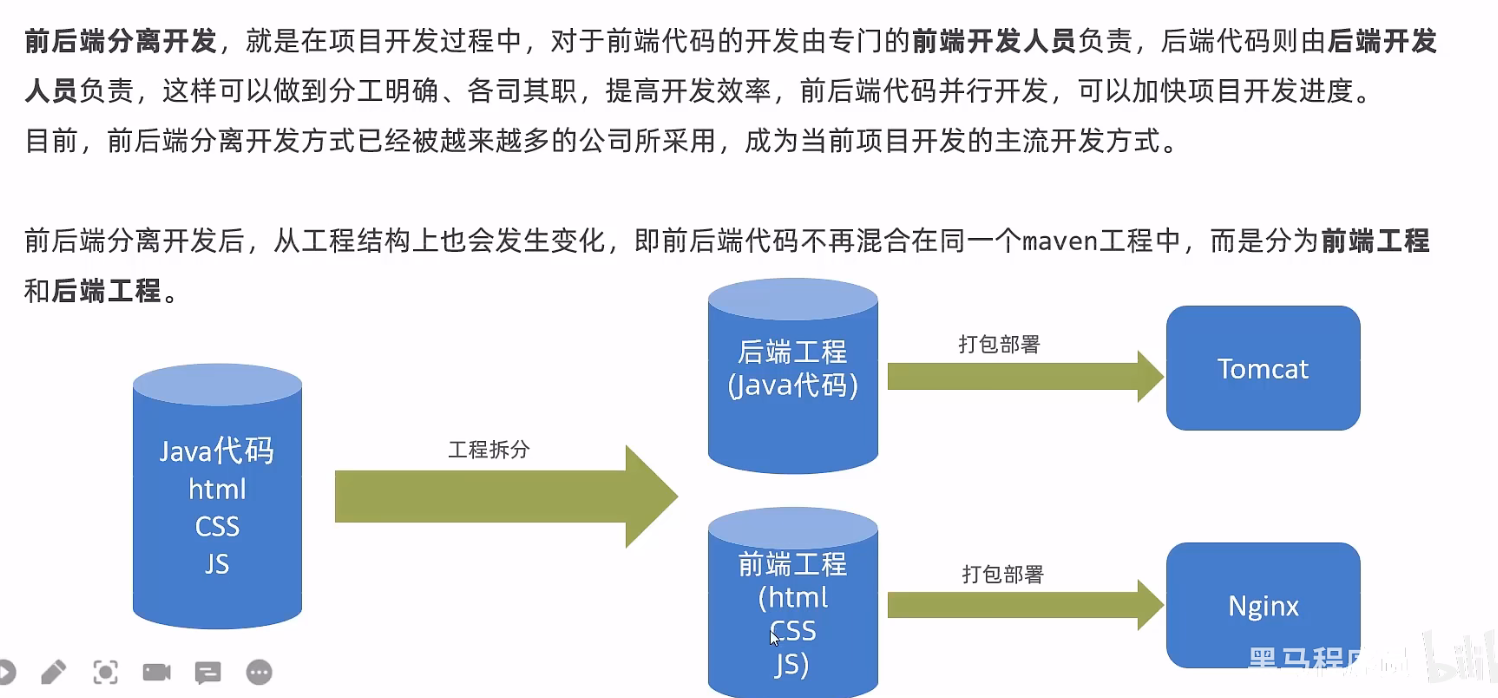
前后端分离开发
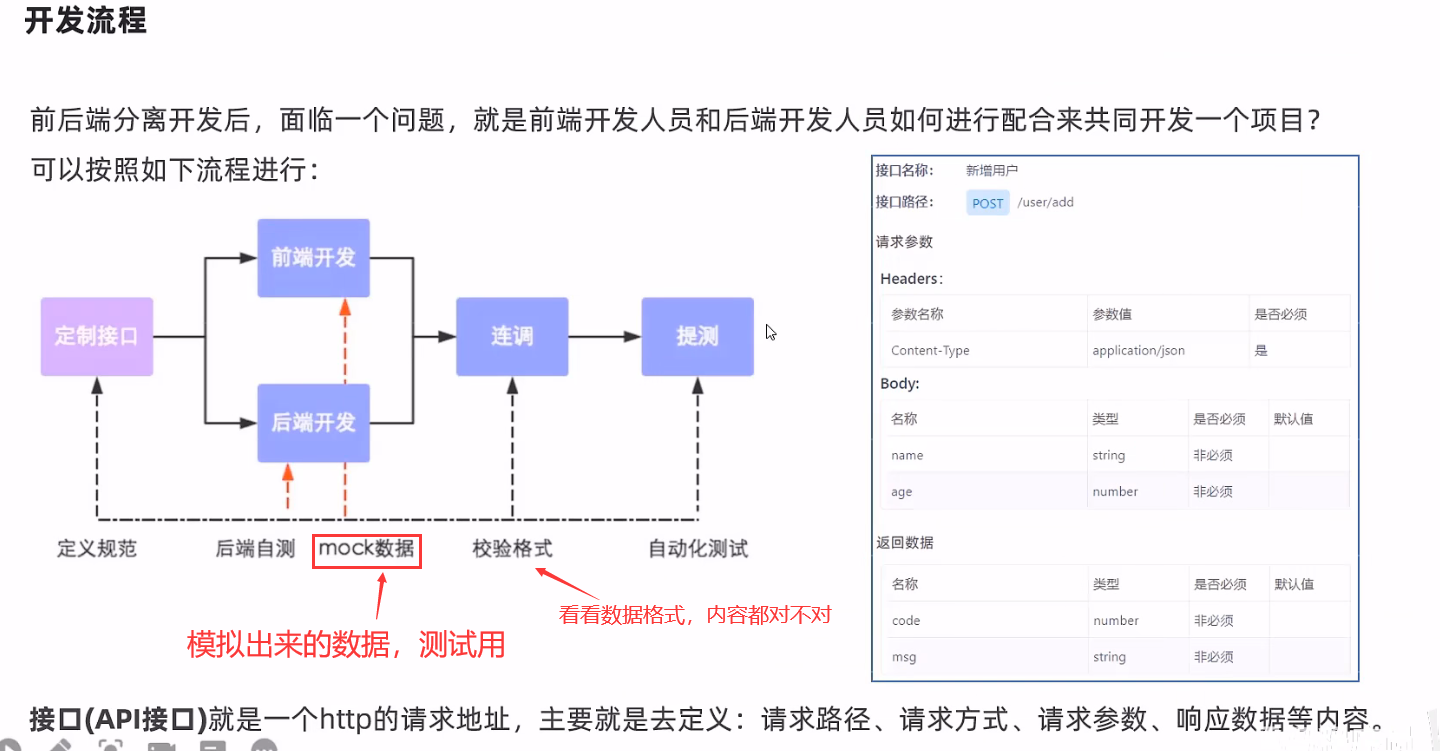
开发流程
YApi
Swagger(常用)
主要作用就是帮助后端人员生成后端接口文档的
使用方式
导入坐标
1 | <!--knife4j接口管理--> |
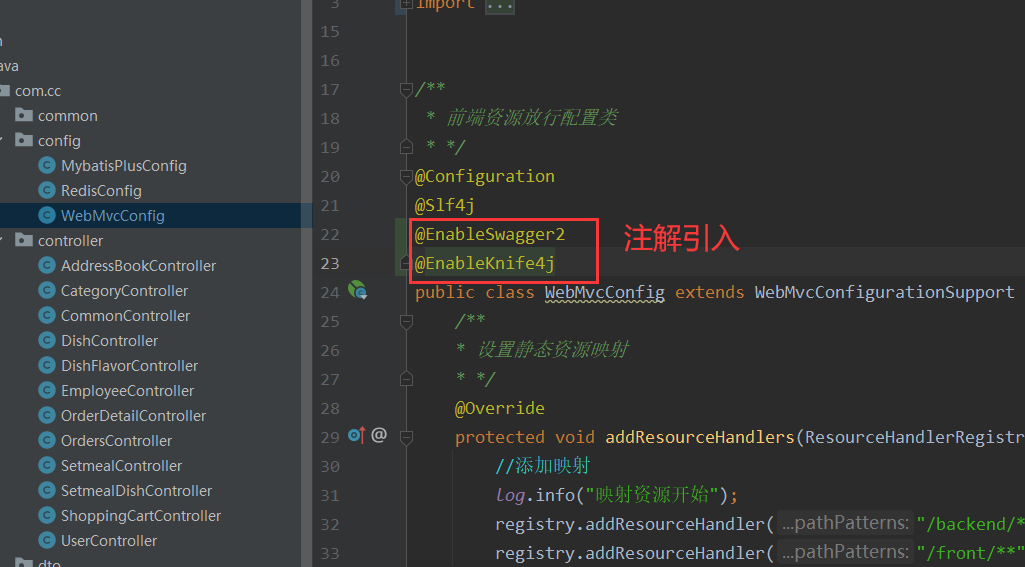
导入配置类
具体配置位置 com.cc.config.WebMvcConfig
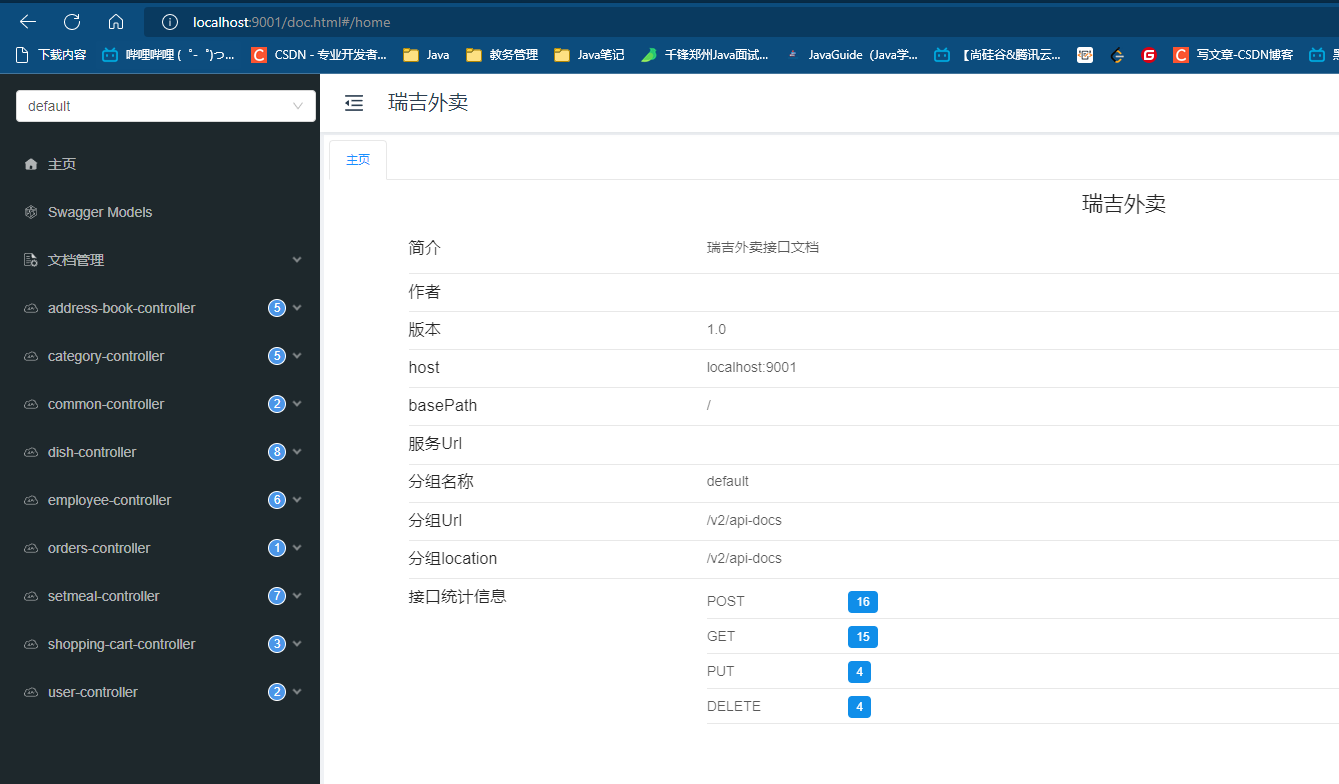
启动服务,访问路径+doc.html
进入之后就可以对已有的接口进行管理了
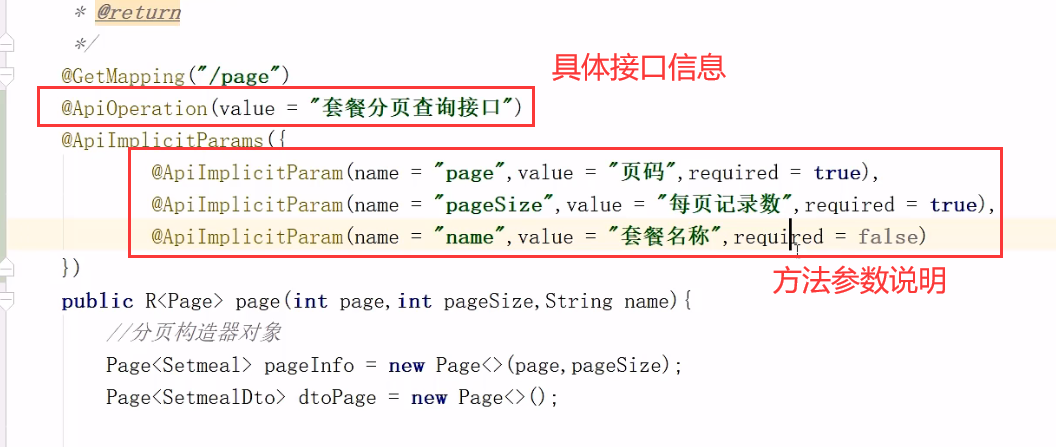
Swagger常用注解
直接生成的注解内容并不是很完善
Swagger常用注解
以实体类为例
Controller上的注解
以上均为示例,最终完善好注解,文档会更好用,更详细。
项目部署
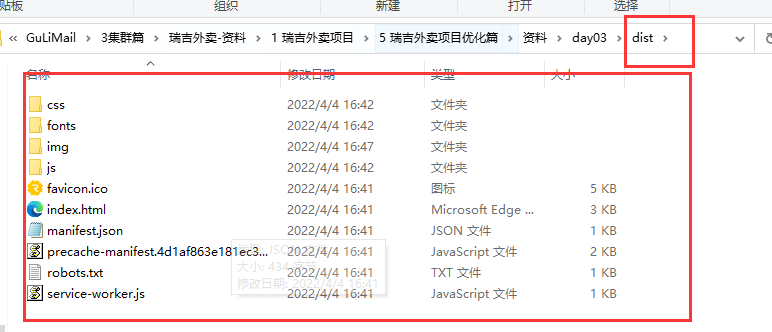
前端
前端作为一个工程,同样需要打包,打包完为dist目录
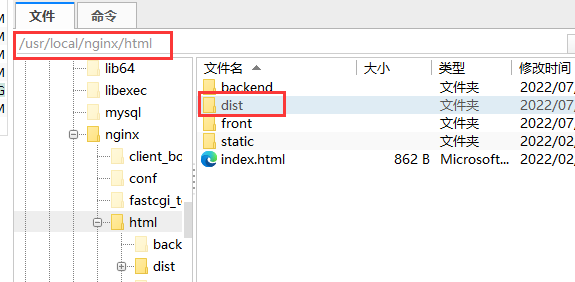
把这个dist目录,扔进Nginx里HTML文件夹就可以了,也就是那个静态资源
传上来不算完,还要好好配置一下
一个是静态资源,另一个是反向代理
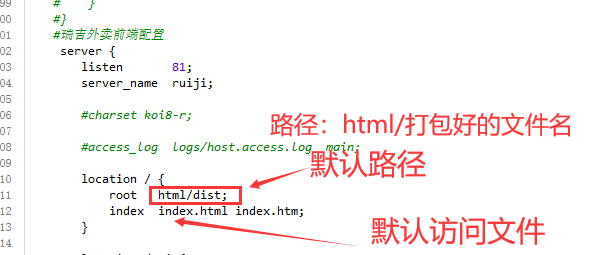
静态资源配置
先配置静态资源
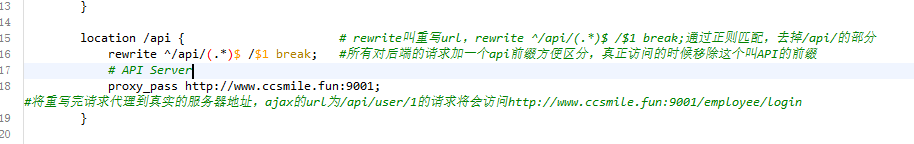
请求代理配置
重启Nginx,测试一下,访问。
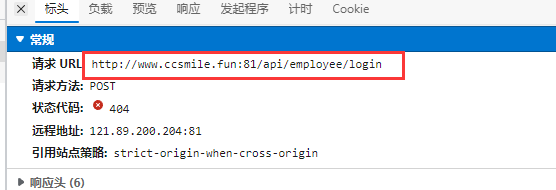
随便一个请求可以看到,带了前缀
后端项目给的端口是9001
请求路径为:http://www.ccsmile.fun:9001/api/employee/login
我们后端是没有这个api的前缀的
通过重写url,就可以把http://www.ccsmile.fun:9001/api/employee/login
变成http://www.ccsmile.fun:9001/employee/login的请求地址,这样就完成了请求代理转发操作
配置文件如下
1 | server{ |
最后保存文件,重启Nginx,就配置完成了
不过还是不知道为啥不太好用,还有待解决,实在不行就在后端上加入接收请求前缀就好了
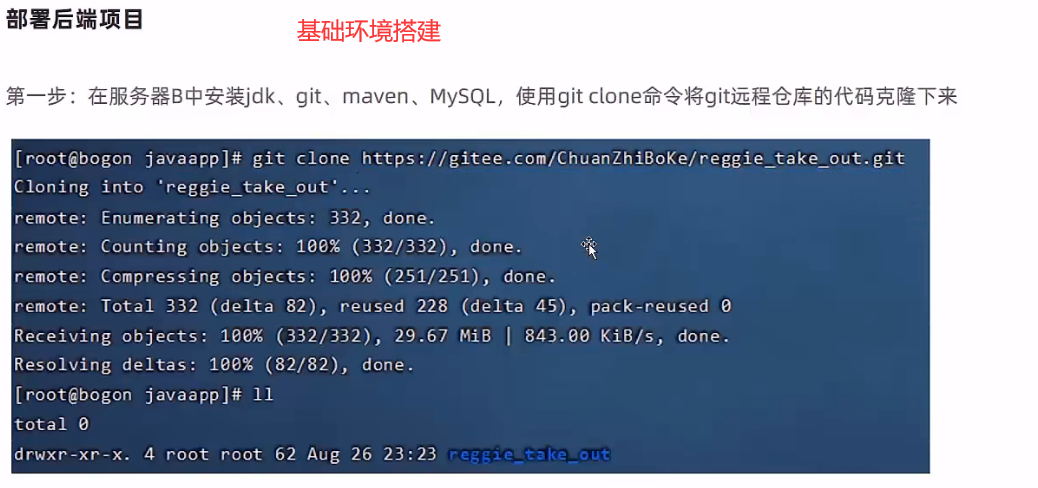
后端
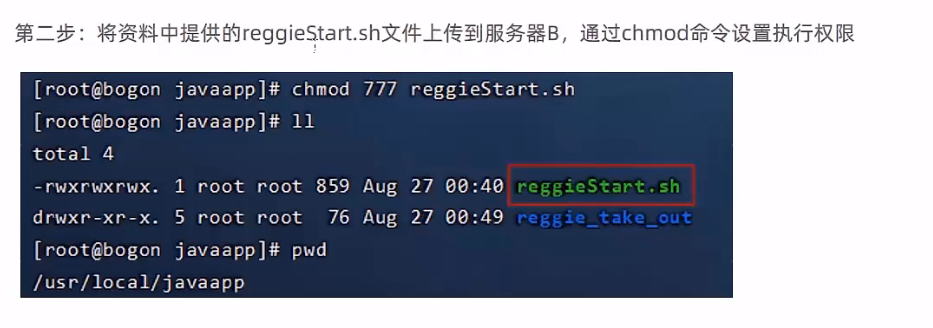
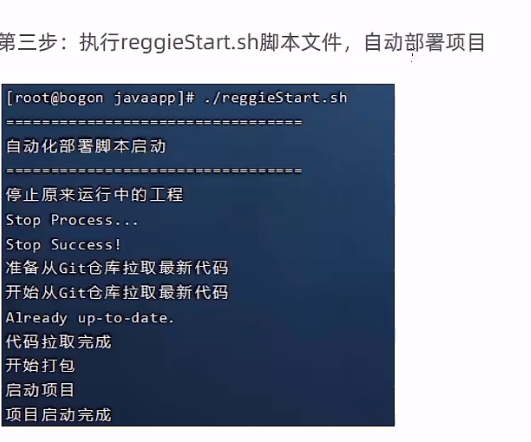
上传脚本,自动拉取最新脚本
这样在开发端和Linux端就通过Gitee间接实现同步了
脚本内容
1 | #!/bin/sh |
执行脚本就OK了
记得修改yml文件中的部分内容,比如文件路径等等信息~
完结撒花